
Dieser Artikel enthält eine Sammlung von WebStorm-Nutzungsmethoden (Bilder und Texte). Ich hoffe, dass er für Freunde hilfreich ist.
1. Tipps zur Bildbreite und -höhe.

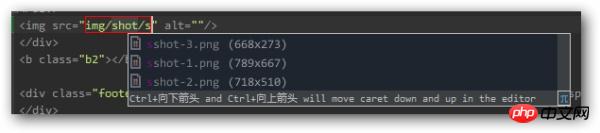
Wenn Sie normalerweise HTML schreiben und auf das img-Tag stoßen, müssen Sie dann hart arbeiten, um die Breite und Höhe des Bildes zu kennen? WS wird Ihnen direkt angezeigt.
2. Tag-Refactoring, Dateiumbenennung, CSS-Refactoring und JS-Refactoring
2.1 Tag-Refactoring
Wenn Sie Was soll ich tun, wenn Ich möchte
<p>此处省略200行</p>
in
<p>此处省略200行</p>
ändern? In WS müssen Sie den Cursor nur auf
oder
bewegen und dann die rekonstruierte Tastenkombination drücken, um ihn einfach in ein p-Tag zu ändern.2.2 Datei umbenennen
Sie möchten style1.css in style2.css umbenennen, aber style1.css wird von vielen HTML-Dateien referenziert, was sollten Sie tun?
Verwenden Sie die Dateiumbenennungsfunktion von WS und benennen Sie sie fett um. Dadurch werden alle Referenzen automatisch aktualisiert. (vorausgesetzt, dass Ihre Referenzen korrekt und konventionell sind)
2.3 CSS-Refactoring
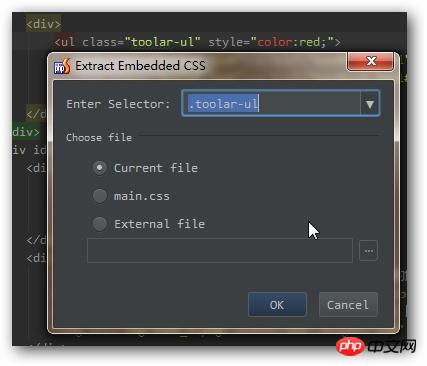
Außerdem gilt: Wenn Sie den Inline-Stil in eine externe CSS-Datei verschieben möchten, ist das auch so wird durch die Rekonstruktionsfunktion erreicht. Obwohl Sie in einer Produktionsumgebung keine Inline-Stile in HTML schreiben würden, tun wir dies häufig aus Bequemlichkeitsgründen beim Debuggen. Nachdem Sie das Debuggen abgeschlossen haben, werden Sie diese Funktion natürlich verwenden.

(WS 8.0 aktualisiert diese Funktion, siehe Kommentare für Details)
JS-Refactoring funktioniert auch hervorragend. Einschließlich Variablenumbenennung, Deklarationsförderung usw. WS ist die beste IDE für JS-Refactoring, die ich je verwendet habe. Können Sie mir sagen, welche andere IDE das JS-Refactoring gut unterstützt, und ich werde sie vergleichen?
3. Unterstützung für die neueste Technologie in der Branche
Nach der Installation von WS werden Sie feststellen, dass es über integrierte Unterstützung verfügt SASS, NodeJS, CoffeeScript, Jades Unterstützung.
Sogar Emmet ist integriert und die Tastenkombination ist Tab, was sehr praktisch ist. Ohne diese Funktion würde ich nicht einmal HTML schreiben wollen.
Wenn festgestellt wird, dass Ihr Dateisuffix .less/.scss/.sass oder .coffee ist, werden Sie gefragt, ob Sie diese automatisch in CSS oder JS kompilieren müssen.
Wenn festgestellt wird, dass Sie über NPM verfügen, werden Ihre installierten Pakete automatisch aufgelistet, um die Verwaltung und Aktualisierung zu erleichtern. (Dies erfordert offenbar die Installation des NodeJS-Unterstützungs-Plug-ins. Ich kann mich nicht erinnern, ob es eine eigene Funktion hat.)
4. Anpassbare Codeformatierungsregeln
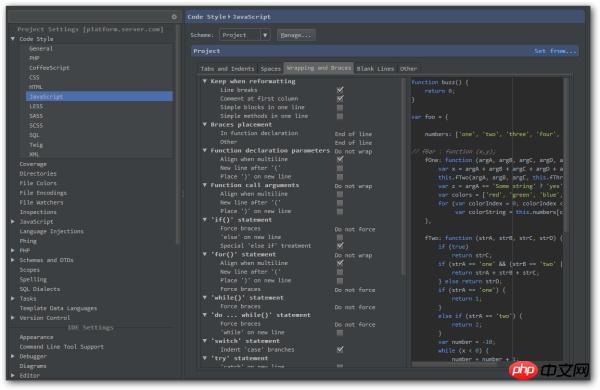
Obwohl viele IDEs über Formatierungsfunktionen verfügen, habe ich noch nie eine gesehen, die im Umfang von WS angepasst werden kann.
Ob einzeiliges { } beibehalten werden soll.
Gibt an, ob einzeilige Funktionen beibehalten werden sollen.
Ob das Attribut ausgerichtet werden soll.
Ob vor und nach dem Doppelpunkt Leerzeichen eingefügt werden sollen.
......

