Einführung in verschiedene Konfigurationen in WebStorm (Bild)
Der Inhalt dieses Artikels befasst sich mit verschiedenen Einstellungsmethoden (Bildern) in WebStorm. Ich hoffe, dass er für Freunde hilfreich ist.
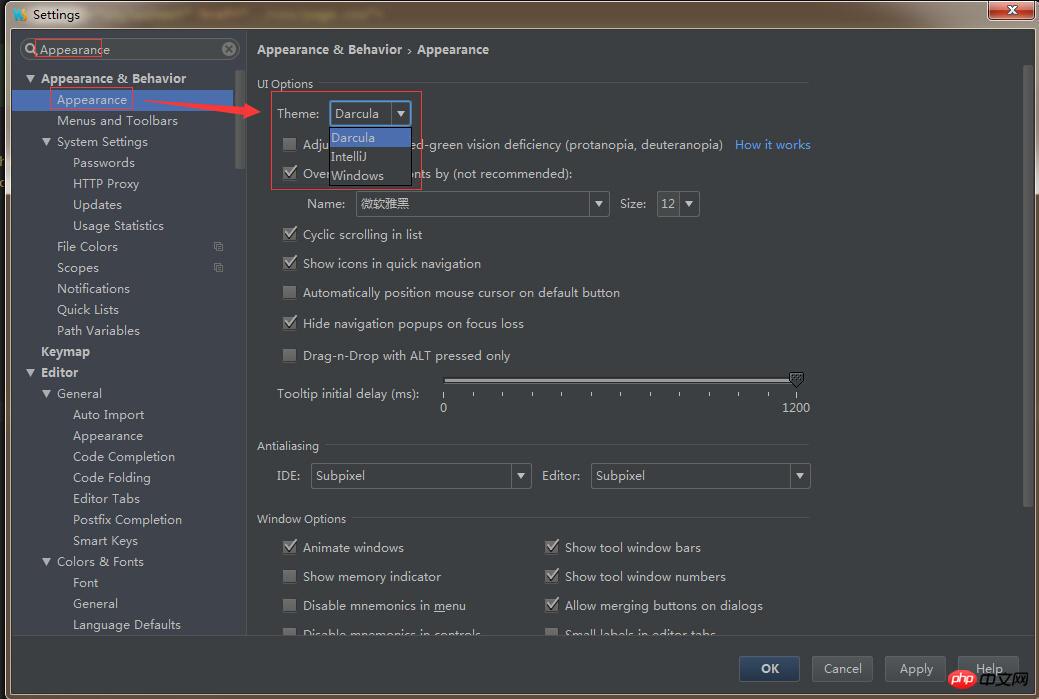
1. Themenfarbe
Methode: Datei -> Darstellung > Darstellung.

webstorm-setting-02.jpg
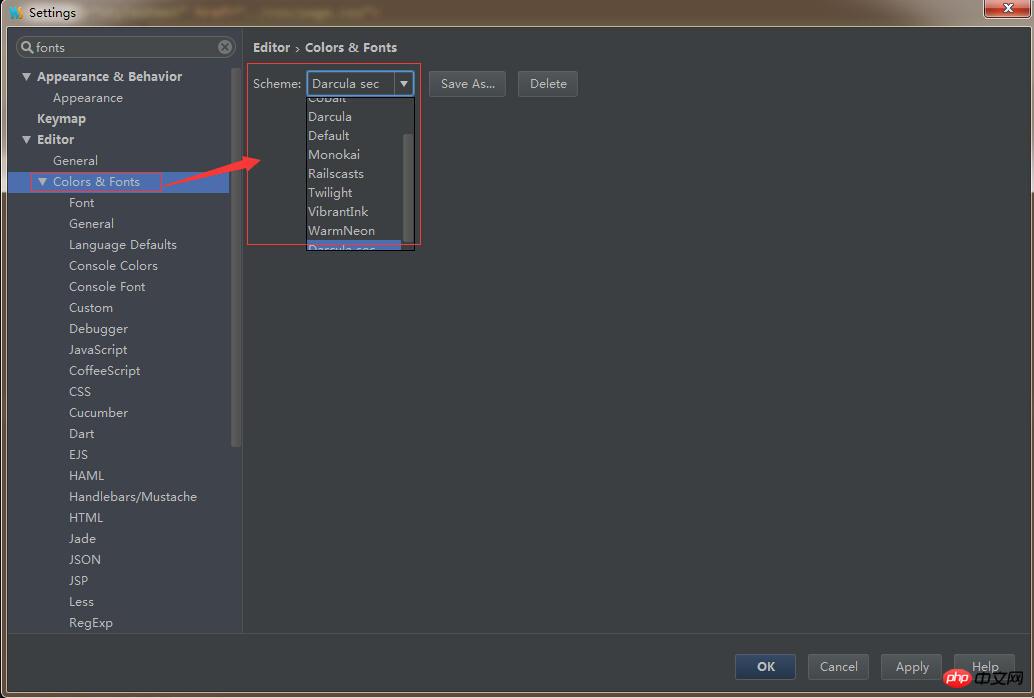
Farbeinstellungen
Methode: Datei -> Einstellungen -> & Schriftarten->Schema. (
Hinweis: Wenn Sie ein Freund sind, der von Sublime Text3 gewechselt ist und Monokia-Farbanpassung bevorzugen, können Sie sich diesen Artikel „Erste Schritte mit Webstorm 1 – Design und Farbanpassung“ ansehen)

