 Entwicklungswerkzeuge
Entwicklungswerkzeuge
 webstorm
webstorm
 Der detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger
Der detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger
Der detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger
Der Inhalt dieses Artikels befasst sich mit dem detaillierten Prozess zum Erstellen eines Vue-Projekts für Anfänger. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
Dieser Artikel ist nur für Anfänger.
Zunächst müssen Sie einige Begriffe (Konzepte) verstehen.
Node.js:
Node.js ist eine JavaScript-Laufzeitumgebung, die auf der Chrome V8-Engine basiert.
Node.js verwendet ein ereignisgesteuertes, nicht blockierendes I/O-Modell, was es leichtgewichtig und effizient macht.
Der Paketmanager npm von Node.js ist das weltweit größte Open-Source-Bibliotheks-Ökosystem.
npm:
npm steht für Node Package Manager. Es ist ein Paketmanager, der auf Node.js basiert. Er ist auch der beliebteste Paketmanager in der gesamten Node.js-Community die meisten Module von Drittanbietern (ähnlich wie Maven in Java).
Die ursprüngliche Absicht von npm: es für JavaScript-Entwickler einfacher zu machen, Code zu teilen und wiederzuverwenden.
npm-Nutzungsszenarien:
Ermöglichen Sie Benutzern, Pakete von Drittanbietern zu erhalten und diese zu verwenden.
Ermöglicht Benutzern das Veröffentlichen und Teilen ihrer eigenen Pakete oder Befehlszeilenprogramme.
npm-Versionsabfrage: npm -v
Webpack
WebPack kann als Modulpaketierer betrachtet werden: Was es tut, ist Analysieren Suchen Sie in Ihrer Projektstruktur nach JavaScript-Modulen und anderen Erweiterungssprachen, die von Browsern nicht direkt ausgeführt werden können (Scss, TypeScript usw.), und konvertieren und verpacken Sie sie in ein geeignetes Format für die Verwendung im Browser.
Kommen wir zum Punkt
Zuerst einmal Webstorm, node.js
Achten Sie auf die Node-Version. Nur Knoten, die den Harmony-Modus unterstützen, unterstützen es6. Erstellen Sie den Projektnamen basierend auf dem Webpack. Nur dann wird kein Fehler gemeldet. Die neueste Version wird empfohlen.
1. Klicken Sie nach dem Herunterladen des Installationspakets einfach auf „Installieren“. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:

2. Installieren Sie das Taobao-Image (ähnlich dem Maven Central Warehouse-Image von Alibaba Cloud)
Die Installationszeit beträgt etwas lang
Installationsbefehl: npm install -g cnpm --registry=https://registry.npm.taobao.org
Überprüfungsbefehl: cnpm -v
3. Webpack installieren
Verwenden Sie npm, um Webpack zu installieren. Die Befehlszeilenanweisung lautet npm install webpack -g. Es dauert etwas länger. Die Schnittstelle für eine erfolgreiche Testinstallation lautet wie folgt:


4 Der nächste Schritt besteht darin, vue-cli global zu installieren. Es dauert etwas länger
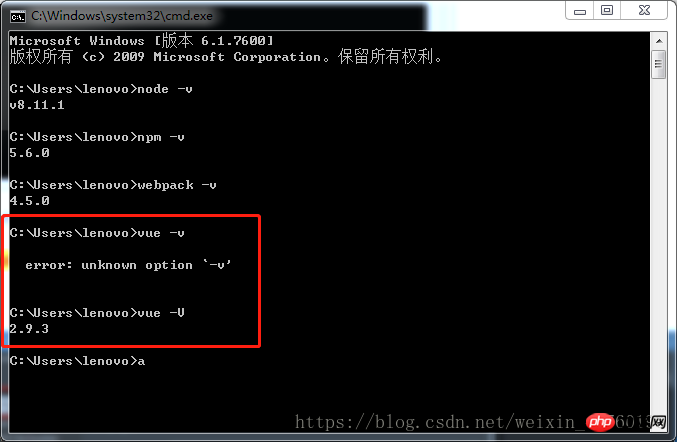
Die Installationsanweisung lautet: npm install --global vue-cli
Verifizierungsbefehl: vue -V (V muss groß geschrieben werden)

