
JavaScript wird häufig in der Front-End-Entwicklung verwendet. Wissen Sie also, wie man untergeordnete Knoten mit JS hinzufügt? In diesem Artikel erfahren Sie, wie Sie Knoten in JS erstellen und hinzufügen. Interessierte Freunde können darauf verweisen.
Um dem HTML-DOM ein neues Element hinzuzufügen, müssen wir zuerst den Knoten (d. h. das Element) erstellen und ihn dann an der Stelle hinzufügen, an der er hinzugefügt werden muss.
Der Schlüssel zum Hinzufügen von Knoten liegt in der Verwendung der appendChild()-Methode, die am Ende des untergeordneten Knotens einen neuen untergeordneten Knoten hinzufügt.
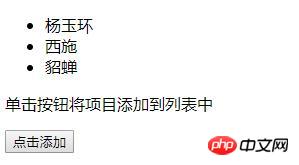
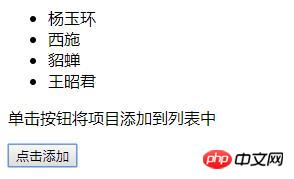
Beispiel: Die Liste zeigt drei der vier Schönheiten der Antike. Klicken Sie auf die Schaltfläche „Hinzufügen“, um Wang Zhaojun als letzten Knoten zur Liste hinzuzufügen.
Detaillierte Erläuterung der Schritte
Der erste Schritt besteht darin, mit createElement ein neues
Da im zweiten Schritt Inhalt im
Kapitel Schritt drei: Verwenden Sie appendChild, um den Textknoten zum
Schritt vier: Fügen Sie den erstellten Knoten an der angegebenen Position hinzu
var element= document.getElementById("myList") findet ein vorhandenes Element
element.appendChild(node) hängt ein neues Element an ein vorhandenes Element an
Der vollständige Code ist wie folgt
HTML-Teil:
<body> <ul id="myList"> <li>杨玉环</li> <li>西施</li> <li>貂蝉</li> </ul> <p>单击按钮将项目添加到列表中</p> <button onclick="myFunction()">点击添加</button> </body>
JavaScript-Teil:
<script type="text/javascript">
function myFunction(){
var node=document.createElement("li");
var textnode=document.createTextNode("王昭君");
node.appendChild(textnode);
document.getElementById("myList").appendChild(node);
}
</script>Rendering:


Erstes Bild Es ist der Effekt ohne Hinzufügen von Knoten. Das zweite Bild ist der Effekt nach dem Klicken auf das Hinzufügen von Knoten, wodurch Wang Zhaojun zu HTML hinzugefügt wird.
Das Obige stellt die Methode zum Erstellen von Knoten in JS vor. Es ist relativ detailliert und leicht zu verstehen. Ich hoffe, dass dieser Artikel für Sie hilfreich ist. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung zum Erstellen und Hinzufügen von Knoten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!