
Der Inhalt dieses Artikels ist eine Einführung in die Methode zum Debuggen von Knotenprogrammen in Webstorm (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Vorwort
Ich glaube, Sie sind mit viel Knotencode in Kontakt gekommen, wenn Ihre Anwendung relativ einfach ist oder spezifisch ist Für Ihr Projekt müssen Sie nicht mit tiefem Knotencode in Kontakt kommen. Möglicherweise benötigen Sie nur ein einfaches console.log ('Ihre Variable'), um Ihre Anforderungen vollständig zu erfüllen. Wenn Sie Node intensiv nutzen und es debuggen möchten, sollten Sie meiner Meinung nach Kontakt mit Node-Inspector aufgenommen haben. Der allgemeine Verwendungsprozess ist wie folgt:
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)Das Debugging-Panel ist im Grunde das gleiche wie beim Chrome-Entwickler Tools, sehr Wenn Sie damit vertraut sind und wissen, wie man Chrome verwendet, wissen Sie alle, wie man es gut spielt, und es fallen keine Lernkosten an.
Hier stelle ich hauptsächlich die Verwendung von Webstorm zum Debuggen von Knotencode vor, aber es ist nicht sehr zuverlässig, daher habe ich weitere Versuche unternommen und werde es zusammenfassen Hier hoffe ich, dass es Schülern helfen kann, die Webstorm verwenden.
Wenn Sie Webstorm nicht kennen, schauen Sie sich die offizielle Einführung an. Jeder hat unterschiedliche Meinungen zur Wahl des Redakteurs, auf die hier nicht eingegangen werden soll. Ich persönlich habe Eclipse (Aptana), Sublime Text und Webstorm verwendet und mich Schritt für Schritt in Webstorm verliebt. Die Funktionen sind sehr leistungsstark und der Integrationsgrad ist tatsächlich relativ hoch. Die grundlegende Verwendung wird bei Gelegenheit ausführlich besprochen. Hier stellen wir nur vor, wie das Knotenprogramm debuggt wird.
Wenn Sie mit Java gespielt haben, ist es wirklich praktisch, Eclipse zum Debuggen zu verwenden. Oder wenn Sie mit PHP spielen, ist PHPstorm meiner Meinung nach auch sehr gut zum Debuggen von PHP-Code geeignet. Es wäre großartig, wenn es eine IDE gäbe, die auch Node debuggen könnte. Das ist richtig, ein Webstorm kann damit umgehen.
Befolgen Sie hauptsächlich die folgende Verzeichniseinführung -
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
1. Debuggen des NodeJS-Programms
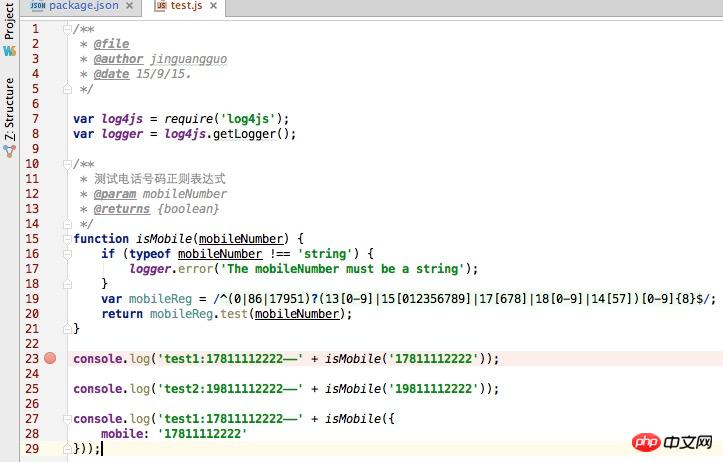
Wie unten gezeigt – —

Sie können sehen, dass in Zeile 23 ein Haltepunkt platziert ist. Wenn Sie möchten, dass der Haltepunkt funktioniert, müssen Sie die Debug-Konfiguration für die Datei konfigurieren –

