
Dieser Artikel vermittelt Ihnen einige verwandte Fähigkeiten zur Verwendung von WebStorm. Freunde in Not können darauf verweisen.
Im Folgenden finden Sie umfassendere Tastenkombinationen. Machen Sie sich langsam damit vertraut...
WebStorm-Mashup-SVN
WebStorm-Mashup-NodeJS
Weniger verwenden und unglänzen -js als Beispiel
So verwenden Sie npm, um Module im Root herunterzuladen
Eine kurze Einführung in Webstorm
Offizielle Website-Adresse: http://www. jetbrains.com/webstorm /features/index.html
Wenn Sie Ihre Arbeit gut machen wollen, müssen Sie, wie bereits erwähnt, zunächst Ihre Werkzeuge schärfen. Ich habe im Internet einen Artikel gesehen, in dem Webstrom vorgestellt wurde, und ich hatte das Gefühl, dass die Funktion wirklich leistungsstark ist. Ich weiß auch, warum die von Alibabas Front-End auf Github hochgeladenen Dateien eine .idea-Datei haben (Es heißt, dass Taobao intern die Verwendung von Webstrom empfiehlt beim Schreiben von js)
Wir können verstehen, dass die IDE viele gewünschte oder nicht gewünschte Funktionen integriert. Mit anderen Worten, es handelt sich um einen Editor mit vielen installierten Plug-Ins. Bisher glaube ich nicht, dass es notwendig ist, irgendwelche Plug-Ins dafür zu installieren.
Dann stellen wir Ihnen die besonderen Funktionen von Webstrom vor:

WebStorm ist ein kommerzielles JavaScript-Entwicklungstool, das von JetBrains eingeführt wurde
Jeder Editor muss speichern (Strg + S). Dies ist eine Funktion aller Bearbeitungssoftware auf der Win-Plattform, aber es gibt kein bekanntes * in der oberen rechten Ecke der Webstorm-Bearbeitungsdatei.
Vorteile: Nachdem Sie Strg + S überflüssig gemacht haben, können Sie in Kombination mit Firefox vim die Ergebnisseite grundsätzlich sehen, ohne die Maus zu bewegen.
Nachteile: Es gibt keine vorherige *-Markierung und sie wird im Falle einer Fehlbedienung der Tastatur sofort gespeichert.
Jeder Editor hat keinen Verlaufseintrag, solange die Datei geschlossen ist, Webstorm jedoch schon. vcs->Lokaler Verlauf -> Verlauf anzeigen (Tastenkombination: ALT+~ -〉7)
Vorteil: Solange Webstorm nicht geschlossen ist, kann Ihre Datei jederzeit zum vorherigen Vorgang zurückkehren (aus diesem Grund). Strg im Webstorm +Y ist der Grund für das Löschen einer Zeile).
Nachteile: Diese historischen Aufzeichnungen gehen verloren, nachdem Webstorm geschlossen und neu gestartet wurde. Ein weiterer Nachteil besteht darin, dass der daraus resultierende Speicherverbrauch zwangsläufig relativ hoch ist.
Jeder Editor, außer Server SVN, hat keine lokale Version, aber Webstorm stellt einen lokalen Dateiänderungsverlauf bereit (Tastenkombination: ALT+UMSCHALT+c, ALT+Wahl+c). Mac). Sie können auch Strg + E verwenden, um kürzlich geöffnete Dateien anzuzeigen.
Vorteile: Entspricht lokalem SVN.
Nachteile: Der Speicherverbrauch ist zwangsläufig relativ groß.
Integriertes Zencoding, HTML5, FTP, sofortige Bearbeitung (Chrome), automatische Vervollständigung, Mozilla-basierter JavaScript-Debugger, JSLint, weniger Unterstützung, CoffeeScript-Unterstützung, Node.js, Unit-Tests, Integrieren Sie Funktionen wie Git und SVN-Versionskontrolle.
