
Beim Layout einer Webseite wird manchmal eine Layoutmethode namens Wasserfall-Flow-Layout verwendet. Wie sieht also ein Wasserfall-Flow-Layout aus? In diesem Artikel erfahren Sie, wie Sie das Wasserfall-Flow-Layout implementieren.
Lass uns zunächst einen Blick darauf werfen Was ist das Wasserfall-Flusslayout?
Gemäß der Definition in der Baidu-Enzyklopädie können wir wissen, dass der Wasserfallfluss auch als Wasserfallflusslayout bezeichnet wird. Es handelt sich um ein relativ beliebtes Website-Seitenlayout. Die visuelle Leistung ist ein gezacktes mehrspaltiges Layout. Wenn die Bildlaufleiste der Seite nach unten scrollt, lädt dieses Layout kontinuierlich Datenblöcke und hängt sie an das aktuelle Ende an.
Dann werfen wir einen Blick auf Was ist das Prinzip des Wasserfall-Flusslayouts?
Das Prinzip des Wasserfall-Flow-Layouts besteht darin, dass mehrere Divs mit variabler Höhe in bestimmten Abständen ungleichmäßig und ungeordnet im Seitencontainer schweben. Wenn die Maus scrollt, werden die Daten ständig am Ende des Containers geladen zur freien Position und wechseln Sie kontinuierlich.
Nachdem wir oben die Definition und die Prinzipien des Wasserfall-Flusslayouts gelesen haben, werfen wir einen Blick auf die Implementierungsmethode des Wasserfall-Flusslayouts.
Der Kern des Wasserfall-Flow-Layouts basiert auf einem Rasterlayout, und die Höhe der in jeder Zeile enthaltenen Artikelliste ist zufällig (die Höhe ändert sich dynamisch mit ihrem eigenen Inhalt), und jede Artikelliste ist in angeordnet Eine Stapelform. Am wichtigsten ist, dass es keine unnötigen Abstände zwischen den Stapeln gibt.
Werfen wir einen Blick auf den Implementierungscode von Wasserfall-Flow-Layout
1. Reiner CSS-Wasserfall-Flow-Layout-Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
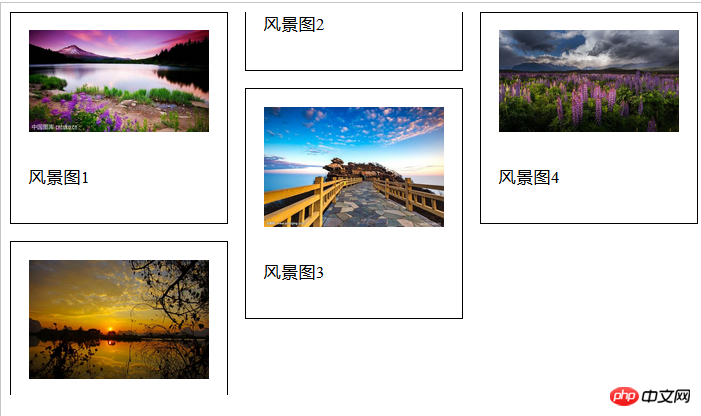
</html>Der reine CSS-Wasserfall-Flow-Layout-Effekt ist wie folgt:

2. Der Implementierungscode des einfachen Wasserfall-Flow-Layouts von jquery:
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="Was ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
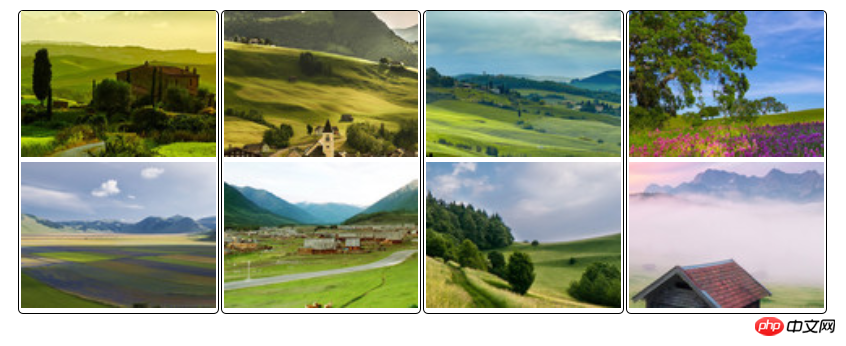
})Der Effekt des einfachen Wasserfall-Flow-Layouts von jquery ist wie folgt:

Das Obige ist der gesamte Inhalt dieses Artikels. Es gibt andere Möglichkeiten, das Wasserfall-Flow-Layout zu implementieren, wie zum Beispiel natives JS. Ich werde hier nicht auf Details eingehen. Sie können versuchen, es selbst mit JS zu implementieren Besuchen Sie die chinesische PHP-Website, um die entsprechende Methode zu finden.
Das obige ist der detaillierte Inhalt vonWas ist ein Wasserfall-Layout? So implementieren Sie das Wasserfall-Flow-Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!