Ausführungsmodus, die direkte Ausführung der Datei hat derzeit keine Auswirkungen auf den Haltepunkt , das durch Protokollierung (console.log) debuggt werden kann. Es führt die JS-Datei nacheinander aus und erfordert keine Eingabemethode oder Eingabeklasse (anders als Java).
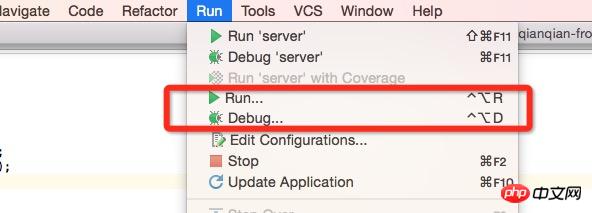
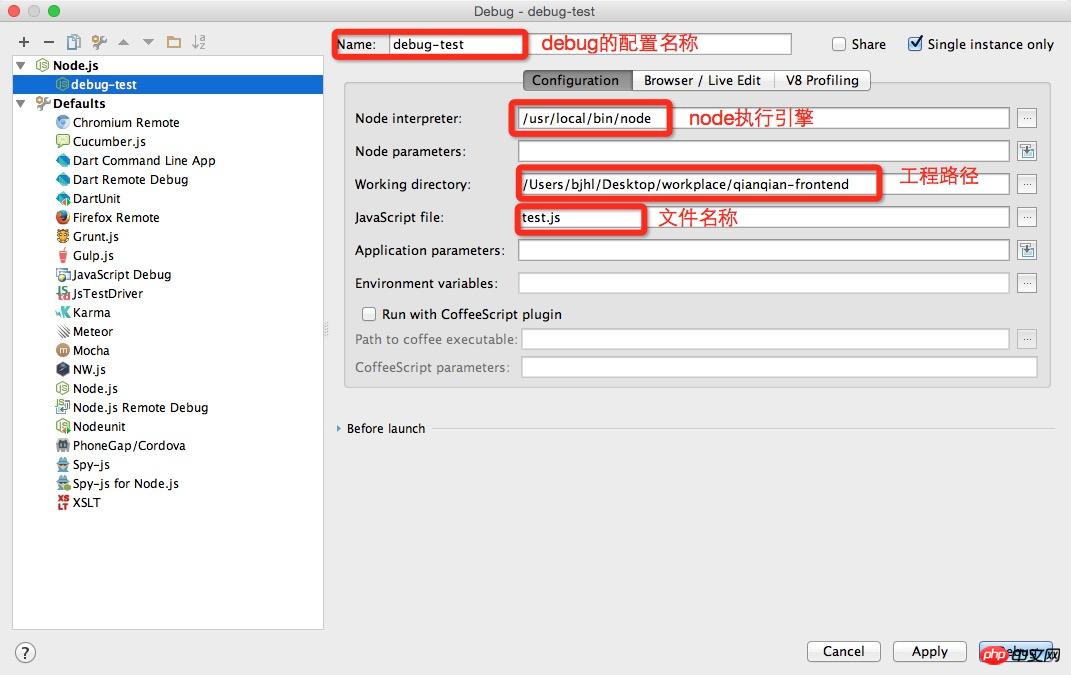
Sie können es als nächstes konfigurieren -