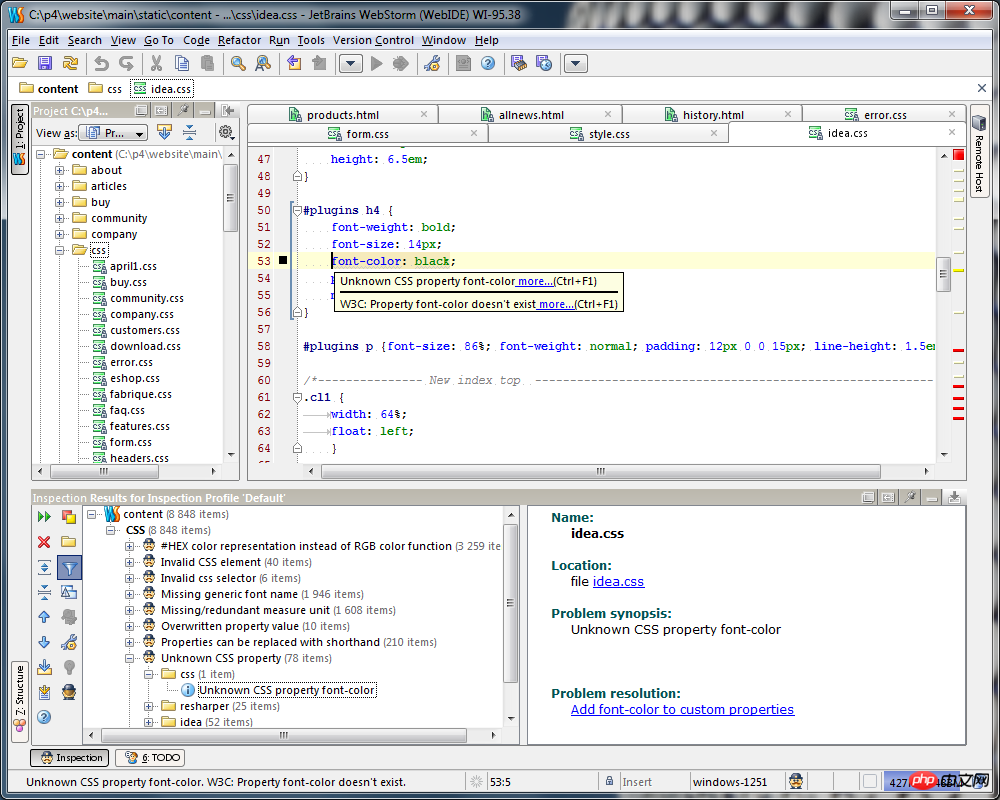
Beim Schreiben von CSS wird der Pfad verschiedener Dateien und Bilder intelligent abgefragt, sodass keine Bestätigung erforderlich ist, ob die Datei vorhanden ist.
Weitere Funktionen wurden eingeführt. Wenn Sie mehr wissen möchten, können Sie die Suche auf der offiziellen Website von Webstrom fortsetzen. Verspüren Sie nach der Lektüre dieser Einführung und so vielen leistungsstarken Funktionen den Drang, dieses legendäre Front-End-Artefakt sofort auszuprobieren? Äh.
Laden Sie zuerst Webstrom von der offiziellen Download-Seite herunter, klicken Sie auf „Installieren“ und fahren Sie dann mit dem nächsten Schritt fort. Schließlich wird eine Schnittstelle angezeigt, für die ein Registrierungscode erforderlich ist, da Webstrom eine kommerzielle IDE ist, und zwar eine chinesische Das Diaosi-Frontend hat nicht so viel Geld zu kaufen. Es ist ein teures Artefakt. Keine Sorge, wir können den Schlüssel von WebStorm verwenden, um zu lernen, wie man dieses Frontend-Artefakt verwendet. Hehe~~~~
Nach erfolgreicher Installation werden Sie sich bestimmt etwas unwohl fühlen. Genau wie ich finde ich dieses Farbschema wirklich aufregend. Es gibt auch einige Einstellungen, die ich auch nicht möchte. Deshalb werde ich im Folgenden die Einstellungen auflisten, die ich gewohnt bin.
