 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Designbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten
Designbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten
Designbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten
In diesem Artikel werden hauptsächlich Designbeispiele für die Entwicklung mobiler jQuery-Seiten vorgestellt. jQuery ist heute die beliebteste JavaScript-Entwicklungsbibliothek.
Die Hälfte nach dem weißen Symbol Der schwarze Kreis stellt sicher, dass das Bild auf jeder Hintergrundfarbe deutlich angezeigt werden kann, und sorgt außerdem dafür, dass es gut im Jquery Mobile-Designsystem funktioniert. Im Folgenden finden Sie einige Beispiele für Symbolschaltflächen unter verschiedenen Themenstilen
Symbolschaltfläche unter „A“ Thema data-theme="a"
<p data-role="content"> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="bars" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="edit" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-l" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-r" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-u" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-d" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="plus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="minus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="check" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="gear" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="refresh" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="forward" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="back" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="grid" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="star" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="alert" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="info" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="home" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="search" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> </p>

" B „Symbolschaltfläche unter dem Thema data-theme="b"

"C"Symbolschaltfläche unter dem Thema data-theme="c"

Designierte Schaltflächen
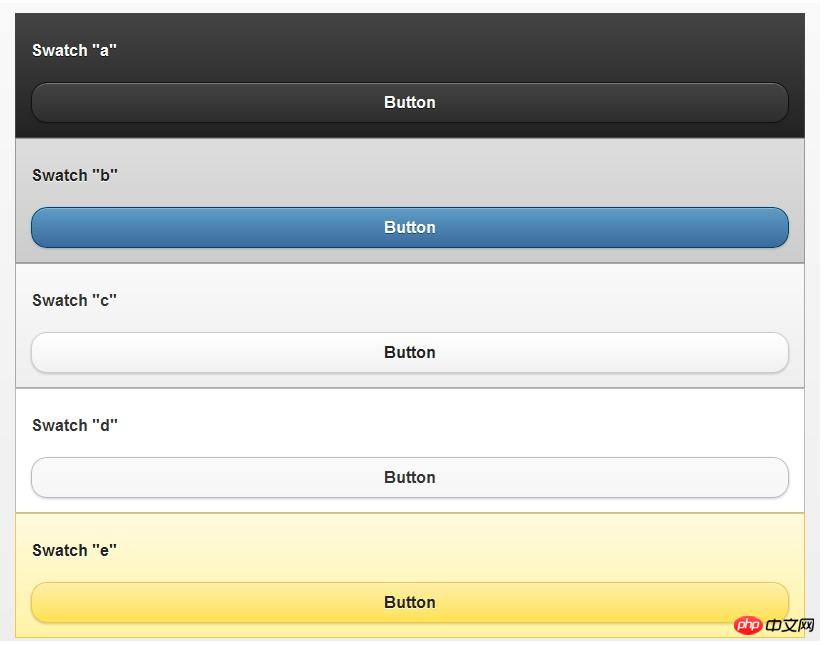
Query Mobile verfügt über ein umfangreiches Designsystem, das Ihnen die volle Kontrolle über die Gestaltung Ihrer Schaltflächen gibt. Wenn ein Link zu einem Container hinzugefügt wird, wird ihm automatisch ein Buchstabe zugewiesen, der wie ein Chamäleon mit der visuellen Integrationsschaltfläche der übergeordneten Leiste oder des Inhaltsfelds in das Themenbeispiel des übergeordneten Containers übereinstimmt. So wird einer Schaltfläche, die mit Inhalten mit dem Thema „a“ (Schwarz im Standarddesign) platziert wird, automatisch das Design der Schaltfläche „a“ (Anthrazit im Standarddesign) zugewiesen. a ist schwarz, b ist grau mit blau, c ist grau mit grau, d ist weiß mit weiß und e ist gelb mit gelb. Dies ist ein Beispiel für das Standarddesign einer Schaltfläche. Alle Schaltflächen haben das gleiche HTML-Markup:
<p data-role="content"> <p class="ui-body ui-body-a"><h4>Swatch "a"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-b"><h4>Swatch "b"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-c"><h4>Swatch "c"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-d"><h4>Swatch "d"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-e"><h4>Swatch "e"</h4><a href="index.html" data-role="button">Button</a></p> </p>

Datenthema im Systemstil zuweisen
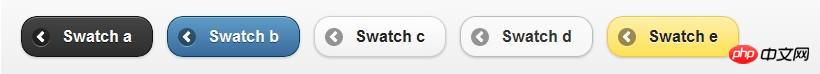
Datenthema zur Schaltfläche hinzufügen = Mit dem Attribut „Buchstabe“ können Sie der Schaltfläche manuell Stile hinzufügen, sodass die Schaltfläche nicht mit dem Stil des übergeordneten Containers übereinstimmen muss
<p data-role="content"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a> </p>

