
In diesem Artikel wird hauptsächlich die Implementierung der kreisförmigen Vergrößerungs- und Verkleinerungsfunktion durch Klicken auf das Symbol p vorgestellt. Der folgende Editor wird Ihnen anhand von Beispielcode vorgestellt beziehen Sie sich darauf.
Eine sehr einfache Funktion. Klicken Sie auf die Symbolschaltfläche in der unteren linken Ecke. Nachdem die Vorschau vergrößert wurde, wird die Symbolschaltfläche erneut verkleinert Die beiden Symbole werden auf der Kartenoberfläche vergrößert und verkleinert, um den Symbolstatus kontinuierlich zu ändern (nach innen zeigender Pfeil oder nach außen zeigender Pfeil).

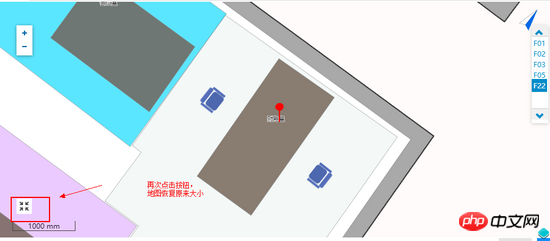
Bild.png

Bild.png
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<style>
#scale {
background: #FFFFFF url('../img/suo.png') no-repeat scroll 0px 0px;
background-position: center center;
position: absolute;
left: 3%;
bottom: 40%;
width: 26px;
height: 26px;
}
#scale.current {
background: #FFFFFF url("../img/fang.png") no-repeat scroll 0px 0px;
background-position: center center;
}
#updmap {
border: 1px solid #1E90FF;
width: 400px;
height: 200px
}
</style>
</head>
<body>
<p id="scale" style=""></p>
<p id="updmap">
</p>
</body>
<script>
$("#scale").toggle(function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "950px",
"height": "400px",
});
}, function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "400px",
"height": "200px",
});
});
</script>
</html>Zusammenfassung
Das Obige ist die vom Editor eingeführte jQuery-Implementierung, um die Vergrößerungs- und Verkleinerungsfunktion durch Klicken auf das Symbol p zu realisieren. Ich hoffe, dass es für alle hilfreich ist.
Das obige ist der detaillierte Inhalt vonjQuery implementiert die Funktion, durch Klicken auf das Symbol div in einer Schleife hinein- und herauszuzoomen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!