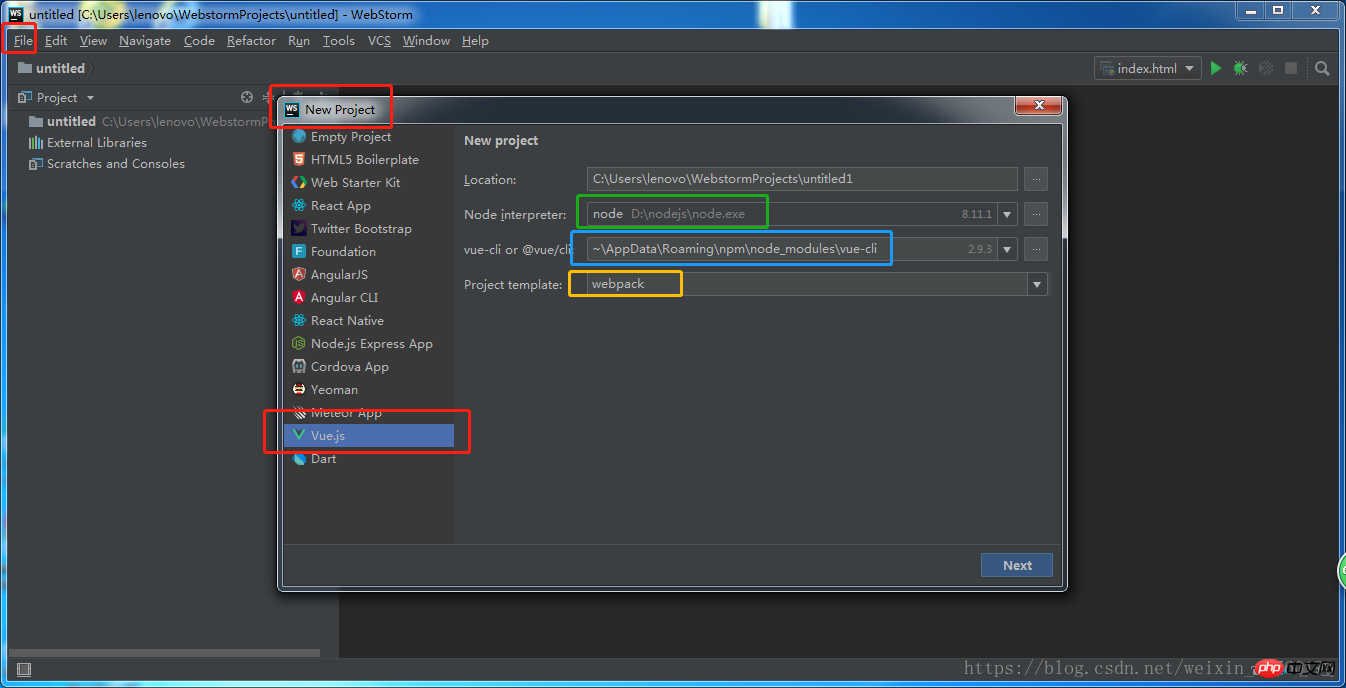
5. Beginnen wir mit der Verwendung von WebStorm
Ein wichtiger Punkt ist, dass Sie Git installieren müssen, wenn Sie WebStorm zum Erstellen eines Projekts verwenden möchten. Die Installation ist sehr einfach. Laden Sie sie einfach von der offiziellen Website herunter und installieren Sie sie. Andernfalls wird sie möglicherweise nicht installiert.

Rot ist die neue Reihenfolge, Grün ist die Adresse von node.js (Nach der Installation dauert es eine Weile.) Automatische Suche), Blau ist die Adresse des vue.js-Pakets, Gelb ist das zum Verpacken verwendete Verpackungsmodul

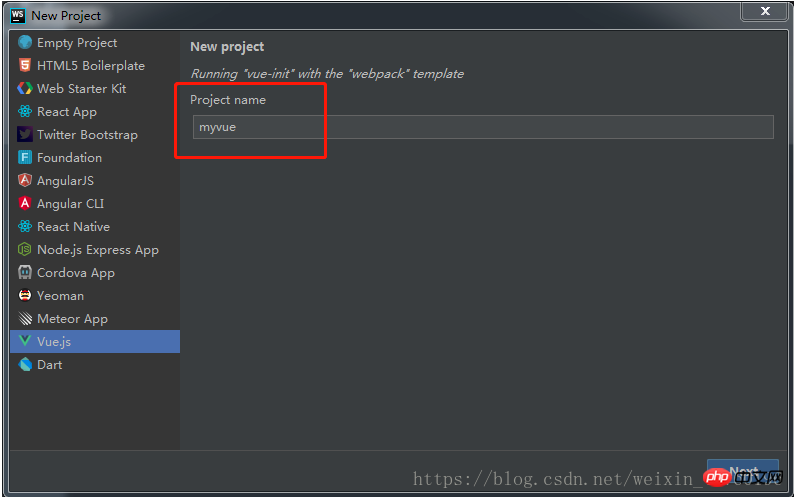
Füllen Sie das aus Beachten Sie beim Projektnamen, dass der Projektname keine Großbuchstaben enthalten darf.
Klicken Sie einfach weiter auf „Weiter“, Projektstruktur