So ändern Sie das Design (Schriftart und Farbe):
Datei -> Editor -> ; Schemaname.Theme-Download-Adresse
So verhindern Sie, dass Webstorm die Projektdatei beim Start öffnet:
Datei ->Allgemein entfernen Letztes Projekt beim Start erneut öffnen .
So zeigen Sie Chinesisch perfekt an:
Datei -> Einstellungen->Darstellung, aktivieren Sie Standardschriftarten überschreiben durch (nicht empfohlen), legen Sie Name fest: NSimSun, Größe: 12
So zeigen Sie Zeilennummern an:
Datei -> Einstellungen->Editor, aktivieren Sie „Zeilennummern anzeigen“ und die Zeilennummern werden angezeigt
So wird Code automatisch umgebrochen:
Datei -> Einstellungen -> Editor „Soft Wraps im Editor verwenden“ ist aktiviert und der Code wird automatisch umgebrochen
So klicken Sie auf den Cursor, um ihn am Ende dieser Zeile anzuzeigen:
Datei -> Einstellungen -> Editor Deaktivieren Sie einfach „Platzierung von Einfügemarke nach Zeilenende zulassen“.
So ändern Sie die Tastenkombinationen:
Datei -> Einstellungen->Tastenbelegung, dann doppelklicken Sie auf die Funktion, für die Sie die Tastenkombination ändern möchten. Es erscheint ein Eingabeaufforderungsfeld , folgen Sie den Anweisungen
Ersetzen Sie durch die Tastenkombinationen, die Sie mit dem Editor kennen:
Datei ->Einstellungen->Keymap, die gängige IDEs wie Visual Studio, Eclipse und NetBeans unterstützt.
Eingabeaufforderung der Javascript-Bibliothek.
Datei -> Javascript -> Bibliotheken -> Wählen Sie dann die Javascript-Klassenbibliothek aus, die Sie häufig verwenden 🎜>Bei der Entwicklung von js habe ich festgestellt, dass Strg + Return erforderlich ist, um die Kandidatenoption auszuwählen:
js-Eingabeaufforderung ist relativ langsam
git-Konfiguration:
Datei ->Plugins, dann die leistungsstarken Plug-ins auswählen und installieren (Das Plug-in „css-X-fire“ wird bei Verwendung von Firebug verwendet Um CSS-Eigenschaften zu ändern, ändert sich auch der CSS-Code im Editor.)
Zusätzlich zur Projektseite links, auf der Sie ein Verzeichnis auswählen können ist ein Verzeichnis, das der Breadcrumb-Navigation der Website im oberen Menü ähnelt und dieselbe Funktion erfüllen kann. Wenn Sie auf jedes Verzeichnis klicken, wird ein Dropdown-Menü angezeigt, um die Unterverzeichnisse darunter anzuzeigen. Dies ist sehr praktisch.
Es wird angezeigt, wenn der Kommentar mit dem übereinstimmt Format. Wenn es sich um eine JS-Datei handelt, handelt es sich um die Funktionen und Objekte der JS-Klasse. Wenn es sich um eine CSS-Datei handelt, handelt es sich um eine Zusammenfassung der CSS-Datei. Diese dienen lediglich der einfacheren Anzeige der Struktur des Codes.
Fügen Sie ToDo-Kommentare zum Code hinzu und diese Schnittstelle wird angezeigt
Rechtsklick auf die Datei auf der Coderegisterkarte und dann mit der rechten Maustaste -> vertikal (linker und rechter Bildschirm) oder horizontal (oberer und unterer Bildschirm)
Eine gute Möglichkeit, Code abzurufen
Webstorm integriert nur Common Git-Operationen, und es ist kein völlig alternatives Befehlszeilentool. Sie können in der unteren rechten Ecke der Benutzeroberfläche überprüfen, in welchem Git-Zweig Sie sich befinden. Sie können auch darauf klicken, um zu wechseln oder einen neuen Zweig zu erstellen.