webstorm-setting-04.jpg
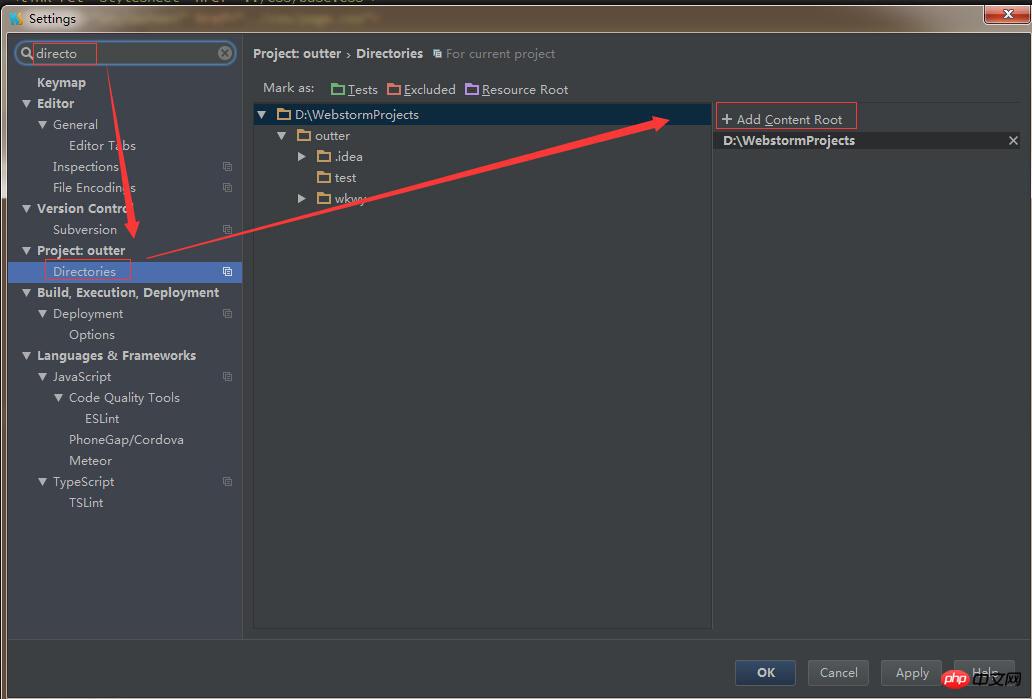
2. Mehrere Projekte öffnen
WebStorm kann jeweils nur ein Projekt öffnen Dies ist standardmäßig sehr ärgerlich, kann aber tatsächlich eingestellt werden. (
Hinweis: Wenn Sie das Projekt von Anfang an erstellen und es dann konfigurieren, denken Sie daran, den links angezeigten Stammpfad zu entfernen, da er sonst möglicherweise auch nach dem Klicken auf „Inhaltsstammkonfiguration hinzufügen“ nicht wirksam wird) Methode: Fügen Sie Ihr aktuelles Projektverzeichnis unter Datei -> Verzeichnisse hinzu.

