 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
So verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS, um den Hover-Effekt von verschiebbaren dekorativen Elementen von beiden Seiten der Schaltfläche zu realisieren (Quellcode beigefügt). Es hat einen gewissen Referenzwert Referenz, ich hoffe, es wird Ihnen hilfreich sein.
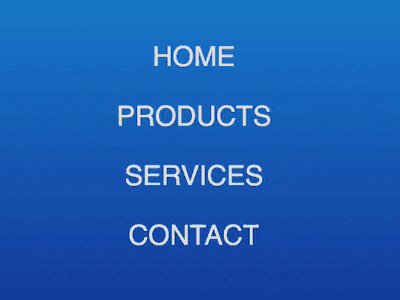
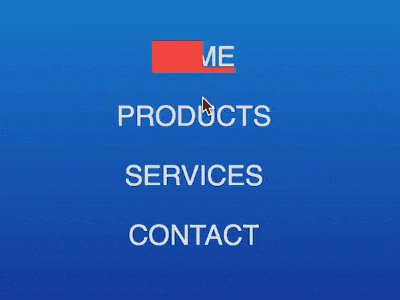
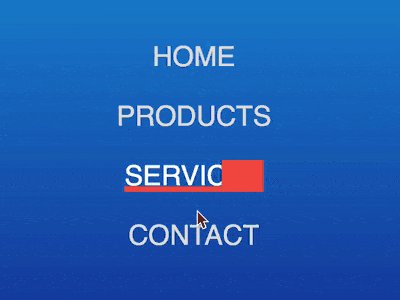
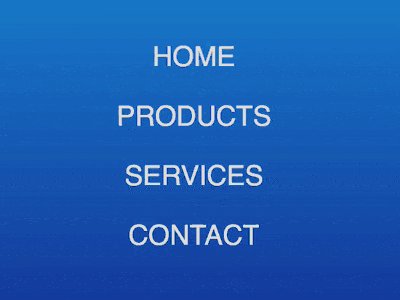
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, der Container ist eine ungeordnete Liste und die Listenelemente stellen Schaltflächen dar:
- home
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(deepskyblue, navy);
}Entfernen Sie das Symbol vor dem Listenelement:
ul {
padding: 0;
list-style-type: none;
}Legen Sie den Textstil der Schaltfläche fest:
ul li {
color: #ddd;
font-size: 25px;
font-family: sans-serif;
text-transform: uppercase;
}Verwenden Sie ein Pseudoelement, um links neben der Schaltfläche ein Feld hinzuzufügen:
ul li {
position: relative;
}
ul li::before {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: tomato;
left: -100%;
}Pseudoelement verwenden Fügen Sie rechts neben der Schaltfläche eine Unterstreichung hinzu:
ul li::after {
content: '';
position: absolute;
width: 100%;
height: 0.2em;
background: tomato;
bottom: 0;
left: 100%;
} Richten Sie als Nächstes den Mouseover-Effekt ein.
Wenn die Maus schwebt, bewegt sich das Quadrat auf der linken Seite an die Position des Texts:
ul li::before {
transition: 0.4s ease-out;
}
ul li:hover::before {
left: 100%;
}Die Unterstreichung auf der rechten Seite bewegt sich an die Position des Texts und ihre Animationszeit wird bis zum verschoben Die Animation des Quadrats endet kurz vor dem Start:
ul li::after {
transition: 0.3s 0.3s ease-out;
}
ul li:hover::after {
left: 0%;
}Erhöhen Sie gleichzeitig die Helligkeit des Textes:
ul li {
transition: 0.3s;
cursor: pointer;
}
ul li:hover {
color: #fff;
}Verstecken Sie den Teil außerhalb der Schaltfläche, sodass die Quadrate und Unterstreichungen sind standardmäßig unsichtbar, wenn die Maus darüber schwebt:
ul li {
overflow: hidden;
}Fügen Sie zum Schluss noch ein paar Schaltflächen zum Dom hinzu:
- home
- products
- services
- contact
Layout mehrerer Schaltflächen:
ul {
display: flex;
flex-direction: column;
align-items: center;
}
ul li {
margin: 0.5em;
}Du bist fertig!
Weitere coole CSS3- und Javascript-Spezialeffektcodes finden Sie unter: Javascript-Spezialeffektsammlung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS, um den Hover-Effekt des Verschiebens dekorativer Elemente von beiden Seiten der Schaltfläche zu erzielen (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





