 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 dreamweaver
dreamweaver
 Einführung in die Unterstützung von Emmet durch Dreamweaver (Bild)
Einführung in die Unterstützung von Emmet durch Dreamweaver (Bild)
Einführung in die Unterstützung von Emmet durch Dreamweaver (Bild)
Der Inhalt dieses Artikels ist eine Einführung in die Methode zur Unterstützung von Emmet in Dreamweaver (Bild). Ich hoffe, dass er für Sie hilfreich ist.
Die Lieblings-IDE jedes Programmierers ist aus bestimmten Gründen anders. Als Software-Enthusiast verwende ich seit einiger Zeit fast alle IDEs und verwende derzeit Dreamweaver + Sublime Text 2. Unabhängig davon, ob Sie Notepad++, Sublime Text, Dreamweaver oder sogar Vim verwenden, sind einige Plug-Ins immer unerlässlich, beispielsweise das berühmte Zencoding (derzeit in Emmet umbenannt und unterstützt DW sehr gut).
Emmet ist ein Tool zum schnellen Schreiben von HTML/CSS. Geben Sie beispielsweise Folgendes ein:
ul.nav>li>a.n_$*6
und drücken Sie dann die Tastenkombination Strg+E, um den folgenden Teil zu generieren Code:
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
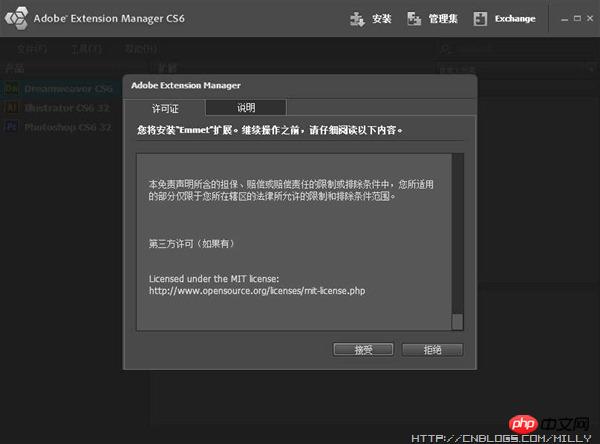
</li></ul>Nachdem Sie diese Codes gelesen haben, sind Sie bereits bereit für den Umzug. Weitere Regeln können Sie zur Ansicht am Ende des Artikels herunterladen. Lassen Sie uns als Nächstes darüber sprechen, wie DW dieses Plug-in installiert. Zunächst müssen Sie sicherstellen, dass auf Ihrem DW der Extension Manager installiert ist. Wenn nicht, können Sie den DW neu installieren, ohne das Häkchen vor dem Extension Manager zu entfernen, oder ihn von der offiziellen Adobe-Website herunterladen>>http: // www.adobe.com/exchange/em_download/.

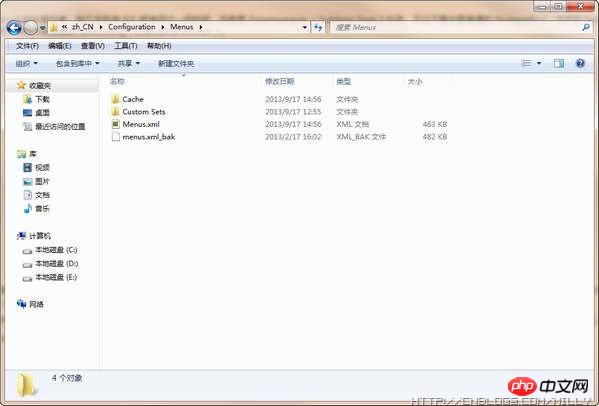
Wenn Sie den Erweiterungsmanager installiert haben, müssen Sie nur das DW-Plugin von Emmet http://download.emmet.io/dreamweaver/Emmet.zxp doppelt herunterladen -Klicken Sie zum Installieren, fahren Sie Schritt für Schritt fort, nachdem Sie die Eingabeaufforderungen gesehen haben, bis zum Erfolg. Wenn das Eingabeaufforderungsmenü zu diesem Zeitpunkt nicht erfolgreich aktualisiert wird, öffnen Sie den folgenden Pfad C:UsersAdministratorAppDataRoamingAdobeDreamweaver CS6zh_CNConfigurationMenus (Win7/Dw CS6), suchen Sie in diesem Verzeichnis nach „menus.xml“, benennen Sie die Sicherung um (z. B. „menus.xml_bak“) und installieren Sie sie dann erneut.

