
Beim Layout einer Webseite müssen Sie manchmal CSS verwenden, um die Ränder festzulegen. Beim Festlegen der Ränder kann es jedoch vorkommen, dass die CSS-Ränder zusammengeführt werden, das heißt, sie überschneiden sich Lösen Sie die Situation der CSS-Margenverschmelzung? Der folgende Artikel stellt Ihnen einige Methoden vor, um das Problem der Zusammenführung von CSS-Rändern zu lösen.
Beginnen wir mit CSS-Margin-MergingWas genau bedeutet das?
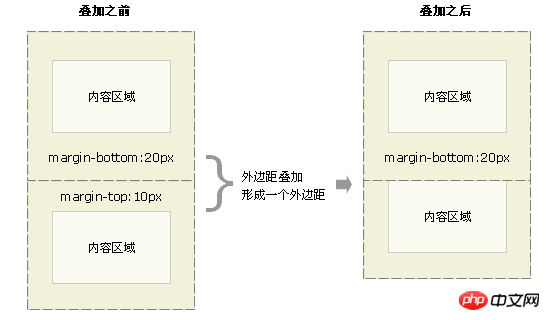
CSS-Ränderzusammenführung (Überlagerung) bezieht sich auf zwei vertikal benachbarte Elemente auf Blockebene. Wenn sich der obere und der untere Rand treffen, überlappen sich die Ränder und die zusammengeführten Ränder entsprechen dem, der größer ist. Wie im Bild gezeigt:

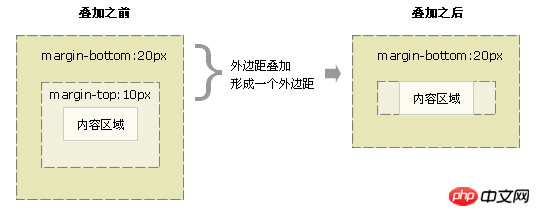
oder ein leeres Element ohne Inhalt, werden auch die eigenen oberen und unteren Ränder zusammengeführt. Wie im Bild gezeigt:

Nachdem wir nun die spezifische Situation der CSS-Margin-Zusammenführung kennen, schauen wir uns an, wie das Problem der CSS-Margin-Zusammenführung gelöst werden kann .
Lösung, um das Zusammenführen von CSS-Rändern zu verhindern:
1. Verhindern Sie, dass sich Element- und Unterelementränder überlappen:
Verwenden Sie den Rand des inneren Elements zum Durchlaufen des äußeren Randes. Polsterungsersatz für Ebenenelemente.
Transparenter Rand des inneren Elements: 20 Pixel, durchgehend transparent oder Hintergrundfarbe des übergeordneten Elements.
Überlauf des äußeren Elements: ausgeblendet; ;
2. Verhindern Sie, dass Elemente mit untergeordneten Elementen und übergeordneten Elementen verknüpft werden. Übereinstimmung mit benachbarten Elementen:
Legen Sie die absolute Positionierung des Elements fest: position:absolute; or float:left; or display:inline-block Aufgrund der tatsächlichen Situation werde ich hier nicht auf Details eingehen. Weitere spannende Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Margin-Merging? Wie kann das Problem der Zusammenführung von CSS-Rändern gelöst werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist HDMI?
Was ist HDMI?
 Welche Währung ist USD?
Welche Währung ist USD?
 Webseite maximieren
Webseite maximieren
 Lösung für Syntaxfehler beim Ausführen von Python
Lösung für Syntaxfehler beim Ausführen von Python
 CSS außerhalb der Anzeige ...
CSS außerhalb der Anzeige ...
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 So kommentieren Sie Code in HTML
So kommentieren Sie Code in HTML
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?