So zeichnen Sie eine vertikale Linie zwischen zwei div-Tags in HTML
Kürzlich gab mir der Projektmanager eine Aufgabe, bei der ich eine vertikale Linie in die Benutzeroberfläche zeichnen musste und die Höhe dieser vertikalen Linie so gewählt werden musste, dass sie automatisch die gesamte übergeordnete Seite einnahm. Ich habe die relevanten Informationen im Internet überprüft und sie schließlich erhalten. Der Herausgeber wird die Lösung unten weitergeben.
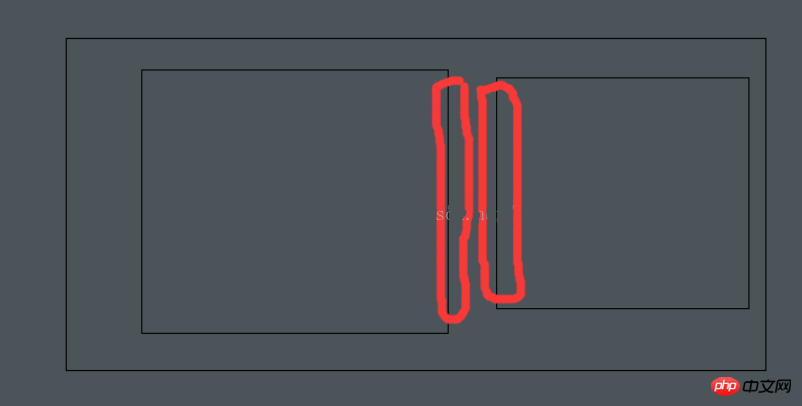
Als ich kürzlich eine Schnittstelle zeichnete, stieß ich auf eine Anforderung: Zeichnen Sie eine vertikale Linie in die Schnittstelle, und die Höhe dieser vertikalen Linie muss automatisch das gesamte übergeordnete p einnehmen (dh die Höhe dieser vertikalen Linie ist gleich). als die Höhe der beiden p's).
Normalerweise zeichnen wir eine horizontale Linie und verwenden einfach die Beschriftung
. Wenn wir eine vertikale Linie zeichnen, stellen wir fest, dass die Beschriftung nicht gefunden werden kann. Nach der Suche nach Informationen im Internet wird generell die Verwendung von js empfohlen. Ich war paranoid und wollte dafür reines CSS verwenden und habe schließlich eine Lösung gefunden, die ich unten mitteilen werde.

Fügen Sie den beiden Sub-Ps ein weiteres p hinzu, stellen Sie den linken (rechten) Rand so ein, dass er sichtbar ist, und verwenden Sie das Prinzip, die positiven und negativen Werte von padding-bottom|margin-bottom zu verwenden, um sich gegenseitig auszugleichen. Wenn wir beispielsweise padding-bottom:1600px; margin-bottom:-1600px; Das heißt, wenn padding-bottom verwendet wird, um die Höhe der äußeren Beschriftung zu erweitern, verwendet die äußere Beschriftung overflow:hidden, um die überschüssige Höhe auszublenden, sodass die Höhe an der höchsten Spalte ausgerichtet werden kann Modullayout und Rand können die Polsterung ausgleichen. Durch die gestreckte Box kann das Layout im Inhaltsbereich beginnen.
Hier ist der Code:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
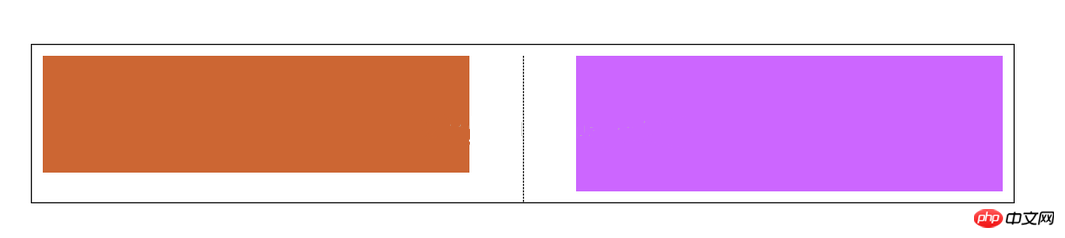
</html>Darstellung:

Schreiben Sie übrigens die Ideen und Schlüsselcodes von js auf

Vergleichen Sie die Höhen der beiden Sub-Ps, welches höher ist. Der Zweck kann auch dadurch erreicht werden, dass der angrenzende Rand des größeren p sichtbar gemacht wird.
Das Folgende ist der Code von js
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}Zusammenfassung
Das Obige ist die Einführung des Herausgebers zum Zeichnen einer vertikalen Linie zwischen zwei p-Tags in HTML. Ich hoffe, es wird Ihnen hilfreich sein!
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie eine vertikale Linie zwischen zwei div-Tags in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.