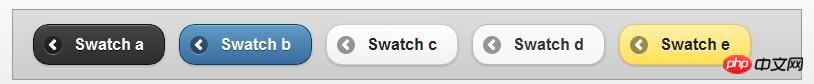
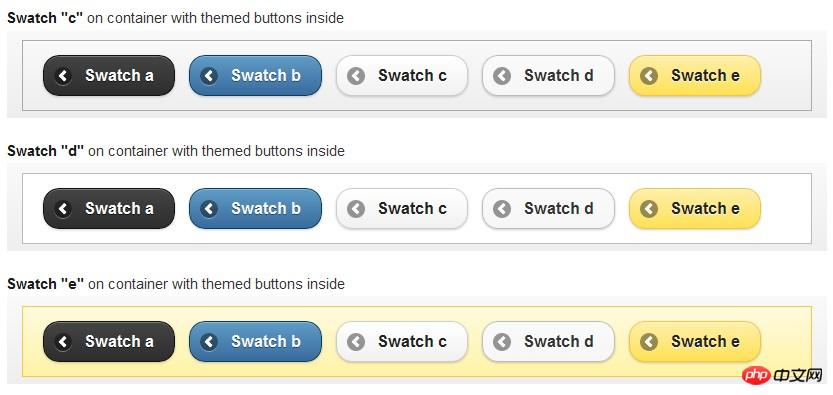
Themenänderungen ui-body
verfügt standardmäßig über fünf Stilsätze: ui-body-a, ui-body-b, ui-body-c, ui-body-d, ui-body-e
<p class="ui-body ui-body-a"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a> </p>

<p class="ui-body ui-body-b"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a> </p>


Das obige ist der detaillierte Inhalt vonDesignbeispiel für eine Designschaltfläche bei der Entwicklung mobiler jQuery-Seiten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
6000 mAh Silizium-Minusbatterie! Xiaomi 15Pro-Upgrade erneut durchgesickert
Jul 24, 2024 pm 12:45 PM
Laut Nachrichten vom 23. Juli verbreitete der Blogger Digital Chat Station die Nachricht, dass die Akkukapazität des Xiaomi 15 Pro auf 6000 mAh erhöht wurde und das kabelgebundene Blitzladen mit 90 W unterstützt. Dies wird das Pro-Modell mit dem größten Akku in der digitalen Serie von Xiaomi sein. Digital Chat Station enthüllte zuvor, dass der Akku des Xiaomi 15Pro eine extrem hohe Energiedichte aufweist und der Siliziumgehalt viel höher ist als bei Konkurrenzprodukten. Nachdem im Jahr 2023 siliziumbasierte Batterien in großem Maßstab getestet werden, wurden Siliziumanodenbatterien der zweiten Generation als zukünftige Entwicklungsrichtung der Branche identifiziert. Dieses Jahr wird der Höhepunkt des direkten Wettbewerbs einläuten. 1. Die theoretische Grammkapazität von Silizium kann 4200 mAh/g erreichen, was mehr als dem Zehnfachen der Grammkapazität von Graphit entspricht (die theoretische Grammkapazität von Graphit beträgt 372 mAh/g). Für die negative Elektrode beträgt die Kapazität, wenn die Lithiumioneneinfügungsmenge das Maximum erreicht, die theoretische Grammkapazität, was bedeutet, dass sie bei gleichem Gewicht erfolgt
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
Der neue König der heimischen FPS! „Operation Delta' Battlefield übertrifft Erwartungen
Mar 07, 2024 am 09:37 AM
„Operation Delta“ wird heute (7. März) einen groß angelegten PC-Test mit dem Namen „Codename: ZERO“ starten. Letztes Wochenende veranstaltete dieses Spiel in Shanghai eine Offline-Flashmob-Erlebnisveranstaltung, und 17173 hatte auch das Glück, zur Teilnahme eingeladen zu werden. Dieser Test liegt etwas mehr als vier Monate seit dem letzten Test zurück, was uns neugierig macht, welche neuen Highlights und Überraschungen wird „Operation Delta“ in so kurzer Zeit mit sich bringen? Vor mehr als vier Monaten habe ich „Operation Delta“ in einer Offline-Verkostung und der ersten Beta-Version erlebt. Damals öffnete das Spiel nur den „Dangerous Action“-Modus. Allerdings war die Operation Delta für ihre Zeit bereits beeindruckend. Im Kontext der großen Hersteller, die in den Markt für mobile Spiele strömen, ist ein solcher FPS mit internationalen Standards vergleichbar
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Honor Magic6 RSR Porsche Design kommt offiziell zum Verkauf, 1 TB zum Preis von 9.999 Yuan
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Design kommt offiziell zum Verkauf, 1 TB zum Preis von 9.999 Yuan
Mar 22, 2024 pm 03:03 PM
Kürzlich veranstaltete Honor Mobile eine neue Produkteinführungskonferenz und stellte offiziell das Honor Magic6RSR Porsche Design vor. Am 22. März erfuhr CNMO, dass das Honor Magic 6 RSR Porsche Design offiziell zum Verkauf angeboten wurde, wobei nur eine 24 GB + 1 TB-Version für 9.999 Yuan erhältlich ist. Honor Magic6 RSR übernimmt ein Porsche-Design-Erscheinungsbild, inspiriert von den klassischen Elementen der Porsche-Supersportwagen. Das Design der hinteren Linie ist vom Porsche-Flying-Line-Design inspiriert und das Kameramodul übernimmt das ikonische sechseckige Design, was dem Produkt ein ausgeprägtes dreidimensionales und dynamisches Gefühl verleiht. Darüber hinaus ist das Produkt in zwei Farben erhältlich, Achatgrau und Eisbeerrosa, die von Porsche-Originalmeistern farblich abgestimmt wurden und die einzigartige Designschönheit noch weiter hervorheben. In puncto Bildschirmtechnologie hält Honor Magic6RSR mit