5 durchsuchbar (Englisch)
"Diese IDE hat so viele Einstellungen, ich muss lange daran herumfummeln!"
WS berücksichtigt dies, also sind alle seine Einstellungen Durchsuchbar. Sie können nicht ziellos herumsuchen, sondern nach dem suchen, was Sie einrichten möchten.
Wenn Sie das Erscheinungsbild festlegen möchten, suchen Sie nach dem Erscheinungsbild.
Wenn Sie Tastenkombinationen festlegen möchten, suchen Sie nach der Tastenbelegung.
Wenn Sie ein Plug-in festlegen möchten, suchen Sie nach dem Plugin.
Wenn Sie die Tastaturbelegung eingeben, können Sie auch eine sekundäre Suche durchführen. Wenn Sie beispielsweise die Tastenkombination für die Formatfunktion wissen möchten, suchen Sie einfach direkt nach „Format“.
Sie können sogar in die andere Richtung gehen und nach der Funktion suchen, die der Tastenkombination Strg + L entspricht.
P.S. Die Tastenkombinationen von WS unterstützen doppelte Tastendrücke. Zum Beispiel habe ich die Tastenkombinationen zum Hinzufügen von Git auf Alt+G und Alt+A und die Tastenkombinationen zum Festschreiben von Git auf Alt+G und Alt+C festgelegt. Dies hat den Vorteil, dass Sie keine Tastenkombinationen festlegen müssen.
6. Lassen Sie uns über die Funktionen sprechen, die auch andere IDEs haben
Lokale Versionskontrolle. Alle Ihre Änderungen in WS werden lokal gespeichert und Sie können die historische Version jederzeit wiederherstellen.

Bitte beachten Sie jedoch, dass diese Historien möglicherweise gelöscht werden.
6.2. Kann mit der Pomodoro-Technik kombiniert werden. Es gibt ein Plug-in namens Pomodoro-tm dürfte vielen Programmierern gefallen.
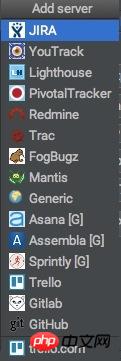
6.3. Kann mit Redmine / Trello / Jira usw. integriert werden.

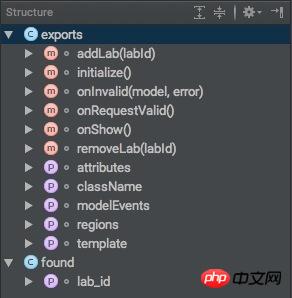
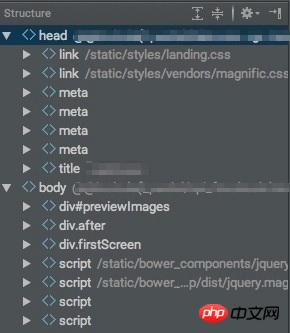
6.4 Dateistrukturanalyse. Schauen Sie sich einfach das Bild an.
JS-Dateistruktur

HTML-Dateistruktur

Diese Funktion eignet sich für große Dateien Besonders nützlich. Es gibt zu viele gute Funktionen und ich werde sie bei Gelegenheit noch einmal vorstellen.
Das obige ist der detaillierte Inhalt vonSammlung von WebStorm-Nutzungsmethoden (Bilder und Texte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert