
Dieser Artikel bietet Ihnen eine detaillierte Einführung (Bilder und Texte) zum Thema Dreamweaver-Site-Management. Freunde in Not können sich darauf beziehen Du.
Um eine Website zu erstellen und zu verwalten, müssen Sie zunächst die Website-Dateien auf der lokalen Festplatte erstellen und ändern und dann die geänderten Dateien für die Website auf den Internet-Webserver hochladen, um die Website-Dateien zu aktualisieren. Eine auf einer lokalen Festplatte platzierte Website wird als lokale Site bezeichnet, und eine Website, die sich auf einem Internet-Webserver befindet, wird als Remote-Site bezeichnet. Dreamweaver bietet leistungsstarke Verwaltungsfunktionen für lokale und Remote-Sites.
Dreamweaver-Site bezieht sich auf den Begriff, der beim Erstellen und Entwerfen von Webseiten in Dreamweaver verwendet wird. Er definiert einen Site-Namen und einen Ordner zum Speichern von Dateien und kann die Fernverwaltung und -wartung der Website erleichtern. Um die Dreamweaver-Site-Verwaltung nutzen zu können, müssen Sie die Definitionen der folgenden drei Arten von Sites verstehen:
1. Lokale Informationen
ist das lokale Arbeitsverzeichnis. Wird auch als „lokale Site“ bezeichnet.
2. Die Remote-Informationen
sind der Ort, an dem die Remote-Site Dateien speichert, auch als „Remote-Site“ bekannt, und verweisen im Allgemeinen auf die Site, die unter Verwendung des laufenden Systems ausgeführt wird.
3. Der Testserver
ist der Server, der zum Testen der Site verwendet wird. Nachdem der Test auf dem Testserver bestanden wurde, wird er dann auf der Remote-Site veröffentlicht.
Okay, nachdem wir dies verstanden haben, ist die grundlegende Arbeit fertig. Nehmen wir Dreamweaver CS4 als Beispiel, um die grundlegenden Vorgänge der Dreamweaver-Site-Verwaltung vorzustellen:
1. Site verwalten
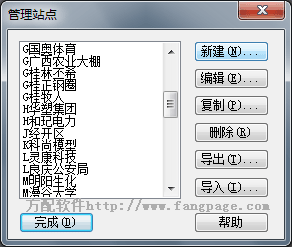
Wählen Sie „Site“ -> „Site verwalten“ in der Dreamweaver-Menüleiste. Das Dialogfeld „Site-Verwaltung“ wird angezeigt Im Dialogfeld können Sie die entsprechende Site zum Definieren und Verwalten auswählen. Wie unten gezeigt:

2. Erstellen Sie eine neue Site
Sie können effektiv mehrere erstellen und verwalten Websites in Dreamweave-Websites. Es gibt zwei Möglichkeiten, eine Site zu erstellen. Eine besteht darin, den „Site-Definitions-Assistenten“ zu verwenden, der den Einrichtungsprozess entsprechend den Anweisungen Schritt für Schritt abschließen kann. Die zweite besteht darin, zum Abschluss die „erweiterten“ Einstellungen zu verwenden. Sie können je nach Bedarf lokale Informationen, Remote-Informationen und Testserver festlegen.
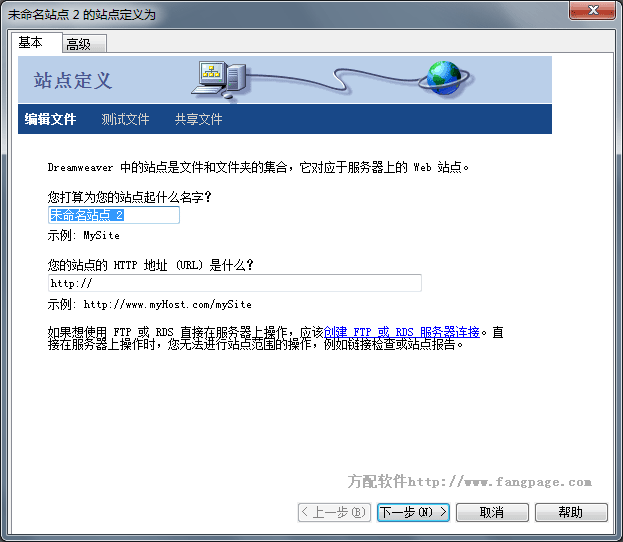
Klicken Sie auf „Neu“ -> „Site“. Das Dialogfeld „Site-Definition“ wird angezeigt. Klicken Sie im Dialogfeld auf die Registerkarte „Grundlegend“, um den Site-Definitions-Assistenten zu verwenden, oder klicken Sie auf die Registerkarte „Erweitert“, um „Verwenden“ zu verwenden. Erweiterte“ Einstellungen, wie unten gezeigt:


3. Lokale Site einrichten
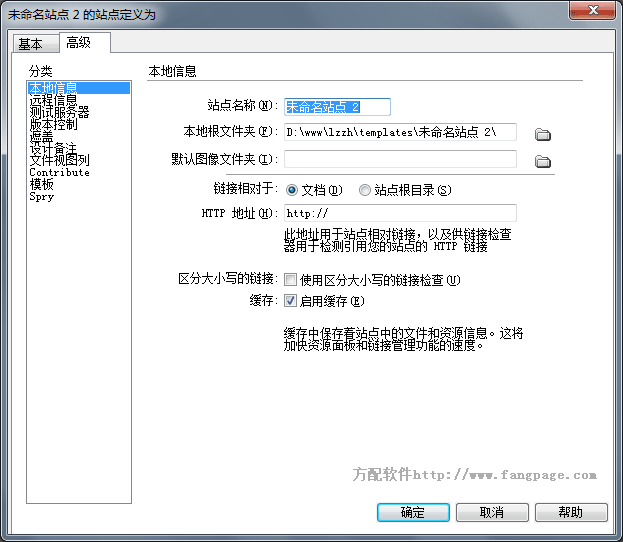
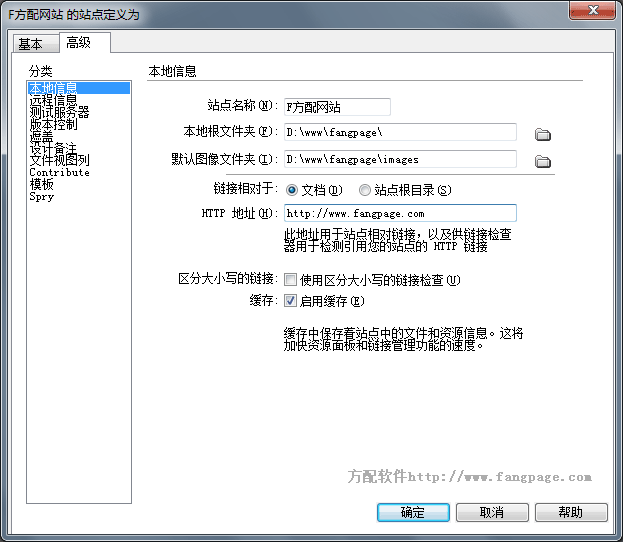
1. Wählen Sie im Dialogfeld „Site-Definition“ die Registerkarte „Erweitert“ und die Kategorie „Lokale Informationen“ aus.
2. Geben Sie den „Site-Namen“ ein, z. B. „F-Party-Website“
3. Geben Sie „Lokaler Stammordner“ ein oder klicken Sie auf das Ordnersymbol, um einen neuen lokalen Ordner auszuwählen oder zu erstellen, z. B. D:/www/fangpage.
4. Bestimmen Sie den Standardordner zum Speichern von Bildern im „Standardbildordner“, normalerweise „Bilder“ im Stammverzeichnis.
5. Geben Sie im Textfeld „HTTP-Adresse“ die URL ein, die die Website verwenden wird. Dadurch kann Dreamweaver Links auf Ihrer Website validieren, die absolute URLs verwenden.
6. Option „Cache aktivieren“, die angibt, ob ein lokaler Cache erstellt werden soll, um die Geschwindigkeit von Verknüpfungen und Site-Verwaltungsaufgaben zu erhöhen.