webstorm-setting-01.jpg
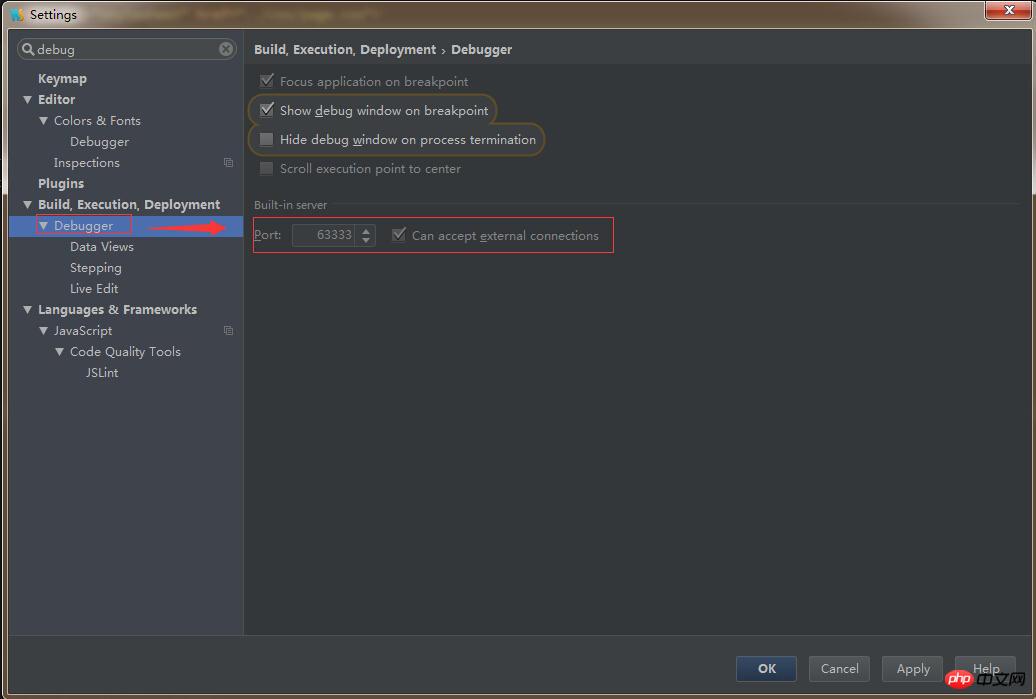
3. Konfigurieren Sie Webserver-Optionen (Port)
, um den Zugriff durch andere zu erleichtern IP-Geräte (z. B. Testen der Wirkung auf Mobiltelefonen)
Methode: Datei -> Einstellungen -> Debugger ->Port 
webstorm-setting-05.jpg
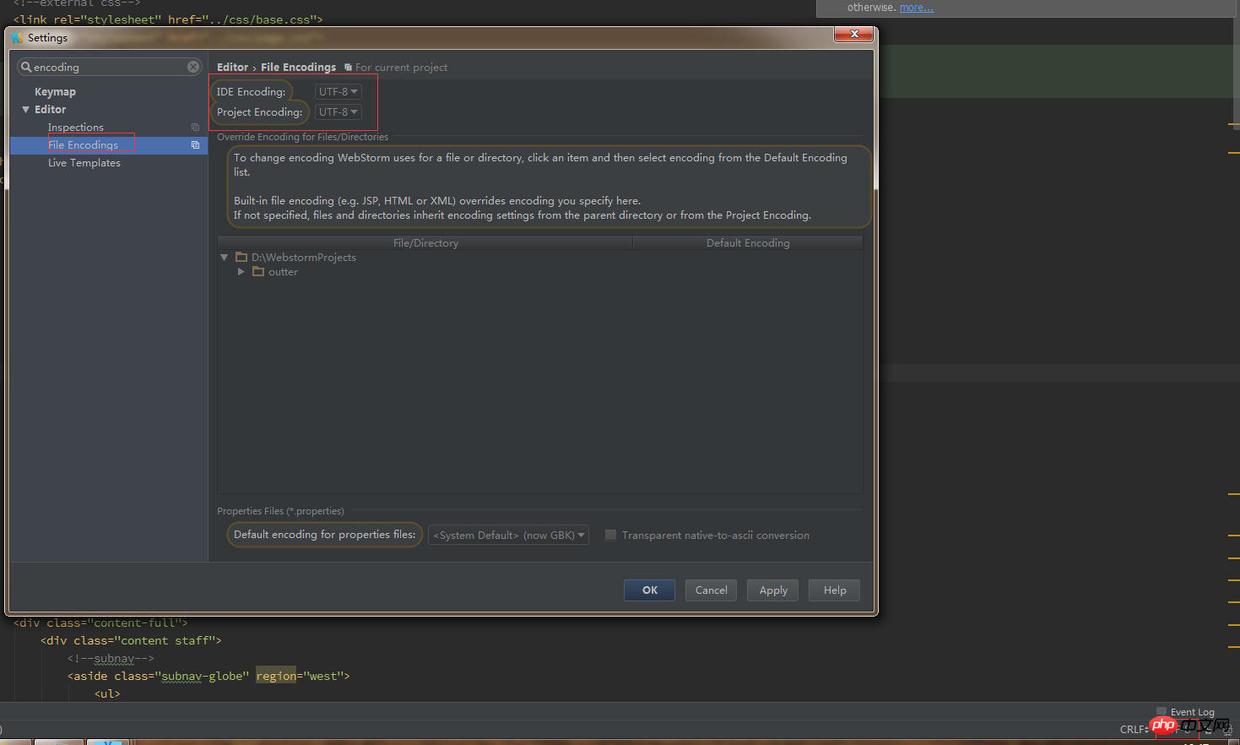
Standardcodierung der Datei festlegen
Methode: Datei -> Editor -> -> IDE-Kodierung, Projektkodierung.
