
In diesem Artikel wird hauptsächlich das Problem der Lösung von JS-Speicherlecks vorgestellt, wenn JS-Objekte und Dom-Objekte aufeinander verweisen.

Bei diesem Problem verweisen Scope Chain, JS-Objekt und Dom-Objekt aufeinander.
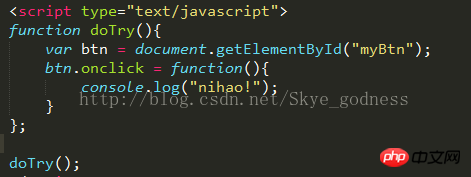
Denn für eine anonyme Funktion enthält ihre Bereichskette drei Objekte: das Variablenobjekt der anonymen Funktion, das Variablenobjekt von doTry() und das globale Variablenobjekt. Zu diesem Zeitpunkt bezieht sich die BTN-Variable im DoTry-Funktionsobjekt auf das Dom-Objekt, das heißt, das DoTry-Funktionsobjekt bezieht sich auf das Dom-Objekt Anonymes Funktionsobjekt, das anonyme Funktionsobjekt ist ein doTry-Funktionsobjekt, das heißt, das dom-Objekt verweist auf doTry (). Daher wird erklärt, dass gegenseitige Referenzen vorhanden sind, was zu einem Speicherausfall führt.
Lösung: Gegenseitige Bezüge unterbrechen.
Zwei Möglichkeiten, das Problem zu lösen:
 Weitere verwandte Tutorials finden Sie unter
Weitere verwandte Tutorials finden Sie unter
Das obige ist der detaillierte Inhalt vonLösen Sie das Problem der gegenseitigen Referenz zwischen JS-Objekt und Dom-Objekt bei JS-Speicherverlust. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!