(Tipps: Warum einen Anfangsbuchstaben vor dem Site-Namen hinzufügen? Der Zweck des Hinzufügens von Buchstaben besteht darin, die gesuchte Site schnell über die Tastaturtasten zu finden, da Chinesisch die Suche nach Buchstabentasten nicht unterstützt)

4. Richten Sie eine Remote-Site ein
Wenn Ihre Site über Remote verfügt Zugriff können Sie entsprechend der folgenden Konfiguration den Dateiinhalt auf dem Server pflegen und verwalten:
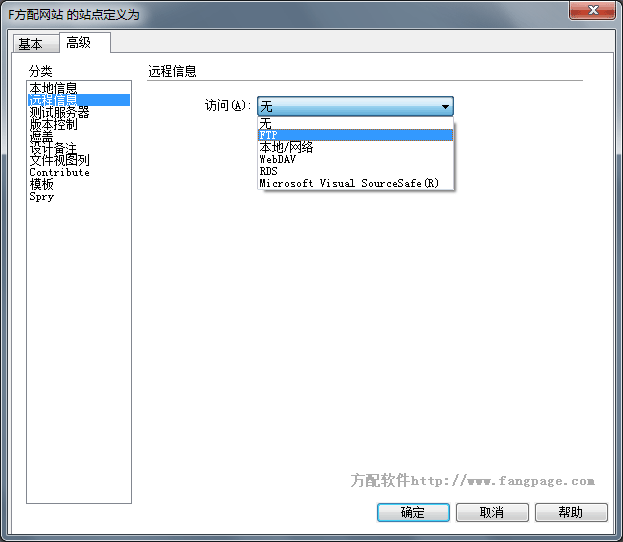
1. Wählen Sie im Dialogfeld „Site-Definition“ auf der Registerkarte „Erweitert“ die Kategorieoption „Remote-Informationen“
2. Wählen Sie eine Zugriffsoption.

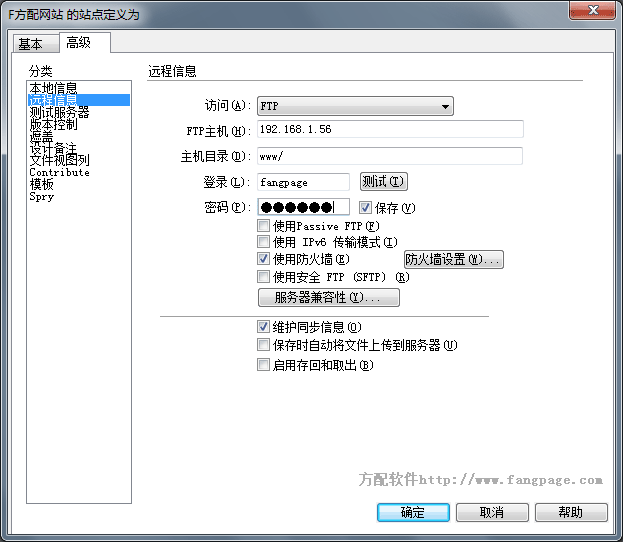
Da FTP der am häufigsten vom aktuellen Website-Server bereitgestellte Datei-Upload und -Download ist, daher Folgendes Einführung in die Einrichtung einer Remote-Site mit FTP-Zugriff:
1. Geben Sie den FTP-Hostnamen ein, bei dem es sich um die FTP-IP-Adresse des Website-Servers handelt.
2. Geben Sie den Namen des Home-Verzeichnisses der Remote-Site ein.
3. Geben Sie den Anmeldenamen und das Passwort ein, um eine Verbindung zum FTP-Server herzustellen.
4. Wenn Ihre Firewall-Konfiguration passives FTP erfordert, wählen Sie „Passives FTP“.
5. Verwenden Sie Firewall-Optionen.
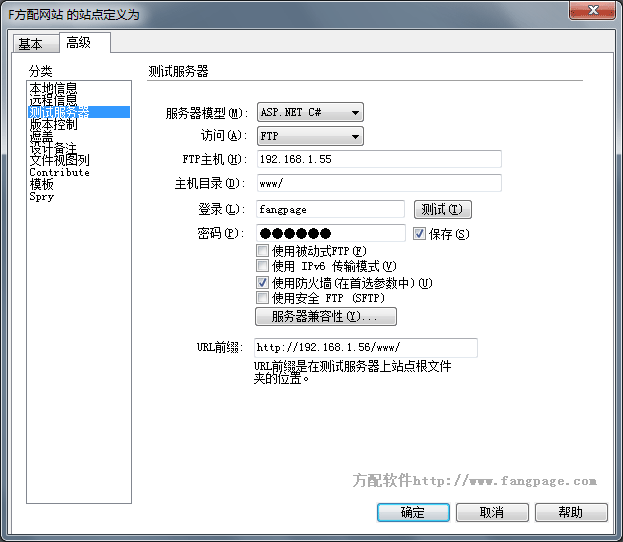
Einrichten des Testservers
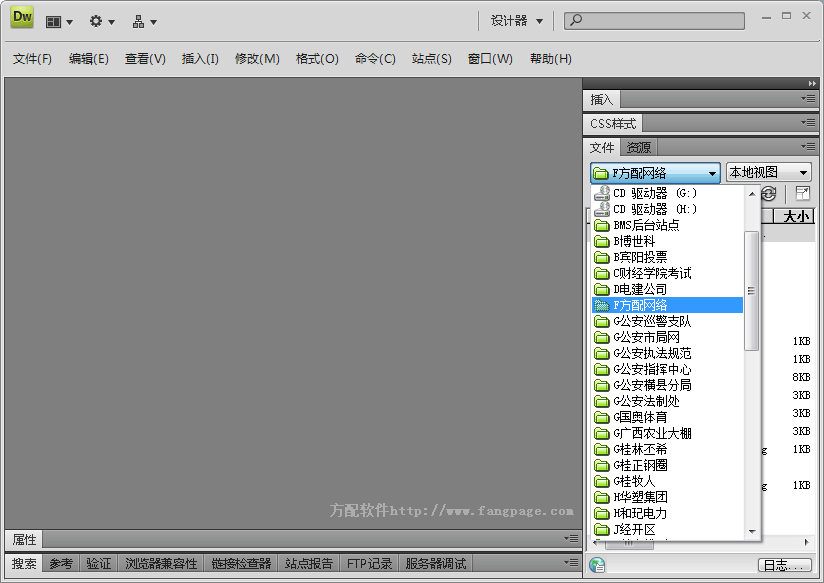
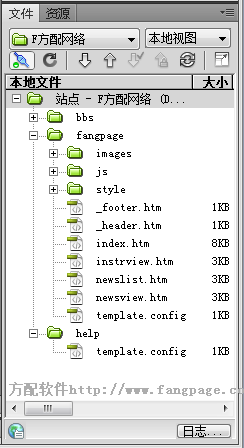
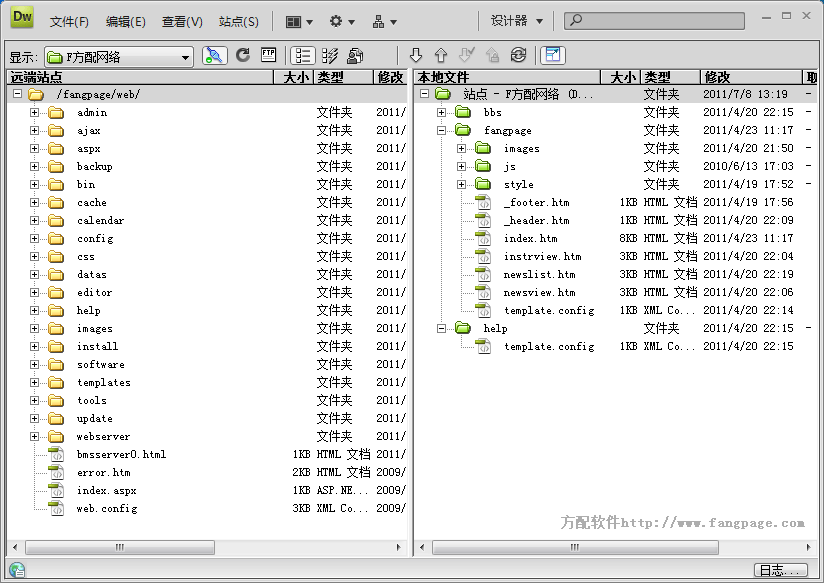