(
Hinweis: Sie können die Seite vor und nach der Konfiguration öffnen. Die Kodierung wird in der unteren rechten Ecke der Seite angezeigt. Es gibtin (in der unteren rechten Ecke des Screenshots unten)

webstorm-setting-06.jpg
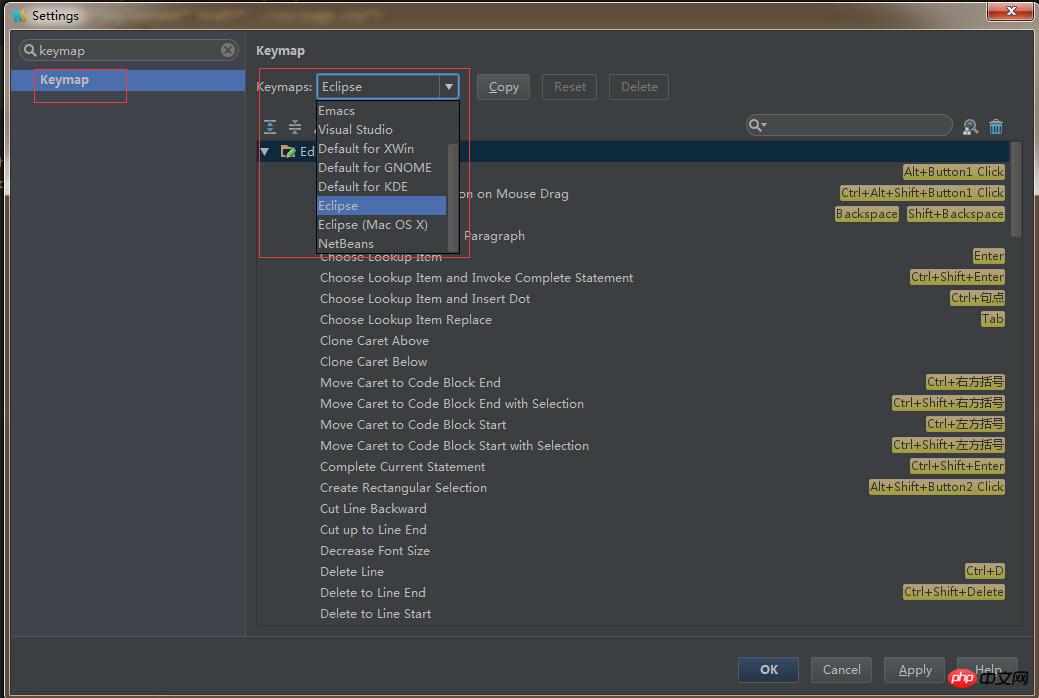
5. Tastenkombinationskonfiguration
Sie können die Standard-Tastenkombinationskonfiguration verwenden oder entsprechend Ihrer eigenen Stilkonfiguration wählen. Diejenigen, die es gewohnt sind, mit Eclipse und MyEclipse zu entwickeln, können Eclipse-Tastenkombinationen konfigurieren.