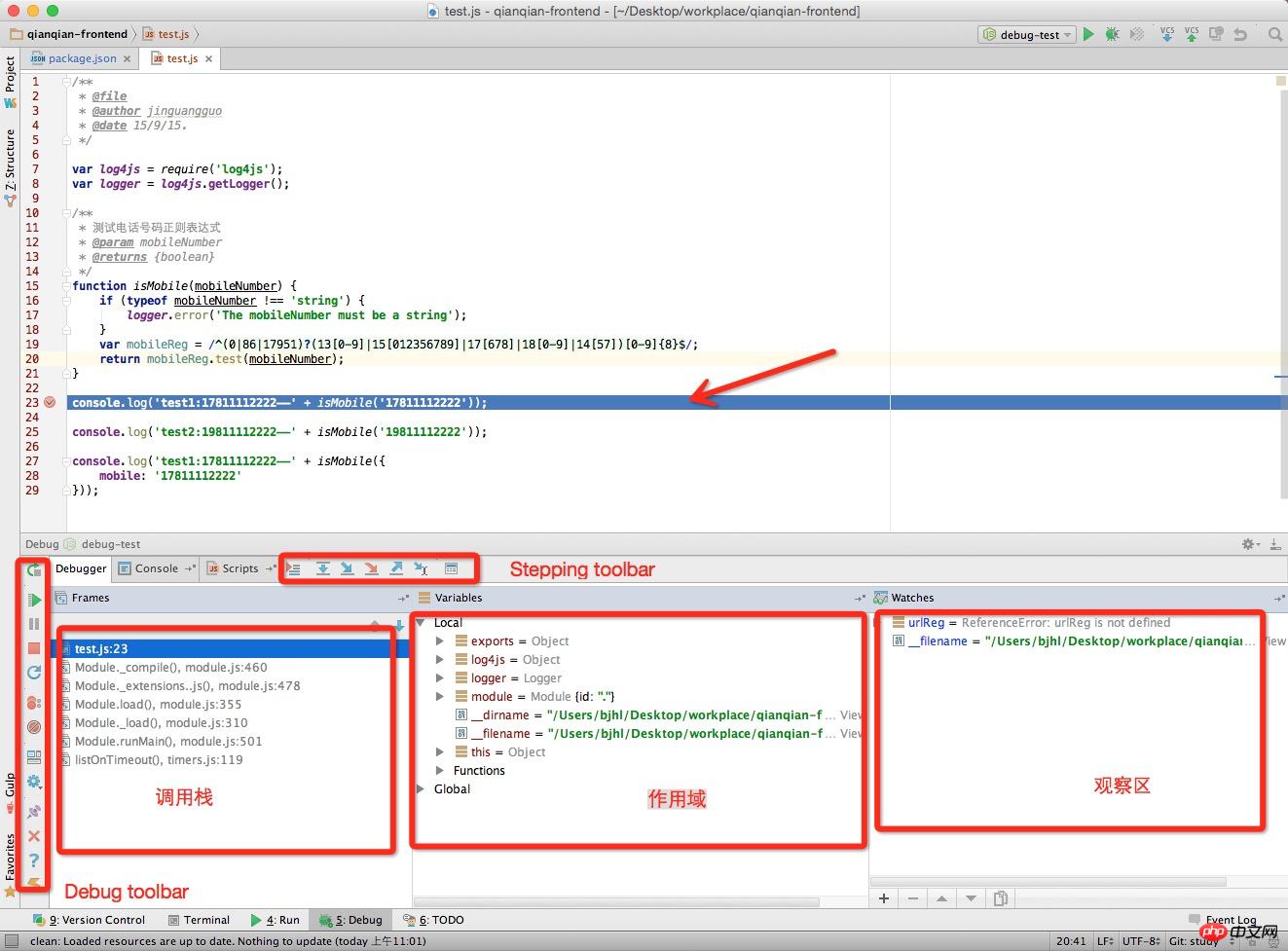
Nachdem Sie auf „Debuggen“ geklickt haben, sehen Sie – 
Sie Sie können sehen, dass der Code in Zeile 23 debuggt ist. Gleichzeitig können Sie im Debug-Panel unten die Debug-Symbolleiste und die Stepping-Symbolleiste sehen. Die Beschreibung der beiden Symbolleisten finden Sie in der offiziellen IntelliJ IDEA-Beschreibung. Im Anhang finden Sie die Linkadresse: http://www .jetbrains.com/idea /help/debug-tool-window.html
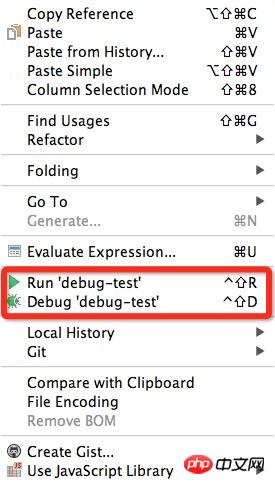
Debuggen starten Eine bequemere Möglichkeit besteht darin, mit der rechten Maustaste auf die Datei zu klicken und Debuggen auszuwählen. Schauen Sie sich das Bild unten an -

Oben können Sie einfachen Knotenprogrammcode debuggen. Die Bedienung ist sehr einfach und bequem. Schauen wir uns als Nächstes an, wie man Gulp-Aufgaben debuggt (grun ist ähnlich, daher werde ich es hier nicht auflisten).
2. Debuggen von gulp
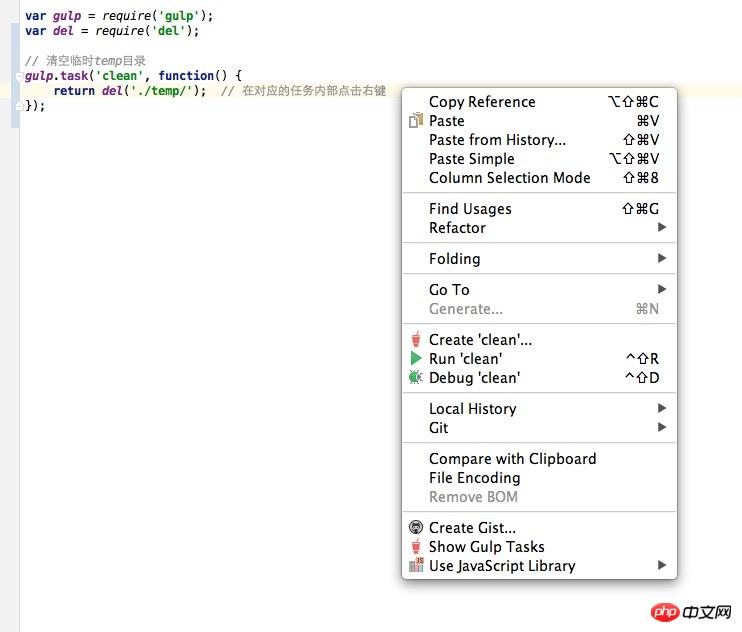
Klicken Sie mit der rechten Maustaste auf die entsprechende gulpfile.js-Datei, wie unten gezeigt -

