
In diesem Artikel geht es um die Prinzipien der Implementierung des MVVM-Modus in js (mit Code). Freunde in Not können sich darauf beziehen.
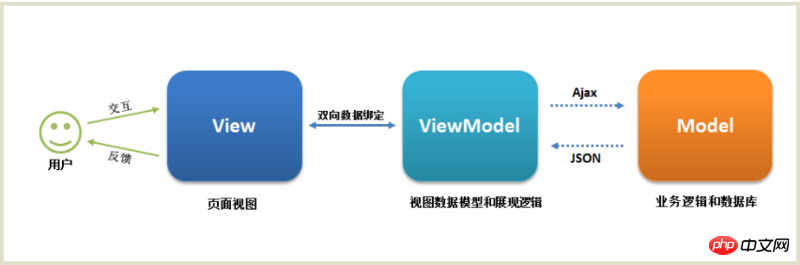
Am Beispiel des Vue.js-Frameworks bezieht sich der verwendete MVVM-Modus auf

Ansicht Die Seite Eine Ansicht, die aus HTML und CSS besteht.
Modell bezieht sich auf das vom Backend erhaltene Datenmodell.
Ansichtsmodell bezieht sich auf die Ansichtsdatenschicht, die von der Front-End-Entwicklerorganisation generiert und verwaltet wird. Diese Ebene enthält Ansichtsverhalten und Daten.
Das Anzeigeverhalten bezieht sich auf die Anforderung, wenn die Seite geladen wird, die angegebenen Daten auf dem angegebenen Element platziert werden und auf ein Element geklickt wird, um ein Ereignis auszulösen. Wenn das Ansichtsmodell verarbeitet wird, werden die entsprechenden Daten auf der Ansichtsebene angezeigt.
Der Vorteil des MVVM-Modells besteht darin, dass bei einer bidirektionalen Bindung von Ansicht und Ansichtsmodell die DOM-Struktur nicht geändert werden muss, wenn sich die Daten ändern.
Um beispielsweise in nativem js den Wert einer Eingabe an den Text eines anderen Div zu binden, müssen Sie zunächst das Eingabeereignis abhören, und jede Änderung löst die Änderung des Text-Unterknotens von aus der div-Knoten. Mithilfe des MVVM-Modus können Sie Änderungen in Daten automatisch erkennen und den Div-Text ändern
Implementierungsprinzip von mvvm: Verwenden Sie Object.defineProperty(), das über zwei Attributmethoden get und set verfügt, um die Objektattribute abzurufen Wert, Objektattribut neu zuweisen
//定义一个对象
let obj = {}
Object.defineProperty(obj,'txt'{
//obj.txt属性赋值方法,同时为input、p文本赋同一个值
set(val){
document.getElementById('input').value = val
document.getElementById('output').innerHTML = val
},
//获取txt属性的方法
get(){
return obj;
}
})
//监听事件 触发的时候会给obj.txt重新赋值,从而实现双向绑定
document.addEventListener('keyup',(e)=>{
obj.txt = e.target.value;
})Das obige ist der detaillierte Inhalt vonDas Prinzip der Implementierung des MVVM-Modus in js (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!