 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Was ist adaptives Layout? Wie implementiert man ein adaptives Layout?
Was ist adaptives Layout? Wie implementiert man ein adaptives Layout?
Was ist adaptives Layout? Wie implementiert man ein adaptives Layout?
Im Frontend-Layout gibt es ein Layout namens adaptives Layout. Was bedeutet also adaptives Layout? Wie implementiert man ein adaptives Layout? In diesem Artikel werden Ihnen die Bedeutung des adaptiven Layouts und die Implementierungsmethode des adaptiven Layouts vorgestellt.
Lass uns zunächst einen Blick auf Was ist adaptives Layout werfen.
Das sogenannte adaptive Layout, wir können die folgende Definition von Baidu finden, bezieht sich auf neue Webdesign-Methoden und -Technologien, die eine adaptive Anzeige von Webseiten auf Endgeräten unterschiedlicher Größe ermöglichen. Einfach ausgedrückt besteht Anpassungsfähigkeit darin, dieselbe Seite automatisch an Geräte unterschiedlicher Größe anzupassen und so das Problem zu lösen, unterschiedliche Versionen von Seiten für verschiedene Geräte bereitzustellen.
Da wir nun wissen, was adaptives Layout ist, werfen wir einen Blick darauf, wie man adaptives Layout implementiert?
Das adaptive Layout der Seite ist in höhenadaptives und breitenadaptives Layout unterteilt. Es gibt tatsächlich viele Implementierungsmethoden. Nehmen wir das dreispaltige Layout als Beispiel, um die Implementierung des adaptiven Layouts zu sehen . Weg.
1. Höhenanpassung des adaptiven Layouts
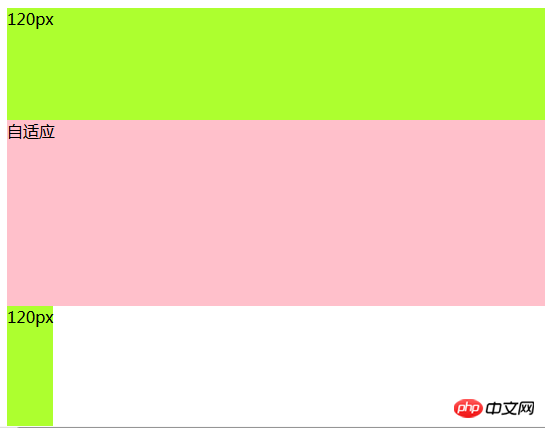
Bei der Höhenanpassung wird jedes Modul auf absolute Positionierung eingestellt und dann die mittleren Werte automatisch eingestellt Die oberen und unteren Attribute des angepassten Moduls sind die Höhen des Kopfmoduls bzw. des unteren Moduls, und dann wird die Höhe des mittleren Moduls angepasst.
Der höhenadaptive Layoutcode lautet wie folgt:
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}Der höhenadaptive Layouteffekt lautet wie folgt:

2 . Adaptive Layout-Breitenanpassung
Es gibt drei Möglichkeiten, die Breite anzupassen: Durch die Verwendung der absoluten Positionierung wird zuerst das mittlere Modul gerendert.
Werfen wir einen Blick auf das adaptive Layout (drei Spalten), das jeweils durch diese drei Methoden implementiert wird
