
Der Inhalt dieses Artikels befasst sich mit der Konfiguration von weniger in Vue (mit Code). Ich hoffe, dass er für Freunde hilfreich ist.
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
Fügen Sie zuerst diesen Code in das Head-Tag der index.html-Seite ein
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
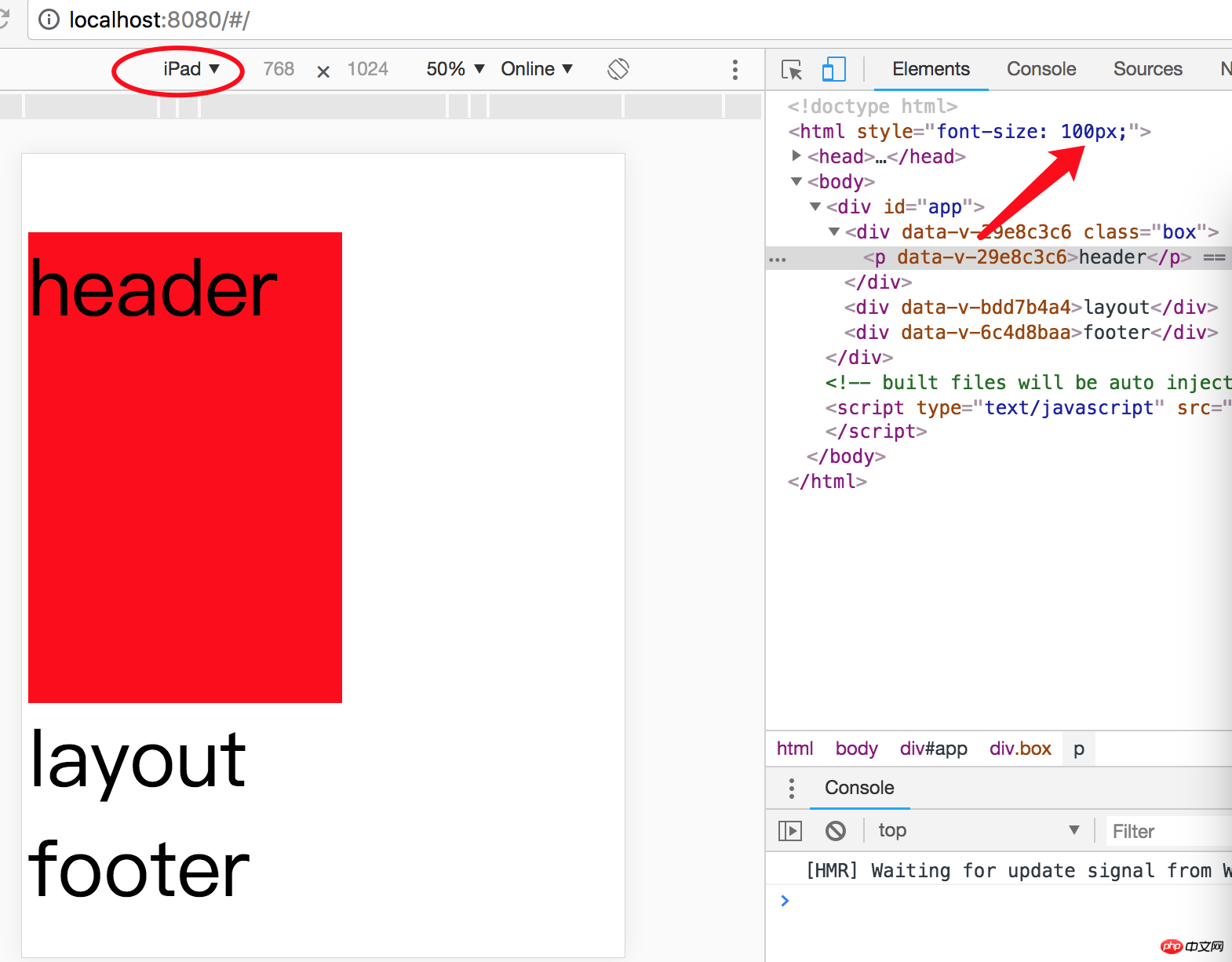
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>Fügen Sie < in build/webpack.base.conf.js hinzu 🎜 >
Folgende Konfiguration zum Modul in module.exports hinzufügen{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
</style> 

Das obige ist der detaillierte Inhalt vonSo konfigurieren Sie weniger in Vue (Code beigefügt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Sass und weniger
Der Unterschied zwischen Sass und weniger
 Der Hauptgrund, warum Computer Binärdateien verwenden
Der Hauptgrund, warum Computer Binärdateien verwenden
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 Python-Nummer zum String
Python-Nummer zum String
 So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Einführung in die Repeater-Verschachtelungsmethode
Einführung in die Repeater-Verschachtelungsmethode
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?