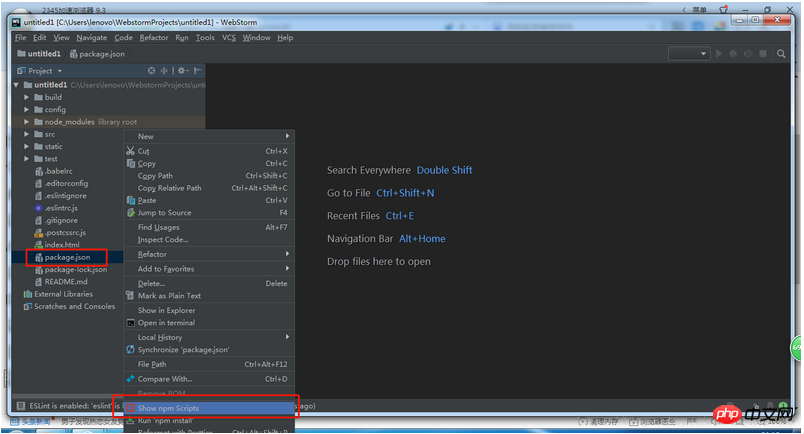
Wählen Sie package.json aus, klicken Sie mit der rechten Maustaste und wählen Sie NPM-Skripte anzeigen

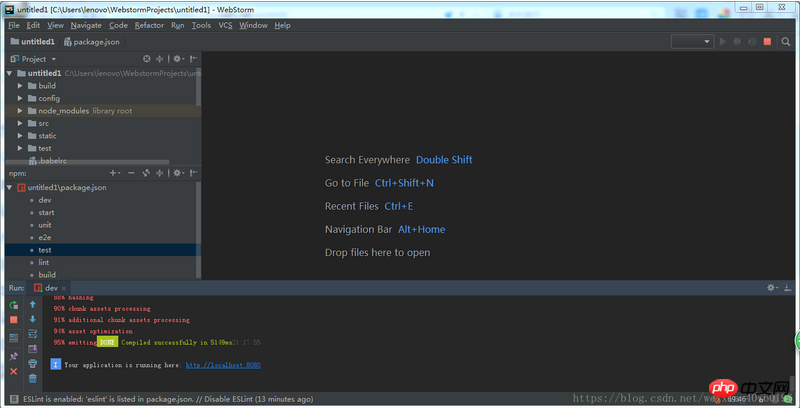
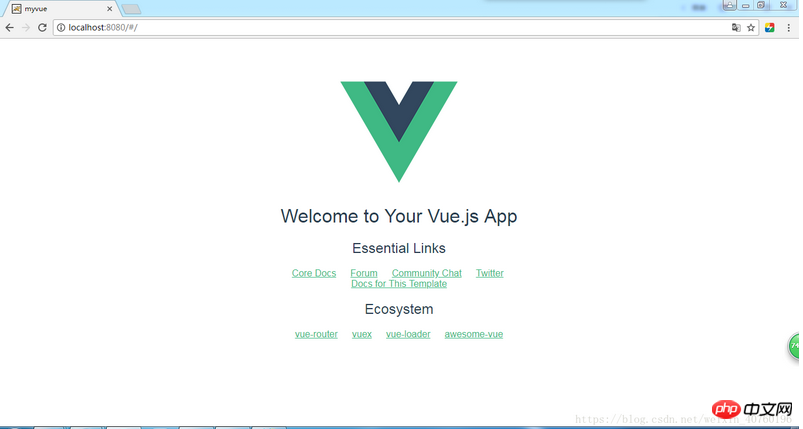
Wählen Sie „dev“ aus und doppelklicken Sie zum Testen. Nach erfolgreichem Öffnen erscheint der Standardport und öffnet ihn im Browser. Wenn die folgende Seite erscheint, ist er erfolgreich. Ein solches Vue-Projekt ist erfolgreich erstellt