1. Verwenden Sie die absolute Positionierung, um das adaptive Breitenlayout festzulegen.
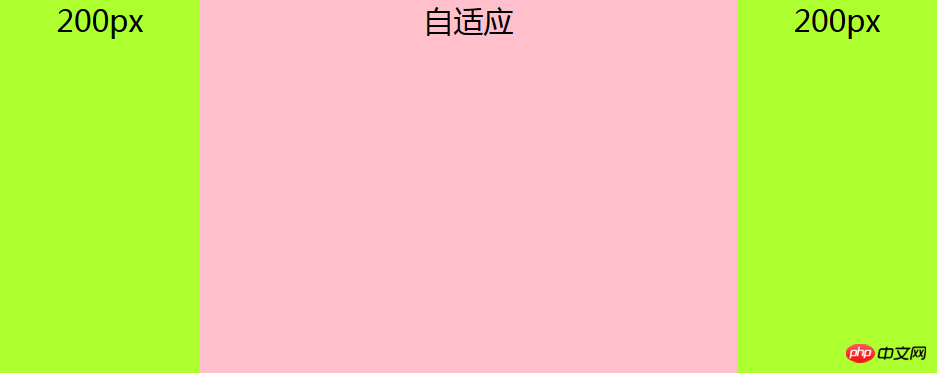
Erläuterung: Verwenden Sie die absolute Positionierung für das adaptive Modul und stellen Sie links und rechts die Breite der linken und rechten Spalte ein Prinzip und Höhe werden automatisch angepasst. Die Anpassung ist dieselbe, und die linke und rechte Spalte schweben jeweils nach links und rechts.
Der Breitenanpassungslayoutcode für die Einstellung der absoluten Positionierung lautet wie folgt:
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>Der Breitenanpassungslayouteffekt ist wie folgt folgt:

2. Mit margin wird zuerst das mittlere Modul gerendert, um das breitenadaptive Layout festzulegen
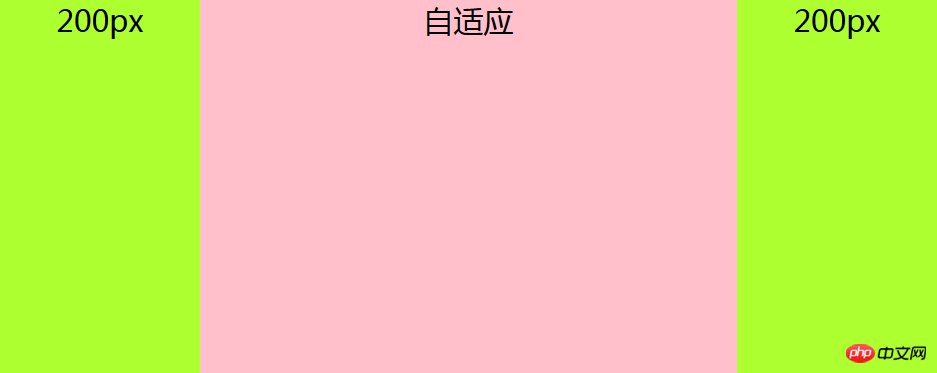
Hinweis : Die mittlere Spalte wird zuerst gerendert. Der Schlüssel zum adaptiven dreispaltigen Layout und zum Prioritätsrendering (Laden): Der Inhalt muss in HTML zuerst platziert werden. Das adaptive Div muss vor links und rechts platziert und in einem übergeordneten Div enthalten sein. Das übergeordnete Div, das linke und das rechte Modul schweben alle nach links und setzen dann margin: 0 200px für das adaptive Div (dh das untergeordnete Div im übergeordneten Div) und setzen dann den Attributwert margin-left von left auf eine negative Zahl von 100 % ist margin-left: -100 %; setzen Sie den Attributwert von margin-left von right auf die negative Zahl seiner eigenen Breite, also margin-left: -200px.
Hinweis: Das adaptive Div muss vor links und rechts platziert und in ein übergeordnetes Div eingebunden werden.
