Die neuesten 8 empfohlenen responsiven und adaptiven Video-Tutorials im Jahr 2018
Beim Erlernen des Frontends können Sie häufig adaptives Layout und responsives Layout erkennen. Was ist also responsives Layout? Was ist adaptives Layout? Responsive Layout-Design bedeutet, dass eine Website mit mehreren Terminals kompatibel sein kann – anstatt für jedes Terminal eine spezifische Version zu erstellen. Adaptives Layout-Design ist eine neue Webdesign-Methode und -Technologie, die die adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe ermöglicht.
Da es sich um ein Layout handelt, wie implementiert man ein responsives Layout und ein adaptives Layout? In diesem Artikel empfiehlt Ihnen die chinesische PHP-Website die neuesten 5 responsiven und adaptiven kostenlosen Video-Tutorials aus dem Jahr 2018, um Ihnen beizubringen, wie Sie responsives Layout und adaptives Layout implementieren. Jeder ist herzlich willkommen, es zu lernen!
ps: Oben haben wir kurz das adaptive Layout und das responsive Layout vorgestellt. Wenn Sie mehr über den Unterschied zwischen responsivem Layout und adaptivem Layout erfahren möchten, können Sie sich diesen Artikel ansehen: Es gibt Unterschiede zwischen adaptivem und adaptivem Layout reaktionsschnell Was ist der Unterschied? Eine Einführung in den Unterschied zwischen adaptiv und responsiv .
Responsive Video-Empfehlung:
1. "Bootstrap-Responsive-Entwicklungs-Tutorial 》
Dieser Videokurs verwendet HTML5 und Bootstrap, um benutzerdefinierte anpassbare Unternehmenswebsites zu entwickeln ermöglichen einen schnellen Einstieg in die Erstellung von Webseiten und können praktisch im Studium und bei der Arbeit angewendet werden.
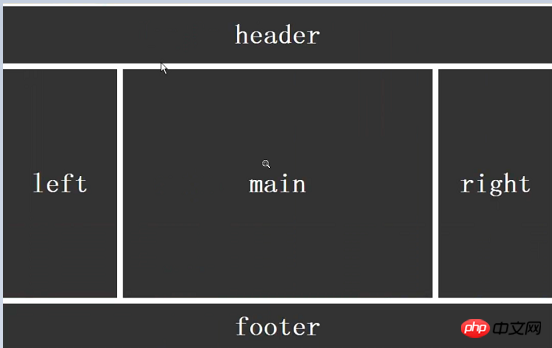
Der Kurs „Responsives Seitenlayout“ erklärt ausführlich, was responsives Layout ist, damit die Schüler den Inhalt des responsiven Layouts besser verstehen können.
3. „Responsive Formular-Projektpraxis “
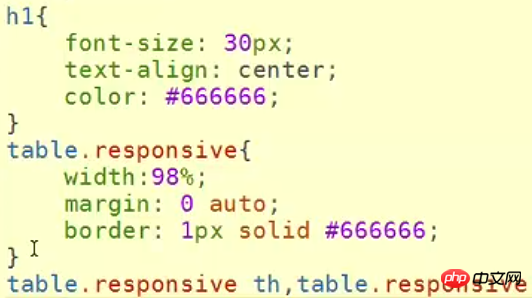
Der Kurs „Responsive Table Project Practice“ führt Sie in ein responsives Praxisprojekt ein, damit Studierende ein tiefgreifendes Verständnis für responsive Inhalte erlangen können.
4. " Chuanzhi Podcast Development Responsive Electronic Mall Video-Tutorial"

„Chuanzhi Podcast Developing a Responsive Electronic Mall“ erklärt Ihnen, wie Sie ein reaktionsfähiges Einkaufszentrumsystem entwickeln.
Adaptive Videoempfehlung:
1. "Adaptive Verarbeitung 》
Adaptive Layout-Design ist eine neue Webseite, die die adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe ermöglicht Der Kurs „Adaptive Verarbeitung“ bietet Ihnen eine kurze Einführung in adaptive Inhalte.
2. „Adaptive Breite “
Der Kurs „Breitenanpassung“ erklärt den detaillierten Inhalt der Breiten- und Höhenanpassung in HTML5, der zum Grundwissen von HTML5 gehört. Es ist auch die Grundlage für adaptives Lernen.
3. „Medienabfragen und adaptives Layout “
Der Kurs „Medienabfragen und adaptives Layout“ behandelt die Inhalte des Moduls „Medienabfragen“ bzw. des adaptiven Layouts, was sehr sehenswert ist.
4. „UIlabel adaptiv “
Der Kurs „UIlabel Adaptation“ führt in die Details der Front-End-Anpassung in der IOS-Entwicklung ein, also in den detaillierten Inhalt der Front-End-Benutzeroberfläche in der IOS-Entwicklung .
Abschließend:
Die oben genannten sind die neuesten 8 responsiven und adaptiven Video-Tutorials, die Ihnen im Jahr 2018 empfohlen werden. Weitere Videos zum Thema Layout finden Sie auf der chinesischen PHP-Website Spalte Video-Tutorial.
Verwandte Empfehlungen:
Div+CSS-Layout-Tutorial: 2018 neueste 8 Div+CSS-Layout-Video-Tutorial-Empfehlungen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
 So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie eine responsive Tag-Cloud mit HTML, CSS und jQuery
Oct 27, 2023 am 10:46 AM
So erstellen Sie mit HTML, CSS und jQuery eine reaktionsfähige Tag-Cloud. Eine Tag-Cloud ist ein gängiges Webelement, das zur Anzeige verschiedener Schlüsselwörter oder Tags verwendet wird. Normalerweise wird die Wichtigkeit von Schlüsselwörtern in verschiedenen Schriftgrößen oder Farben angezeigt. In diesem Artikel stellen wir vor, wie man mit HTML, CSS und jQuery eine responsive Tag-Cloud erstellt, und geben konkrete Codebeispiele. Erstellen der HTML-Struktur Zuerst müssen wir die Grundstruktur der Tag-Cloud in HTML erstellen. Sie können eine ungeordnete Liste zur Darstellung von Tags verwenden
 Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Tutorial zur Implementierung eines responsiven Schiebemenüs mit CSS
Nov 21, 2023 am 08:08 AM
Ein Tutorial zur Verwendung von CSS zur Implementierung eines responsiven Schiebemenüs erfordert konkrete Codebeispiele. Im modernen Webdesign ist responsives Design zu einer wesentlichen Fähigkeit geworden. Um unterschiedliche Geräte und Bildschirmgrößen zu berücksichtigen, müssen wir der Website ein responsives Menü hinzufügen. Heute werden wir CSS verwenden, um ein responsives Schiebemenü zu implementieren und Ihnen spezifische Codebeispiele zur Verfügung zu stellen. Schauen wir uns zunächst die Umsetzung an. Wir erstellen eine Navigationsleiste, die automatisch minimiert wird, wenn die Bildschirmbreite einen bestimmten Schwellenwert unterschreitet, und die durch Klicken auf die Menüschaltfläche erweitert wird.
 So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS
Oct 20, 2023 pm 04:24 PM
So erstellen Sie ein responsives Karussell-Layout mit HTML und CSS. Karussells sind ein häufiges Element im modernen Webdesign. Es kann die Aufmerksamkeit des Benutzers erregen, mehrere Inhalte oder Bilder anzeigen und automatisch wechseln. In diesem Artikel stellen wir vor, wie Sie mit HTML und CSS ein responsives Karussell-Layout erstellen. Zuerst müssen wir eine grundlegende HTML-Struktur erstellen und die erforderlichen CSS-Stile hinzufügen. Das Folgende ist eine einfache HTML-Struktur: <!DOCTYPEhtml&g
 So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So erstellen Sie eine responsive Scroll-Benachrichtigungsleiste mit HTML, CSS und jQuery
Oct 26, 2023 pm 12:12 PM
So verwenden Sie HTML, CSS und jQuery zum Erstellen einer responsiven Scroll-Benachrichtigungsleiste. Mit der Beliebtheit mobiler Geräte und den steigenden Anforderungen der Benutzer an den Website-Zugriff wird die Gestaltung einer responsiven Scroll-Benachrichtigungsleiste immer wichtiger. Responsive Design stellt sicher, dass die Website auf verschiedenen Geräten korrekt angezeigt wird und Benutzer Benachrichtigungsinhalte problemlos anzeigen können. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery eine responsive Scroll-Benachrichtigungsleiste erstellen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir das HTM erstellen
 So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So verwenden Sie JavaFX zum Erstellen reaktionsfähiger UI-Schnittstellen in Java 9
Jul 30, 2023 pm 06:36 PM
So erstellen Sie mit JavaFX eine reaktionsfähige Benutzeroberfläche in Java9. Einführung: Im Entwicklungsprozess von Computeranwendungen ist die Benutzeroberfläche (UI) ein sehr wichtiger Teil. Eine gute Benutzeroberfläche kann das Benutzererlebnis verbessern und die Anwendung attraktiver machen. JavaFX ist ein grafisches Benutzeroberflächen-Framework (GUI) auf der Java-Plattform. Es bietet eine Vielzahl von Tools und APIs zum schnellen Erstellen interaktiver UI-Schnittstellen. In Java 9 ist JavaFX zu einem JavaSE geworden
 Tipps für die responsive Website-Entwicklung mit Webman
Aug 14, 2023 pm 12:27 PM
Tipps für die responsive Website-Entwicklung mit Webman
Aug 14, 2023 pm 12:27 PM
Tipps für die responsive Website-Entwicklung mit Webman Im heutigen digitalen Zeitalter verlassen sich die Menschen zunehmend auf mobile Geräte, um auf das Internet zuzugreifen. Um ein besseres Benutzererlebnis zu bieten und sich an unterschiedliche Bildschirmgrößen anzupassen, ist die Entwicklung responsiver Websites zu einem wichtigen Trend geworden. Als leistungsstarkes Framework stellt uns Webman viele Tools und Technologien zur Verfügung, um die Entwicklung responsiver Websites zu realisieren. In diesem Artikel geben wir einige Tipps zur Verwendung von Webman für die responsive Website-Entwicklung, einschließlich der Einrichtung von Medienabfragen,
 So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui responsive Kalenderfunktionen
Oct 25, 2023 pm 12:06 PM
So implementieren Sie mit Layui eine responsive Kalenderfunktion 1. Einführung In der Webentwicklung ist die Kalenderfunktion eine der häufigsten Anforderungen. Layui ist ein hervorragendes Front-End-Framework, das eine Fülle von UI-Komponenten, einschließlich Kalenderkomponenten, bereitstellt. In diesem Artikel wird erläutert, wie Sie mit Layui eine reaktionsfähige Kalenderfunktion implementieren, und es werden spezifische Codebeispiele aufgeführt. 2. HTML-Struktur Um die Kalenderfunktion zu implementieren, müssen wir zunächst eine geeignete HTML-Struktur erstellen. Sie können das div-Element als äußersten Container und dann darin verwenden