Das obige ist der detaillierte Inhalt vonDer detaillierte Prozess zum Erstellen eines Vue-Projekts mit Webstorm für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
So beheben Sie einen Webstorm-Absturz
Apr 08, 2024 pm 02:24 PM
Schritte zur Behebung von WebStorm-Abstürzen: Starten Sie Ihren Computer neu.
 So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
So führen Sie ein JSP-Projekt in Webstorm aus
Apr 08, 2024 pm 03:39 PM
Sie können ein JSP-Projekt in WebStorm ausführen, indem Sie die folgenden Schritte ausführen: Erstellen Sie ein Java-Webprojekt. Konfigurieren Sie das Projekt und fügen Sie Web- und Java EE-Facetten hinzu. Erstellen Sie die JSP-Datei im Verzeichnis „src/main/webapp“. Schreiben Sie JSP-Code einschließlich HTML-, Java- und JSP-Tags. Stellen Sie das Projekt bereit und führen Sie es aus. Greifen Sie auf die JSP-Seite zu, indem Sie das Anwendungskontextstammverzeichnis in Ihren Browser eingeben.
 So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
So stellen Sie im Webstorm eine Verbindung zur Datenbank her
Apr 08, 2024 pm 03:42 PM
Sie können WebStorm verwenden, um eine Verbindung zur Datenbank herzustellen. 1. Öffnen Sie das Datenbank-Tool-Fenster. 3. Stellen Sie eine Verbindung zur Datenquelle her. 5. Durchsuchen Sie die Datenbank. 6. Datenbankobjekte bearbeiten; 7. Benutzer und Berechtigungen verwalten.
 So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
So starten Sie Webstorm neu
Apr 08, 2024 pm 07:15 PM
Um WebStorm neu zu starten, befolgen Sie diese Schritte: Verwenden Sie die Tastenkombinationen: Windows/Linux: Strg + Umschalt + A, macOS: Befehlstaste + Umschalt + A. Geben Sie „Neustart“ in das Suchfeld ein und wählen Sie „Neustart“. Über das Menü: Klicken Sie auf das Menü „Datei“ und wählen Sie unter „Neu laden“ die Option „Neu starten“. Verwenden des Task-Managers: Wählen Sie im Task-Manager oder im Anwendungsfenster „Beenden erzwingen“ den WebStorm-Prozess aus und klicken Sie auf „Neu starten“ oder „Neu starten“.
 So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
So brechen Sie Zeilen im Webstorm automatisch um
Apr 08, 2024 pm 03:48 PM
WebStorm bietet einen automatischen Zeilenumbruch, der den Code in separate Zeilen aufteilt, um die Lesbarkeit zu verbessern. Zu seinen Regeln gehören: 1. Verzweigungsausdrücke und -anweisungen; 2. Verzweigungsmethodenaufrufe; 3. Verzweigungsfunktionen und Klassendefinitionen; Vom Benutzer anpassbare Einstellungen wie maximale Zeilenlänge, Einrückungstyp und Tastenkombinationen. Allerdings funktioniert der Zeilenumbruch möglicherweise nicht mit einzeiligen Kommentaren oder Zeichenfolgenliteralen und wirkt sich auf die Codeformatierung aus. Daher wird vor der Anwendung eine sorgfältige Prüfung empfohlen.
 Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Wo ist der automatische Zeilenumbruch von Webstorm?
Apr 08, 2024 pm 08:09 PM
Der automatische Zeilenumbruch kann in WebStorm wie folgt eingestellt werden: Aktivieren Sie das Kontrollkästchen „Zeilen umbrechen“ und legen Sie die maximale Zeilenbreite fest. Wählen Sie Regeln für den automatischen Zeilenumbruch aus: Keine, Zeilenumbruch an beliebiger Position oder Zeilenumbruch nach Schlüsselwörtern. Optionale Einstellungen: Manueller Zeilenumbruch und automatischer Zeilenumbruch nach Wagenrücklauf beibehalten. Übernehmen Sie die Einstellungen und schließen Sie das Einstellungsfenster. Hinweis: Diese Einstellung gilt für alle Dateitypen. Bestimmte Dateitypen können individuell festgelegt werden.
 Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Was ist einfacher zu verwenden, Webstorm oder vscode?
Apr 08, 2024 pm 07:33 PM
Für Entwickler, die sich auf die Webentwicklung konzentrieren und umfassende Funktionalität anstreben, ist WebStorm die bessere Wahl, während Benutzer, die Wert auf Anpassbarkeit, Einfachheit und Mehrsprachenunterstützung legen, eher für VSCode geeignet sind.
 So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
So melden Sie sich bei Webstorm an
Apr 08, 2024 pm 04:45 PM
Schritte zum Anmelden bei WebStorm: 1. Öffnen Sie WebStorm. 2. Wählen Sie ein GitHub- oder JetBrains-Konto aus. 3. Geben Sie die Anmeldeinformationen ein. 5. Schließen Sie die Anmeldung ab.