Mit margin rendert das Zwischenmodul zunächst den Code zum Festlegen des breitenadaptiven Layouts wie folgt:
html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>Der Effekt des breitenadaptiven Layouts ist wie folgt folgt:

3. Verwenden Sie ein eigenes Floating, um das breitenadaptive Layout festzulegen
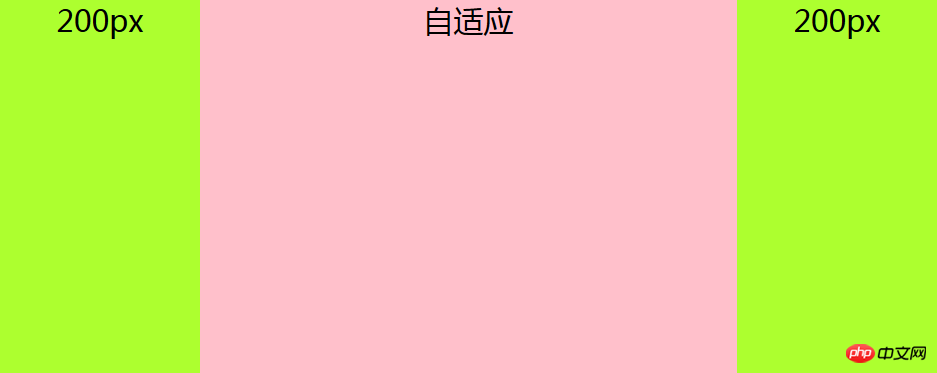
Beschreibung: Einstellung der mittleren Spalte Das Randattribut dient dazu, die linke bzw. rechte Spalte schweben zu lassen. Hinweis: Wenn Sie diese Methode zum Anpassen des Layouts verwenden, muss die adaptive Spalte links und rechts im HTML platziert werden.
Der Code zum Festlegen des breitenadaptiven Layouts mithilfe seines eigenen Floats lautet wie folgt:
html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}Der Effekt des breitenadaptiven Layouts ist wie folgt:

Abschließend:
Dieser Artikel endet hier Weitere Informationen zum adaptiven Layout finden Sie unter die neuesten 8 empfohlenen responsiven und adaptiven Video-Tutorials im Jahr 2018 , die die neuesten kostenlosen Video-Tutorials enthalten, die Sie ansehen können.
Das obige ist der detaillierte Inhalt vonWas ist adaptives Layout? Wie implementiert man ein adaptives Layout?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand
Oct 27, 2023 pm 05:51 PM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe, gleicher Breite und gleichem Abstand. Einführung: Im modernen Webdesign ist das Layout ein sehr wichtiger Faktor. Bei Seiten, die eine große Menge an Inhalten anzeigen müssen, ist es wichtig, die Position und Größe der Elemente sinnvoll anzuordnen, um eine gute Sichtbarkeit und Benutzerfreundlichkeit zu erreichen. Flexbox (Flexible Box Layout) ist ein sehr leistungsstarkes Tool, mit dem verschiedene flexible Layoutanforderungen einfach realisiert werden können. In diesem Artikel wird Flexbox im Detail vorgestellt
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives Layout mit gleicher Höhe
Oct 21, 2023 am 10:00 AM
HTML-Tutorial: Wie man Flexbox für ein adaptives Layout mit gleicher Höhe verwendet, sind spezifische Codebeispiele erforderlich. Einführung: Im Webdesign und in der Entwicklung ist die Implementierung eines adaptiven Layouts mit gleicher Höhe eine häufige Anforderung. Herkömmliche CSS-Layoutmethoden stoßen beim Umgang mit Layouts gleicher Höhe oft auf einige Schwierigkeiten, und das Flexbox-Layout bietet uns eine einfache und leistungsstarke Lösung. In diesem Artikel werden die grundlegenden Konzepte und die allgemeine Verwendung des Flexbox-Layouts vorgestellt und spezifische Codebeispiele gegeben, die den Lesern helfen sollen, die Verwendung von Flexbox schnell zu beherrschen und ihr eigenes Layout zu implementieren
 So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Aug 20, 2023 pm 10:25 PM
So verwenden Sie Vue, um statistische Diagramme mit adaptivem Layout zu implementieren
Aug 20, 2023 pm 10:25 PM
Überblick über die Verwendung von Vue zur Implementierung des adaptiven Layouts statistischer Diagramme: In modernen Webanwendungen sind statistische Diagramme ein wichtiger Bestandteil der Datenanzeige. Mit Vue.js können Sie problemlos ein adaptives Layout statistischer Diagramme implementieren, um es an verschiedene Bildschirmgrößen und Gerätetypen anzupassen. In diesem Artikel wird erläutert, wie Sie Vue und einige häufig verwendete Diagrammbibliotheken verwenden, um dieses Ziel zu erreichen. Erstellen Sie ein Vue-Projekt und installieren Sie Abhängigkeiten. Zuerst müssen wir ein Vue-Projekt erstellen. Sie können VueCLI verwenden, um die Projektstruktur schnell aufzubauen. Im Terminal ausführen als