Wählen Sie „Create ‚clean‘“, um die Konfiguration hinzuzufügen und mit dem Debuggen zu beginnen. Wenn Sie „Debug ‚clean‘“ auswählen, können Sie direkt debuggen.
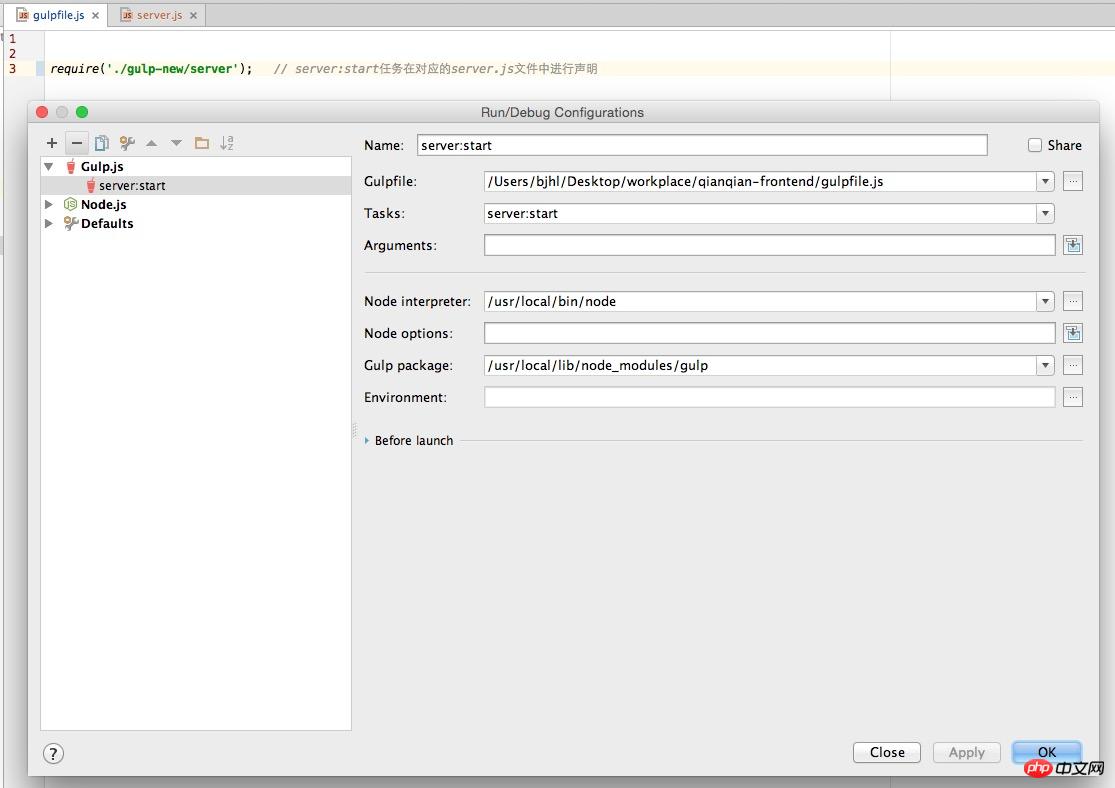
Wenn Ihre Aufgabe nicht in der Datei gulpfile.js deklariert ist, können Sie das Konfigurationsdialogfeld auch wie folgt zur Konfiguration öffnen:

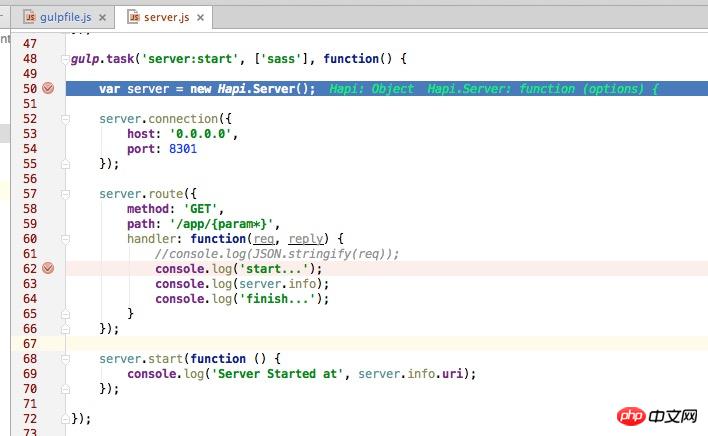
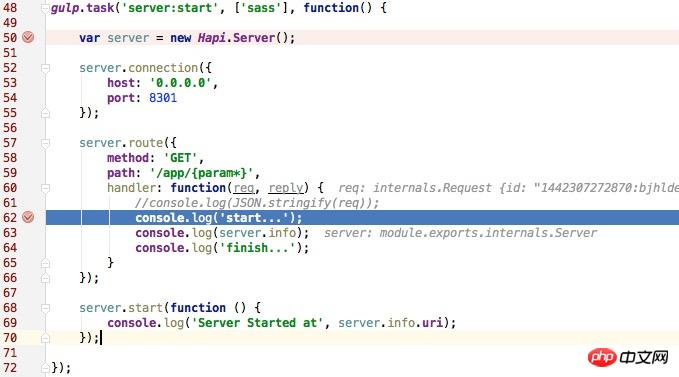
Achten Sie darauf zur Gulp-Datei, um innerhalb von js zu arbeiten, müssen alle Aufgabennamen geladen werden, damit das Debuggen effektiv ist. Sie sehen die Debugging-Seite wie folgt:

Wie oben gezeigt, sehen wir, dass das Programm den Haltepunkt in Zeile 50 erreicht. Im Anschluss an das oben Gesagte werden wir weiter darüber sprechen wie man Webanwendungen debuggt.
3. Debuggen von Webanwendungen
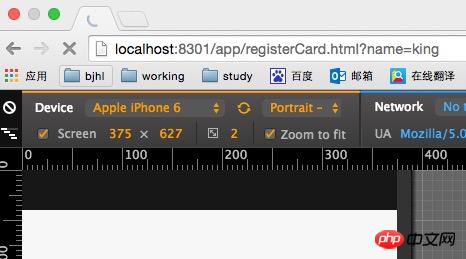
Wie oben gezeigt, haben wir die Konfiguration des Breakpoint-Debuggings für Gulp-Aufgaben (für normale Nicht-Gulp-Aufgaben) abgeschlossen Aufgabenknotenprogramm (dasselbe gilt auch), wenn auf das Web zugegriffen wird, stoppt es natürlich am entsprechenden Haltepunkt, z. B. -

Sie können auch sehen, dass das entsprechende Der Browser befindet sich immer im Ladestatus, wie unten gezeigt——

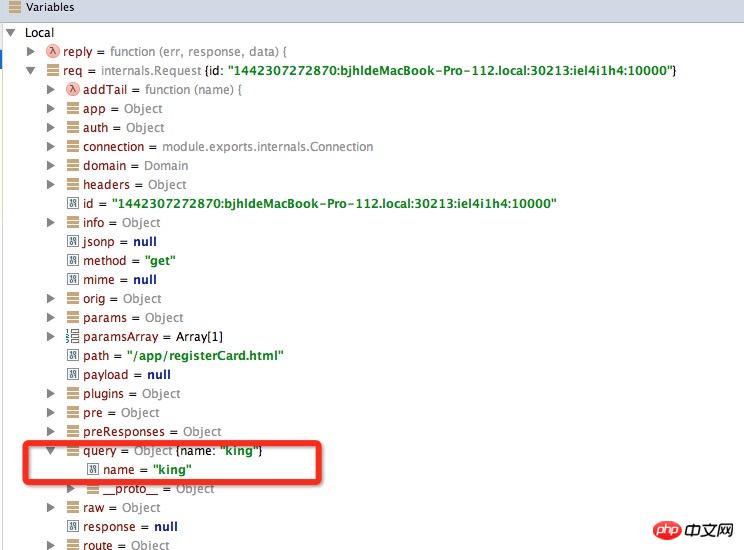
Wenn Sie die im Anforderungsobjekt übergebenen Parameter anzeigen möchten, z. B. -

OK, Einführung in das Debuggen von Webanwendungen Komm her.
Aus der Perspektive jeder Anwendungskategorie (Knoten-normales Programm-Debugging, Gulp/Grunt-Task-Debugging, Web-Debugging usw.) werden hier die entsprechenden Debugging-Konfigurationen und -Methoden vorgestellt. Relativ einfach und bequem.
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zum Debuggen von Knotenprogrammen in Webstorm (Bild und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert