Was ist CSS-Marge? Einführung in CSS-Margin-Eigenschaften
Als ich CSS lernte, stieß ich auf das Konzept der CSS-Marge. Was ist also die CSS-Marge? Außerhalb des Randes befindet sich der Rand. Der Rand ist standardmäßig transparent, sodass keine Elemente dahinter blockiert werden. Als Nächstes stellt Ihnen dieser Artikel den relevanten Inhalt des CSS-Randattributs vor.
Zunächst sollten wir wissen, dass das Margin-Attribut von css „margin“ ist.
margin löscht den umgebenden Bereich (äußerer Rand) des Elements. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin kann den oberen, unteren, linken und rechten Rand des Elements einzeln ändern, oder Sie können alle Attribute auf einmal ändern.
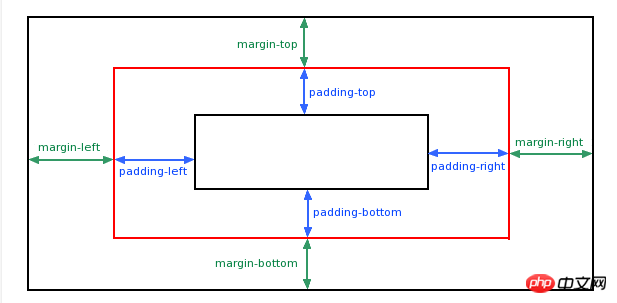
Sehen wir uns ein Bild an, um zu sehen, was dem CSS-Margin-Attributwert entspricht:

Der CSS-Margin-Attributwert kann bis zu vier betragen: Repräsentiert die oberer Rand, rechter Rand, unterer Rand bzw. linker Rand. Es können auch drei sein: oberer Rand, linker und rechter Rand und unterer Rand. Es können auch zwei sein: Angabe des oberen und unteren Randes, des linken und rechten Randes. Mindestens einer: weist auf vierseitige Ränder hin.
Der Wert des CSS-Randattributs kann automatisch sein, der Browser berechnet den Rand automatisch und das Element auf Blockebene wird horizontal und zentriert angezeigt. Der Attributwert kann ein Prozentsatz sein, und der Prozentsatz wird basierend auf berechnet die Breite des übergeordneten Elements; der Attributwert kann eine CSS-Längeneinheit sein, der Wert kann negativ sein. Attributwerte können vererbt werden.
Dann schauen wir uns direkt die Implementierung von CSS-MarginsCode
Hinweis: Der Standardwert des CSS-Margin-Attributs ist 0, also wenn es nein gibt Wenn margin einen Wert angibt, werden keine Ränder angezeigt.
Der CSS-Margin-Implementierungscode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p{
background-color:yellow;
}
p.margin{
margin:2cm 4cm 3cm 4cm;
}
</style>
</head>
<body>
<p>没有指定外边距大小</p>
<p class="margin">有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距有外边距</p>
</body>
</html>CSS-Margin-Implementierung Der Effekt ist wie folgt:

Abschließend:
Das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie mehr über das CSS-Margin-Attribut margin erfahren möchten, können Sie darauf verweisen zum CSS-Lernhandbuch .
Das obige ist der detaillierte Inhalt vonWas ist CSS-Marge? Einführung in CSS-Margin-Eigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




