 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
So verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang)
Der Inhalt dieses Artikels befasst sich mit der Verwendung von reinem CSS zur Realisierung der Animation von Baolu Mint Candy (mit Quellcode). Ich hoffe, dass dies der Fall ist hilfreich sein.
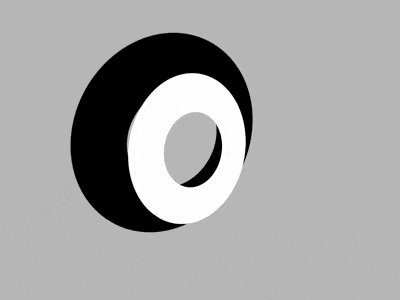
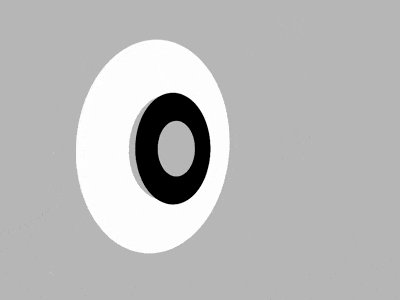
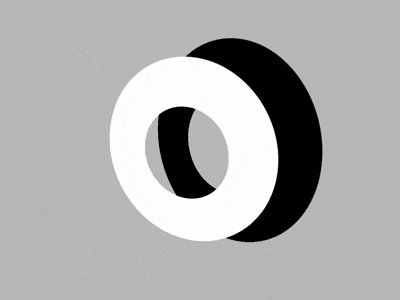
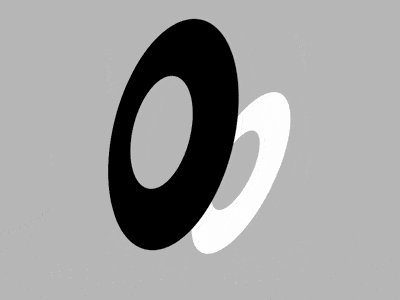
Effektvorschau

Quellcode-Download
https://github.com/comehope/front-end-daily -challenges
Code-Interpretation
Dom definieren, nur 1 Element:
<div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: silver;
}Containergröße definieren:
.spinner {
width: 50vmin;
height: 50vmin;
position: relative;
}Verwenden Sie das Pseudoelement before, um einen schwarzen Ring wie Bollo Mints zu zeichnen:
.spinner::before {
content: '';
position: absolute;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 12.5vmin solid;
border-radius: 50%;
} Als nächstes erstellen Sie den Animationseffekt.
Stellen Sie die perspektivische Schärfentiefe ein:
body {
perspective: 400px;
}Lassen Sie den Ring auf der Z-Achse bewegen:
.spinner::before {
animation: spin 1.5s ease-in-out infinite both reverse;
}
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin);
}
60% {
transform: translateZ(-10vmin);
}
}Lassen Sie den Ring leicht neigen, wenn der Z-Achsen-Abstand groß ist:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
60% {
transform: translateZ(-10vmin);
}
}Skalierungseffekt hinzufügen:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
33% {
transform: translateZ(-10vmin) scale(0.4);
}
60% {
transform: translateZ(-10vmin);
}
}Verwenden Sie das after-Pseudoelement, um einen weißen Ring zu zeichnen und seine Animation um die Hälfte der gesamten Animationslänge zu verzögern:
.spinner::before,
.spinner::after {
/*略*/
animation: spin 1.5s ease-in-out infinite both reverse;
}
.spinner::after {
border-color: white;
animation-delay: -0.75s;
}Erstellen Sie als Nächstes den Container Animationseffekte. Um nicht von der Animation untergeordneter Elemente beeinträchtigt zu werden, blockieren Sie vorübergehend die Animationseffekte von Pseudoelementen.
.spinner::before,
.spinner::after {
/* animation: spin 1.5s ease-in-out infinite both reverse; */
}Fügt den Animationseffekt der Drehung des Containers entlang der x-Achse hinzu. Die Animationszeit ist doppelt so hoch wie die Animationszeit des untergeordneten Elements:
.spinner {
animation: wobble 3s ease-in-out infinite;
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg);
}
50% {
transform: rotateX(60deg);
}
}Fügt den Animationseffekt der Drehung des Containers entlang hinzu die y-Achse:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg);
}
}Erhöhen Sie den Animationseffekt der Gesamtdrehung des Containers:
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg) rotate(180deg);
}
}Aktivieren Sie den Animationseffekt des untergeordneten Elements, sodass der Animationseffekt des untergeordneten Elements erhalten bleibt und der Animationseffekt des Containers werden überlagert:
.spinner::before,
.spinner::after {
animation: spin 1.5s ease-in-out infinite both reverse;
}Schließlich erstellen Sie das untergeordnete Element in Bewegung im 3D-Raum:
.spinner {
transform-style: preserve-3d;
}Fertig!
Das obige ist der detaillierte Inhalt vonSo verwenden Sie reines CSS zum Animieren von Baolo Mints (Quellcode im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
Reacts Rolle bei HTML: Verbesserung der Benutzererfahrung
Apr 09, 2025 am 12:11 AM
React kombiniert JSX und HTML, um die Benutzererfahrung zu verbessern. 1) JSX bettet HTML ein, um die Entwicklung intuitiver zu gestalten. 2) Der virtuelle DOM -Mechanismus optimiert die Leistung und reduziert den DOM -Betrieb. 3) Komponentenbasierte Verwaltungs-Benutzeroberfläche zur Verbesserung der Wartbarkeit. 4) Staatsmanagement und Ereignisverarbeitung verbessern die Interaktivität.