1. Wählen Sie im Dialogfeld „Site-Definition“ die Registerkarte „Erweitert“ und dann „Testserver“ aus der Liste „Servermodell“ aus Es gibt drei Methoden: „Keine“, „FTP“ und „Lokal/Netzwerk“. >1 Nachdem die Site-Informationen erstellt wurden, können wir einheitliche Änderungen an der gesamten Site vornehmen, ohne dass Sie sich darum kümmern müssen. Wählen Sie im Bedienfeld „Datei“ eine „Site“ aus, die sich normalerweise auf der rechten Seite des Dreamweaver-Hauptfensters befindet, wie unten gezeigt: Popup-Menü „Site“ zum Verwalten und Verwalten des entsprechenden Site-Dateiinhalts, wie unten gezeigt:
Die Tools in der Symbolleiste des Bedienfelds „Datei“ können die „Synchronisierung“ erleichtern. , „Abrufen“, „Hochladen“ und andere Funktionen mit Dateien auf dem Remote-Server,

Sie können auch auf die Schaltfläche ganz rechts von „Lokal und Site anzeigen“ in der Symbolleiste klicken oben, um das Dialogfeld zur Dateiverwaltung aufzurufen:
 2. Dateien vom Remote- oder Testserver abrufen
2. Dateien vom Remote- oder Testserver abrufen
 Wenn die Datei derzeit geöffnet ist Im Dokumentfenster können Sie „Dateiverwaltung“ -> „Abrufen“ auswählen. Es erscheint ein Dialogfeld, in dem Sie gefragt werden, ob Sie die entsprechende Datei herunterladen möchten Klicken Sie auf die entsprechende Datei, andernfalls auf die Schaltfläche „Nein“. 🎜>
Wenn die Datei derzeit geöffnet ist Im Dokumentfenster können Sie „Dateiverwaltung“ -> „Abrufen“ auswählen. Es erscheint ein Dialogfeld, in dem Sie gefragt werden, ob Sie die entsprechende Datei herunterladen möchten Klicken Sie auf die entsprechende Datei, andernfalls auf die Schaltfläche „Nein“. 🎜>
Wählen Sie die Dateien aus, die Sie hochladen möchten Um diese Dateien in der „Lokalen“ Ansicht anzuzeigen, können Sie die entsprechenden Dateien auch in der „Remote“-Ansicht auswählen.
