 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5 implementiert die Konvertierung hochgeladener Bilder in Base64-Kodierung zur Anzeige (Codebeispiel)
HTML5 implementiert die Konvertierung hochgeladener Bilder in Base64-Kodierung zur Anzeige (Codebeispiel)
HTML5 implementiert die Konvertierung hochgeladener Bilder in Base64-Kodierung zur Anzeige (Codebeispiel)
In diesem Kapitel wird Ihnen die HTML5-Implementierung der Konvertierung hochgeladener Bilder in die Base64-Kodierung für die Anzeige vorgestellt (Codebeispiel). Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Lass uns zunächst einen genaueren Blick darauf werfenBase64-Kodierung:
Was ist Base64-Kodierung?
Base64 ist die am häufigsten verwendete Kodierungsmethode zur Übertragung von 8-Bit-Byte-Codes im Internet. Die Base64-Kodierung kann zur Übertragung langer Dateien in einer HTTP-Umgebung verwendet werden Informationen können auch in URLs verwendet werden (unter Verwendung einer verbesserten Base64-Kodierung für URLs). Da Base64 keine Angst vor der Lesbarkeit hat, dh die codierten Daten mit bloßem Auge nicht direkt sichtbar sind, verfügt es über eine bestimmte Verschlüsselungsfunktion.
Warum sollten Sie Bilder in die Base64-Kodierung konvertieren?
Konvertieren Sie das Bild in die Base64-KodierungEs wird hauptsächlich verwendet, um die Anzahl der Anfragen auf der Webseite zu reduzierenUnsere Website verwendet das http-Protokoll und das http-Protokoll Eine zustandslose Verbindung bedeutet, dass die Verbindung nach der Verbindung und Übertragung getrennt wird, um Ressourcen zu sparen. Die Lösung besteht zu diesem Zeitpunkt darin, HTTP-Anfragen so weit wie möglich zu reduzieren. Zu diesem Zeitpunkt kann die Base64-Codierung das Bild zum CSS hinzufügen, sodass das Bild durch Anfordern des CSS heruntergeladen werden kann, wodurch die Anforderung für das Bild erneut reduziert wird.
Wie konvertiere ich hochgeladene Bilder in die Base64-Kodierung für die Anzeige in HTML5?
Das Konvertieren von Bildern in Base64 erfordert die Verwendung einer HTML5-Schnittstelle: FileReader.readAsDataURL()-Schnittstelle . Diese Schnittstelle kann Dateien in das Base64-Codierungsformat konvertieren und dann anzeigen es in Form von Daten: URL
Idee:
1. Erstellen Sie drei HTML-Tags, die Eingabe wird zum Hochladen von Bildern verwendet und der Textbereich wird zum Anzeigen von Base64-Code verwendet Da es viele Base64-Codeinhalte gibt, wird das Textarea-Tag und das P-Tag zum Anzeigen von Bildern verwendet.
2. Rufen Sie mit js die API von FileReader.readAsDataURL() von HTML5 auf und deklarieren Sie drei Variablen zur Steuerung des Bild-Uploads, der Base64-Code-Anzeige und der Bildanzeige.
3.img_upload.addEventListener('change',readFile,false); Fügen Sie ein Listening-Ereignis hinzu und führen Sie die readFile-Funktion aus, wenn sich die hochgeladene Datei ändert.
4. Der Inhalt der readFile-Funktion besteht darin, die Schnittstelle aufzurufen, um das Bild in base64 zu konvertieren und es dann auszugeben.
5. Bevor Sie die Konvertierung und Ausgabe durchführen, stellen Sie zunächst fest, ob es sich bei der hochgeladenen Datei um ein Bild handelt.
Der Code lautet wie folgt:
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 图片转base64编码</title>
<style>
* {
margin: 0;
padding: 0;
}
.demo{
width: 100%;
margin: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 抓取上传图片,转换代码结果,显示图片的dom
var img_upload = document.getElementById("img_upload");
var base64_code = document.getElementById("base64_code");
var img_area = document.getElementById("img_area");
// 添加功能出发监听事件
img_upload.addEventListener('change', readFile, false);
}
function readFile() {
var file = this.files[0];//这里是抓取到上传的对象。
if(!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
base64_code.innerHTML = this.result;
//this.result里的这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中
img_area.innerHTML = '<div>图片img标签展示:</div><img src="/static/imghw/default1.png" data-src="' + this.result + '" class="lazy" alt=""/>';
}
}
</script>
</head>
<body>
<div class="demo">
<input type="file" id="img_upload" />
<textarea id="base64_code" rows="30" cols="100"></textarea>
<p id="img_area"></p>
</div>
</body>
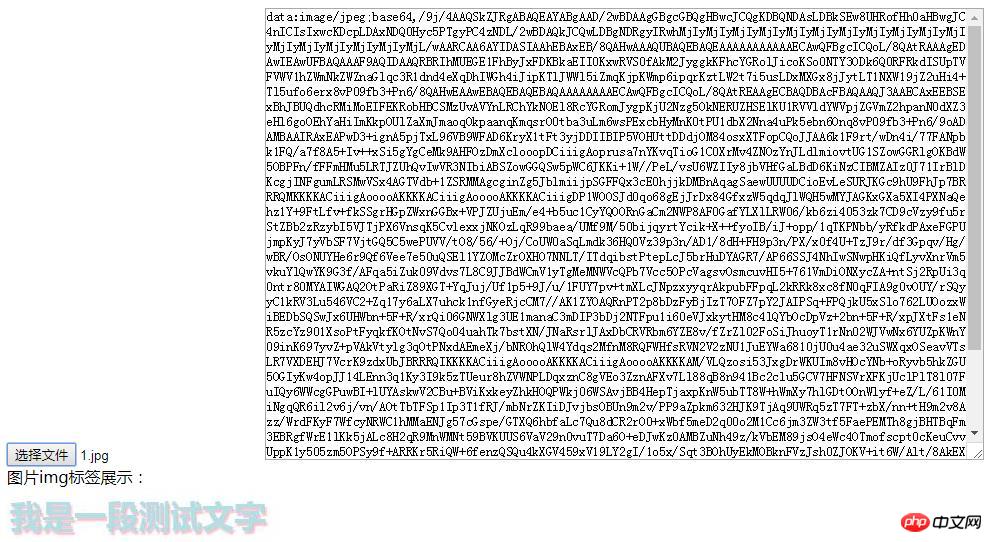
</html>Sehen Sie sich das Rendering an:

Zusammenfassung: Das Obige beschreibt die Konvertierung Bilder in Base64 in HTML5 umwandeln Sie können versuchen, alle Codes selbst zu kompilieren.
Das obige ist der detaillierte Inhalt vonHTML5 implementiert die Konvertierung hochgeladener Bilder in Base64-Kodierung zur Anzeige (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.