Bearbeiten verwandter Tastenkombinationen
Strg + Leertaste: Grundlegende Codevervollständigung ( die Name einer beliebigen Klasse, Methode oder Variablen) Grundlegende Code-Vervollständigung (jeder Klassen-, Funktions- oder Variablenname), ändern Sie zu Alt+S
Vervollständigen Sie die Anweisung vervollständigt die aktuelle Anweisung
Parameterinformationen (innerhalb von Methodenaufrufargumenten) Parameterinformationen umfassen Methodenaufrufparameter
Kurzinfo Einfache Informationen
Beschreibung des Fehlers oder der Warnung am Cursor anzeigen Zeigt den Fehler oder die Warnung an der Cursorposition an
Code generieren… (Getter, Setter, Konstruktoren) Erstellen Sie eine neue Datei oder generieren Sie Code, … Die Konstruktorfunktion kann Getter- und Setter-Methoden für jedes Feld in der Klasse erstellen
Methoden überschreiben Methoden überschreiben
Methoden implementieren Implementierungsmethoden
Umgeben mit… (if, else, try, Catch, for usw.) Verwenden Sie *, um die ausgewählte Codezeile zu umgeben, (* schließt if, while, try Catch usw. ein)
Kommentieren/Entkommentieren mit Zeilenkommentar /Entkommentieren mit Blockkommentar Blockkommentar/Entkommentieren mit Blockkommentar
Sukzessive zunehmende Codeblöcke auswählen. Codeblöcke auswählen, normalerweise inkrementelle Auswahl.
Aktuelle Auswahl auf den vorherigen Status verringern. Zur vorherigen Tastenkombination zurückkehren und die Auswahl verringern Code
Kontextinformationen, Kontextinformationen
Intentionsaktionen und Schnellkorrekturen anzeigen Intentionsaktionen , schnelle Ergebnisse
Code neu formatieren Code gemäß Vorlagenformat formatieren
Ausgewählte Zeilen einrücken/einrücken. Ausgewählte Zeilen einrücken/einrücken
Aktuelle Zeile oder ausgewählten Block in die Zwischenablage ausschneiden. Aktuelle Zeile oder ausgewählten Block in die Zwischenablage ausschneiden
Aktuelle Zeile oder ausgewählten Block auf Spanplatte kopieren Aktuelle Zeile oder ausgewählten Block auf Spanplatte kopieren
Aus Zwischenablage einfügen Fügt den Inhalt in die Zwischenablage ein
Strg + Umschalt + V
Aus aktuellen Puffern einfügen Den neuesten Inhalt in den Puffer einfügen
Strg + D
Aktuelle Zeile duplizieren oder Ausgewählter Block Kopieren Sie die aktuelle Zeile oder den ausgewählten Codeblock
Strg + Y
Zeile am Cursor löschen Löscht die Zeile an der Cursorposition
Strg + Umschalt + J
Intelligente Linienverbindung (nur HTML und JavaScript)Intelligente Linie verbinden (nur HTML und JavaScript)
Strg + Eingabetaste
Intelligente Linienteilung ( Nur HTML und JavaScript) Trennen Sie intelligente Zeilen (HTML und JavaScript)
Umschalttaste + Eingabetaste
Neue Zeile beginnen
Strg + Umschalttaste + U
Groß-/Kleinschreibung für Wort am Caret oder ausgewählten Block umschalten. Groß-/Kleinschreibung an der Cursorposition umschalten
Strg + Umschalt + ]/[
Bis zum Ende/Anfang des Codeblocks auswählen. Bis auswählen Ende/Anfang des Codeblocks
Strg + Entf
Löschen bis Wortende Textende löschen
Strg + Rücktaste
Löschen bis Wortende Anfang Textanfang löschen
Strg + NumPad+/-
Codeblock erweitern/reduzieren Codeblock erweitern/reduzieren
Strg + Umschalt+ NumPad+
Alles erweitern Alles erweitern
Strg + Umschalt+Zifferblock-
Reduzieren Alles reduzieren
Strg + F4
Aktiven Editor-Tab schließen Aktiven Bearbeitungs-Tab schließen