(2) Klicken Sie auf die Schaltfläche „Hochladen“ in der Symbolleiste des Bedienfelds „Datei“. „Hochladen“ aus dem Rechtsklick-Menü, wenn die Datei derzeit im Dokumentfenster geöffnet ist. Wählen Sie „Dateiverwaltung“ -> „Hochladen“ (3) Wenn Sie relevante Dateien hochladen möchten, klicken Sie andernfalls auf „Ja“. Schaltfläche „Nein“. 🎜>
Wenn es sich bei der Remote-Site um einen FTP-Server handelt, verwenden Sie FTP, um Dateien zu synchronisieren:
 (1 ) Wählen Sie eine bestimmte Datei oder einen bestimmten Ordner aus. Wenn Sie Ihre gesamte Site synchronisieren möchten, überspringen Sie diesen Schritt.
(1 ) Wählen Sie eine bestimmte Datei oder einen bestimmten Ordner aus. Wenn Sie Ihre gesamte Site synchronisieren möchten, überspringen Sie diesen Schritt.
(2) Klicken Sie auf die Schaltfläche „Synchronisieren“ in der Symbolleiste des Bedienfelds „Datei“ oder wählen Sie „Synchronisieren“ aus dem Rechtsklick-Menü. Wenn die Datei derzeit im Dokumentfenster geöffnet ist, können Sie im Dokumentfenster „Dateiverwaltung“ -> „Synchronisierung“ auswählen und das Dialogfeld „Dateien synchronisieren“ wird angezeigt. (3) Wählen Sie die entsprechende Synchronisierungsrichtung, wählen Sie „Vorschau“, um Dateien zu vergleichen, und klicken Sie dann auf „OK“.
Das Obige beschreibt hauptsächlich die Planung, Gestaltung und Verwaltung von Websites in Dreamweaver CS4. Sie können Websites auf verschiedene Arten erstellen Der Server kann regelmäßig veröffentlicht und gewartet werden, um sicherzustellen, dass die Website auf dem neuesten Stand ist und ordnungsgemäß funktioniert.
Durch die obige Einführung glaube ich, dass jeder ein vorläufiges Verständnis der Site-Management-Funktionen von Deamweaver hat. Aber um seine Kraft und Geschwindigkeit wirklich zu schätzen, müssen Sie es bei Ihrer zukünftigen Arbeit langsam erleben. Es gibt viele weitere Funktionen im Website-Manager, die ich hier nicht einzeln besprechen werde.
Das obige ist der detaillierte Inhalt vonAusführliche Einführung in die Site-Verwaltung von Dreamweaver (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Software ist Dreamweaver?
Welche Software ist Dreamweaver?
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So legen Sie die Dreamweaver-Schriftart fest
So legen Sie die Dreamweaver-Schriftart fest
 So zentrieren Sie die Webseite in Dreamweaver
So zentrieren Sie die Webseite in Dreamweaver
 So ändern Sie die Schriftfarbe in Dreamweaver
So ändern Sie die Schriftfarbe in Dreamweaver
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
 So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
So lösen Sie das Problem, dass der Zugriff beim Starten von Windows 10 verweigert wird
 Was sind die Hauptunterschiede zwischen Linux und Windows?
Was sind die Hauptunterschiede zwischen Linux und Windows?