Methode: Datei -> Einstellungen -> Keymaps
webstorm-setting-07.jpg
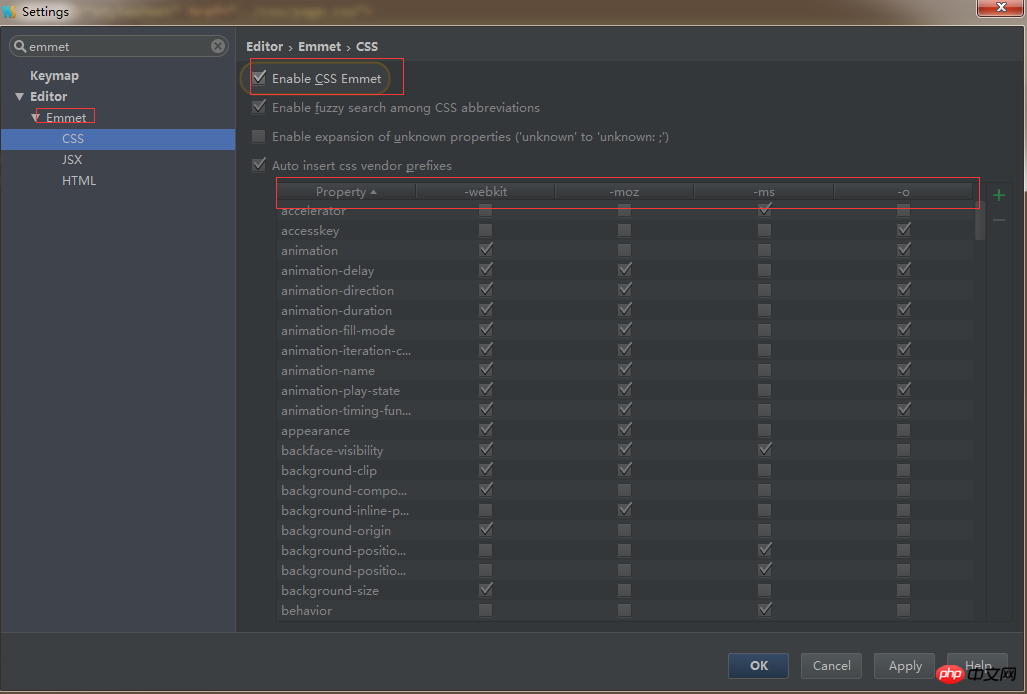
6. Emmet-Konfiguration, Syntax usw.
Wie oben erwähnt, werden Tastenkombinationen erwähnt und Webstorm wird mit dem Emmet-Plug-in geliefert. Jeder, der Zen-Codierung verwendet hat, sollte wissen, dass Emmet eine aktualisierte Version von Zen-Codierung ist. Natürlich unterstützt Webstorm nicht die gesamte Emmet-Syntax, aber es reicht aus. Sie können diesen Artikel „Emmet-Support aktivieren“ lesen, um die spezifische Situation zu sehen.
Wie unten gezeigt, können Sie sehen, dass das Browser-Herstellerpräfix automatisch zum CSS hinzugefügt wird.webstorm-setting-08.png
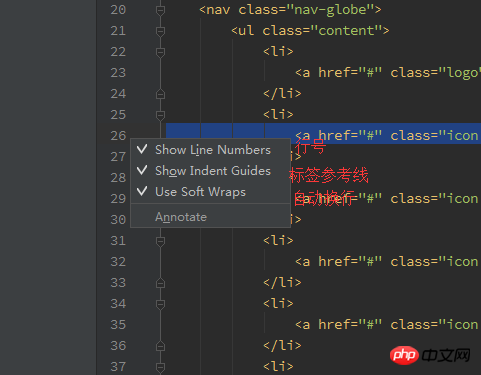
7. Zeilennummern, Zeilenumbrüche, Referenzzeilen
Nach dem Öffnen der Seite, klicken Sie mit der rechten Maustaste auf den linken Rand der Seite, Popup-Optionen, überprüfen Sie sie entsprechend Ihren Anforderungen, wie unten gezeigt:
webstorm-setting- 09.png
8. Konfiguration importieren und exportieren
Wenn Sie Ihren eigenen Codierungsstil für Webstorm auf anderen Computern verwenden müssen, importieren Sie die Konfigurationsdatei und starten Sie Webstorm neu, damit es wirksam wird.
Exportmethode: Datei -> Exporteinstellungen... ->Optionen und Pfade selbst auswählen. Sie können auch die Standardeinstellung verwenden.Importmethode: Datei -> Importeinstellungen... ->Wählen Sie den .jar-Dateipfad aus.
9. Plug-in-Konfiguration
Webstorm enthält viele Plug-ins, die Sie entsprechend Ihren Anforderungen konfigurieren können. Ich habe es noch nicht verwendet, aber wenn Sie es tun, können Sie auf einige der folgenden Artikel verweisen.
SVN, Git-Plug-In-Konfiguration, Vorkompilierung der CSS-Vorverarbeitungssprache, JS-Echtzeitkomprimierung usw. Sie können sich auf diesen Artikel Webstorm Getting Started 2-Configuration beziehen
Freunde, die den CSS-Precompiler (Sass, weniger) verwenden, können sich die Front-End-Hilfstools wie gulp und grunt sparen. Weitere Informationen finden Sie in diesem Artikel: Webstorm Erste Schritte 5-Sass, scss, und weniger Überwachungskompilierung
Das obige ist der detaillierte Inhalt vonEinführung in verschiedene Konfigurationen in WebStorm (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.