Suchen/ErsetzenZugehörige Tastenkombinationen suchen/ersetzen
Strg + F
Suchen: Suchen Sie schnell nach Code in der aktuellen Datei
Strg + Umschalt + F
Im Pfad suchen Suchen Sie den Pfad in der angegebenen Datei
F3
Weiteres suchen Nächstes finden Code in Datei ersetzen
Strg + Umschalt + R
Im Pfad ersetzen Code-Batch-Ersetzung in Datei angeben
Verwendungssuche Suche nach verwandten Tastenkombinationen
Alt + F7/Strg + F7
Strg + Umschalt + F7 Verwendungen in Datei hervorheben
Strg + Alt + F7
Verwendungen anzeigen Verwendungen anzeigen
Läuft
Alt + Umschalt + F10
Alt + Umschalt + F9 Konfiguration auswählen und debuggen Wählen Sie die Architektur aus und beheben Sie die Schwachstelle
Umschalt + F10
Ausführen Ausführen
Umschalttaste + F9
Patch-Schwachstelle debuggen
Strg + Umschalttaste + F10
Kontextkonfiguration aus dem Editor ausführen Kontext ausführen Konfiguration aus dem Editor
Strg + Umschalt + >
F8
F7
Umschalt + F7
Umschalt + F8 Ausstieg
Alt + F9
Zum Cursor ausführen Zum Cursor ausführen
Alt+F8
Ausdruck auswerten Ausdruck auswerten
F9
Programm fortsetzen Programm neu starten
Strg + F8
Haltepunkt umschalten Haltepunkte wechseln
Strg + Umschalt + F8
Haltepunkte anzeigen Haltepunkte anzeigen
Navigationspositionierungsbezogene Tastenkombinationen
Strg + N
Strg + Umschalt + N
Strg + Alt +Umschalt + N
Alt + Rechts/Links Gehe zum nächsten/ Registerkarte „Vorheriger Editor“ Gehe zur nächsten/vorherigen Editoroption
F12
Zurück zum vorherigen Toolfenster Gehe zum vorherigen Toolfenster
Esc
Gehe zum Editor (vom Toolfenster) Gehe zum Editor vom Toolfenster
Umschalt + Esc
Aktives oder letztes aktives Fenster ausblenden Aktives Fenster ausblenden
Strg + Umschalt + F4
Aktive Ausführung schließen /message/find/…tab Aktivität schließen….Tab
Strg + G
Gehe zu Zeile Zur Zeile springen
Strg + E
Popup „Zuletzt geöffnete Dateien“ Popup der zuletzt geöffneten Dateien
Strg + Alt + Links/Rechts
Zurück/vorwärts navigieren. Vor/zurück navigieren.
Strg + Umschalt + Rücktaste.
Zum letzten Bearbeitungsort navigieren. Zum letzten Bearbeitungsort navigieren.
Alt + F1
Aktuelle Datei oder aktuelles Symbol in einer beliebigen Ansicht auswählen. Den Speicherort des aktuell ausgewählten Codes oder der aktuell ausgewählten Datei in anderen Schnittstellenmodulen finden
Strg + B oder Strg + Klicken
Gehe zur Deklaration, springe zur Definition
Strg + Alt + B
Gehe zu Implementierung(en), springe zur Methodenimplementierung
Strg + Umschalt + B
Gehe zum Typdeklarationssprung, Methodendefinition übertragen
Strg + Umschalt + I
Schnelle Definitionssuche öffnen. Schnelle Definitionssuche öffnen.
Strg + U
Gehe zu Super-Methode/Super -Klasse Methode/Superklasse springen
Alt + Auf/Ab
Gehe zur vorherigen/nächsten Methode. Position schnell zwischen Methoden verschieben
Strg + ]/[
Zum Ende/Anfang des Codeblocks wechseln Zum Ende/Anfang des Codierungsblocks springen
Strg + F12
Dateistruktur-Popup Dateistruktur-Popup
Strg + H
Typhierarchie Typhierarchie
Strg + Alt + H
Aufrufhierarchie Aufrufhierarchie
F2/Umschalt + F2
Nächster/vorheriger hervorgehobener Fehler. Springen Sie zum nächsten/vorherigen Fehler, markieren Sie Fehler oder Warnungen, um sie schnell zu finden. Verwenden Sie diese Tastenkombination, um schnell zwischen den fehlerhaften Anweisungen zu navigieren und zwischen ihnen zu springen.