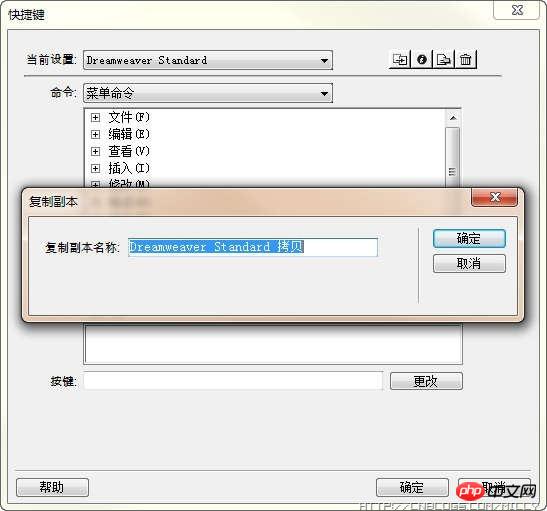
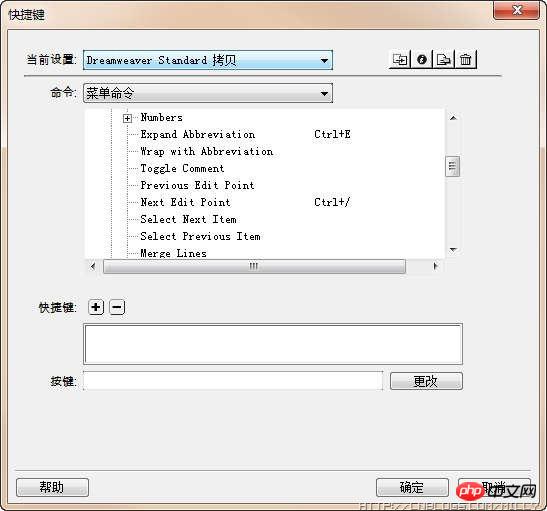
Hinweis: Die Standardeinstellung für das Parsen von Emmet-Regeln ist Strg+E. Da DW selbst jedoch zu viele Tastenkombinationen hat, wird es wiederholt. Öffnen Sie zu diesem Zeitpunkt [Bearbeiten]-[Tastenkombinationen], wählen Sie dann Dreamweaver Standard aus und klicken Sie dann auf die erste Schaltfläche rechts, um eine Kopie mit einem beliebigen Namen zu erstellen.

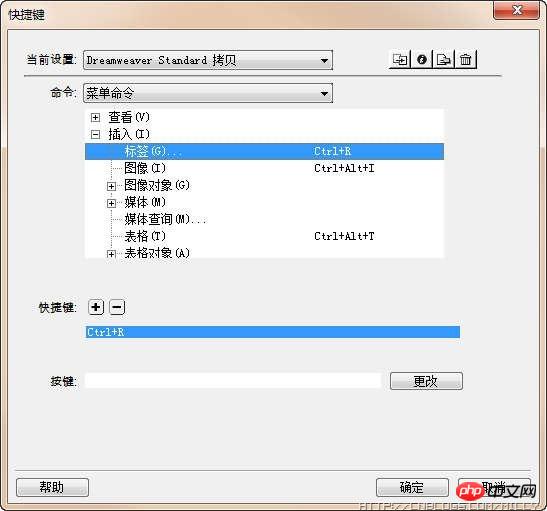
Suchen Sie dann unter [Menübenennung] nach [Einfügen] und ändern Sie die Tastenkombination von [Beschriftung] in etwas anderes, z. B. Strg+R.

An diesem Punkt können Sie Emmet bedenkenlos in DW verwenden. Allerdings legt Emmet für DW standardmäßig keine Tastenkombinationen für andere Vorgänge fest, sodass Sie diese Vorgänge auch drücken können, um Tastenkombinationen für den vorherigen Bearbeitungspunkt, den nächsten Bearbeitungspunkt usw. festzulegen. Auf diese Weise können Sie auf die Maus verzichten und die Positionen im Codeblock besser wechseln.

Das obige ist der detaillierte Inhalt vonEinführung in die Unterstützung von Emmet durch Dreamweaver (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1391
1391
 52
52
 So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
So passen Sie die Textposition in Dreamweaver an
Apr 09, 2024 am 02:24 AM
Das Anpassen der Textposition in Dreamweaver kann durch die folgenden Schritte durchgeführt werden: Wählen Sie den Text aus und nehmen Sie mit dem Textpositionsregler horizontale Anpassungen vor: linke Ausrichtung, rechte Ausrichtung, mittlere Ausrichtung. 2. Nehmen Sie vertikale Anpassungen vor: obere Ausrichtung, untere Ausrichtung, vertikal 3. Drücken Sie die Umschalttaste und verwenden Sie die Pfeiltasten, um die Position zu verfeinern. 4. Verwenden Sie die Tastenkombinationen zur schnellen Ausrichtung: linke Ausrichtung (Strg/Befehl + L), rechte Ausrichtung (Strg/Befehl + R), zentrierte Ausrichtung (Strg/Befehlstaste + C).
 So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
So fügen Sie Videos zur Dreamweaver-Webseitenproduktion hinzu
Apr 09, 2024 am 01:42 AM
Video mit Dreamweaver einbetten: Fügen Sie ein Videoelement ein. Wählen Sie eine Videodatei aus und laden Sie sie hoch. Legen Sie Videotyp, URL, Größe, automatische Wiedergabe und Steuerelemente fest. Video einfügen. Optional: Passen Sie das Erscheinungsbild des Videos an.
 So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
So passen Sie den Zeilenabstand in Dreamweaver an
Apr 09, 2024 am 03:00 AM
Das Anpassen des Zeilenabstands in Dreamweaver erfolgt in vier Schritten: Wählen Sie den Text aus, öffnen Sie das Absatzbedienfeld, passen Sie die Optionen für den Zeilenabstand an und klicken Sie abschließend auf „OK“, um die Änderungen zu übernehmen.
 So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
So fügen Sie Bilder zu Dreamweaver hinzu
Apr 09, 2024 am 03:30 AM
Um ein Bild in Dreamweaver einzufügen, klicken Sie auf das Menü „Einfügen“ und wählen Sie „Bild“, navigieren Sie dann zur Bilddatei und wählen Sie sie aus. Andere Methoden umfassen das Ziehen und Ablegen von Dateien oder das direkte Einfügen von HTML-Code. Das Anpassen von Eigenschaften umfasst das Ändern von Größe und Ausrichtung, das Hinzufügen von Rahmen und die Eingabe von Alternativtext.
 So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
So stellen Sie die Webdesign-Software Dreamweaver auf Chinesisch ein
Apr 09, 2024 am 12:39 AM
Um Dreamweaver auf Chinesisch einzustellen, gehen Sie folgendermaßen vor: Öffnen Sie Dreamweaver; ändern Sie die Sprache der Benutzeroberfläche in den Einstellungen. Starten Sie Dreamweaver neu, um die Spracheinstellungen zu überprüfen.
 So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
So legen Sie die Dreamweaver-Schriftart fest
Apr 09, 2024 am 02:54 AM
Sie können Schriftarten in Dreamweaver festlegen, indem Sie im Bedienfeld „Eigenschaften“ eine Schriftart, -größe und -farbe auswählen. Verwenden Sie CSS, um Schriftarten für Ihre gesamte Website oder bestimmte Elemente festzulegen. Legen Sie die Schriftart direkt im HTML-Code fest, indem Sie den Tag „font“ verwenden.
 So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
So legen Sie die Textgröße in Dreamweaver fest
Apr 09, 2024 am 02:18 AM
Um die Textgröße in Dreamweaver festzulegen, gehen Sie wie folgt vor: Wählen Sie den Text aus. Gehen Sie zum Menü „Text“. Wählen Sie die Schriftgröße. Wählen Sie die gewünschte Größe. Drücken Sie zum Speichern die Eingabetaste
 So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
So fügen Sie ein Textfeld in Dreamweaver hinzu
Apr 09, 2024 am 01:15 AM
Fügen Sie in Dreamweaver ein Textfeld hinzu: Öffnen Sie ein neues Dokument und fügen Sie ein Tabellentextfeld ein. Legen Sie über das Bedienfeld „Eigenschaften“ Textfeldeigenschaften fest, einschließlich Name, Höhe, Breite und Umbruch. Doppelklicken Sie auf das Textfeld, um Text einzugeben, und verwenden Sie die Textbearbeitungsfunktion, um den Textstil festzulegen. Passen Sie das Erscheinungsbild und Verhalten von Textfeldern mit CSS an. Verwenden Sie die Registerkarte „HTML“ des Eigenschaftenfensters, um den Textfeldcode anzuzeigen und zu bearbeiten.