 So implementieren Sie mit CSS ein adaptives mehrspaltiges Layout
Oct 19, 2023 am 09:25 AM
So implementieren Sie mit CSS ein adaptives mehrspaltiges Layout
Oct 19, 2023 am 09:25 AM
So verwenden Sie CSS zur Implementierung eines adaptiven mehrspaltigen Layouts Mit der Popularität mobiler Geräte müssen sich immer mehr Websites an unterschiedliche Bildschirmgrößen anpassen. Die Verwendung von CSS zur Implementierung eines adaptiven mehrspaltigen Layouts ist eine wichtige Fähigkeit, die dafür sorgen kann, dass Ihre Website auf verschiedenen Geräten gut aussieht. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS ein adaptives mehrspaltiges Layout implementieren, und es werden spezifische Codebeispiele aufgeführt. 1. Flexbox-Layout verwenden Flexbox-Layout ist ein leistungsstarkes Layoutmodell in CSS3, mit dem sich problemlos ein mehrspaltiges Layout implementieren lässt. Erste,
 Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Adaptive-Layout-Eigenschaften: Flex und Grid
Oct 21, 2023 am 08:03 AM
Tipps zur Optimierung von CSS-Attributen für adaptive Layouts: Flex und Grid In der modernen Webentwicklung ist die Implementierung eines adaptiven Layouts eine sehr wichtige Aufgabe. Angesichts der Beliebtheit mobiler Geräte und der Diversifizierung der Bildschirmgrößen ist es eine wesentliche Voraussetzung, sicherzustellen, dass die Website auf verschiedenen Geräten gut angezeigt werden kann und sich an unterschiedliche Bildschirmgrößen anpasst. Glücklicherweise bietet CSS einige leistungsstarke Eigenschaften und Techniken zur Implementierung eines adaptiven Layouts. Dieser Artikel konzentriert sich auf zwei häufig verwendete Eigenschaften: Flex und Grid und stellt spezifische Codebeispiele bereit.
 HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives proportionales Layout
Oct 25, 2023 am 11:46 AM
HTML-Tutorial: So verwenden Sie Flexbox für ein adaptives proportionales Layout
Oct 25, 2023 am 11:46 AM
HTML-Tutorial: So verwenden Sie Flexbox für adaptives proportionales Layout In der modernen Webentwicklung erregt responsives Layout immer mehr Aufmerksamkeit. Flexbox (flexibles Box-Layout) ist ein leistungsstarkes Layoutmodell in CSS, mit dem Entwickler problemlos ein adaptives proportionales Layout implementieren können. In diesem Artikel wird anhand spezifischer Codebeispiele erläutert, wie Sie Flexbox zum Implementieren dieses Layouts verwenden. Flexbox ist ein Modell, das auf Containern und Elementen basiert, indem Sie die Eigenschaften des Containers festlegen
 Einführung in die verschiedenen Breitenattribute in CSS
Feb 20, 2024 am 10:03 AM
Einführung in die verschiedenen Breitenattribute in CSS
Feb 20, 2024 am 10:03 AM
Eine Einführung in verschiedene Breiten in CSS erfordert spezifische Codebeispiele. In CSS ist width (width) ein häufig verwendetes Attribut, das zur Definition der Breite eines Elements verwendet wird. In der tatsächlichen Entwicklung werden wir auf viele Situationen stoßen, in denen wir die Breite von Elementen festlegen müssen, und CSS bietet verschiedene Möglichkeiten, unsere Anforderungen zu erfüllen. In diesem Artikel werden die verschiedenen Breiteneigenschaften in CSS ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt. width:autoWenn wir die Breite eines Elements nicht in CSS definieren, ist der Standardwert für die Breite