F4/Strg + Eingabetaste
Quelle bearbeiten/Quelle anzeigen Quellcode bearbeiten/Quellcode anzeigen
Alt + Home
Navigationsleiste anzeigen Navigationsleiste anzeigen
F11
Lesezeichen umschalten Markierung umschalten
Strg + F11
Lesezeichen umschalten mit Mnemonik Speicher verwenden Markierung wechseln
Strg + #[0-9]
Gehe zum nummerierten Lesezeichen. Springe zum nummerierten Lesezeichen.
Umschalt + F11
Lesezeichen anzeigen Lesezeichen anzeigen
Refactoring Refactoring-bezogene Tastenkombinationen
F5
Kopieren kopieren
F6
Verschieben Verschieben
Alt + Entf
Sicheres Löschen Sicheres Löschen
Umschalt + F6
Umbenennen Umbenennen
Strg + Alt + N
Inline-Variable einbetten
Strg + Alt + M
Methode extrahieren (nur Javascript) Funktion extrahieren
Strg + Alt + V
Variable einführen Variable einführen
Strg + Alt + F
Feld einführen
Strg + Alt + C
Konstante einführen Konstante einführen
VCS/Local History-Versionskontrollsystem Tastenkombinationen für den /lokalen Verlauf
Alt + BackQuote( )
'VCS'quick popup VCS schnell öffnen
Strg + K
Projekt an VCS übergeben. Projekt an VCS senden
Strg + T
Projekt aus VCS aktualisieren. Projekt aus VCS aktualisieren
Alt + Umschalt + C
Letzte Änderungen anzeigen Letzte Änderungen anzeigen
Allgemein Häufig verwendete verwandte Tastenkombinationen
Strg + Umschalt +A
Aktion suchen Suchen und rufen Sie die Funktion des Editors auf
Alt + #[0-9]
Entsprechendes Werkzeugfenster schnell öffnen Zum offenen Schnittstellenmodul wechseln
Strg + Alt + F11
Vollbildmodus umschalten Zum Vollbildmodus wechseln
Strg + Umschalt + F12
Maximierungseditor umschalten Maximierungseditor umschalten
Alt + Umschalt + F
Zu Favoriten hinzufügen Aktuelle Datei zu Favoriten hinzufügen
Alt + Umschalt + I
Aktuelle Datei mit aktuellem Profil prüfen. Aktuelle Eigenschaften verwenden, um die aktuelle Datei zu prüfen.
Strg + BackQuote( )
Aktuelles Schema schnell wechseln. Vorhandenes schnell konvertieren Kombinationen
Strg + Alt + S
Einstellungsdialog öffnen Einstellungsdialog öffnen
Strg + Tab
Zwischen Tabs und Werkzeug wechseln Fenster (Konflikte mit Windows-Tastenkombinationen)
Das obige ist der detaillierte Inhalt vonEinige verwandte Techniken zur Verwendung von WebStorm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So vergrößern Sie den Webstorm
So vergrößern Sie den Webstorm
 So beheben Sie einen Webstorm-Absturz
So beheben Sie einen Webstorm-Absturz
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Webstorm passt die Schriftgröße an
Webstorm passt die Schriftgröße an
 So erstellen Sie HTML mit Webstorm
So erstellen Sie HTML mit Webstorm
 So erstellen Sie einen neuen Ordner in Webstorm
So erstellen Sie einen neuen Ordner in Webstorm
 Webstorm-Startprojektmethode
Webstorm-Startprojektmethode
 Webstorm wurde auf chinesische Version geändert
Webstorm wurde auf chinesische Version geändert