Datentypen grundlegender JS-Methoden
Ein sehr grundlegender Wissenspunkt. In diesem Artikel wird hauptsächlich erläutert, wie grundlegende Datentypen und Referenzdatentypen in JavaScript gespeichert werden.
Da ich ein wilder Programmierer bin, habe ich es gerade gelernt Als ich anfing, das Programmieren zu lernen, habe ich nicht auf die Grundkenntnisse des Gedächtnisses geachtet. Daher war ich immer verwirrt, wenn ich erwähnte, dass „was im Stapel gespeichert ist und nur eine Referenz im Stapel gespeichert ist“. .
Später habe ich nach und nach etwas Wissen über das Gedächtnis gelernt. Dieser Teil ist immer noch sehr wichtig, um ihn zu verstehen.
Grundlegende Datenstruktur
Stack
Stack ist eine lineare Tabelle, die nur Einfügungs- oder Löschvorgänge in einem Abschnitt zulässt. Es handelt sich um eine First-In-Tabelle , Last-Out-Datenstruktur.
Heap
Heap ist eine Datenstruktur, die auf einem Hashing-Algorithmus basiert.
Warteschlange
Warteschlange ist eine FIFO-Datenstruktur (First-In-First-Out).
Speicherung von Datentypen in JavaScript
Datentypen in JavaScript werden in Basisdatentypen und Referenzdatentypen unterteilt. Ein Unterschied zwischen ihnen besteht in den unterschiedlichen Speicherorten.
Grundlegende Datentypen
Wir alle wissen, dass die grundlegenden Datentypen in JavaScript sind:
String
Zahl
Boolean
Undefiniert
-
Null
Symbol (vorerst ignorieren)
Basisdatentypen sind einfache Datensegmente, die im Stapelspeicher gespeichert werden.
Referenzdatentypen
Die Referenzdatentypen in JavaScript sind:
Array
Objekt
Der Referenzdatentyp wird im Heap-Speicher gespeichert, und dann wird ein Verweis auf das tatsächliche Objekt im Heap-Speicher im Stapelspeicher gespeichert. Daher beziehen sich Operationen auf Referenzdatentypen in JavaScript auf Referenzen auf Objekte und nicht auf tatsächliche Objekte.
Es versteht sich, dass eine Adresse im Stapelspeicher gespeichert ist und diese Adresse mit dem tatsächlichen Wert im Heapspeicher zusammenhängt.
Abbildung
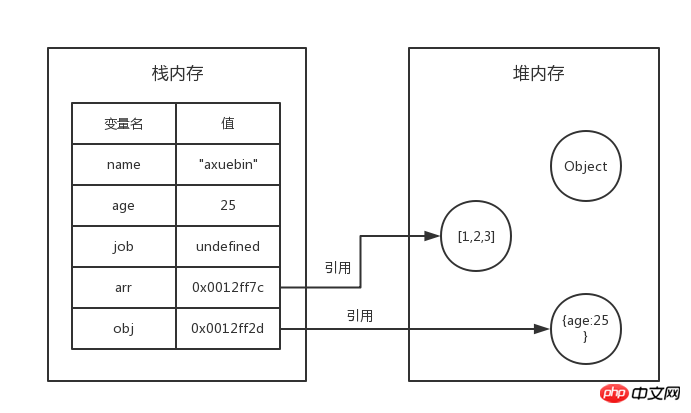
Nun deklarieren wir ein paar Variablen zum Ausprobieren:
var name="axuebin";
var age=25;
var job;
var arr=[1,2,3];
var obj={age:25};Die folgende Abbildung kann verwendet werden, um die Speicherung von Datentypen in darzustellen Speicher. :

Zu diesem Zeitpunkt werden die drei Grunddatentypen name, age und job direkt im Stapelspeicher gespeichert, während arr und obj befinden sich im Stapelspeicher. Es speichert lediglich eine Adresse, um einen Verweis auf den Heapspeicher darzustellen.
Kopieren
Grundlegende Datentypen
Bei Grunddatentypen erstellt das System beim Kopieren automatisch neue Variablen Das Zuweisen eines neuen Werts im Stapelspeicher ist leicht zu verstehen.
Referenzdatentypen
Bei Referenzdatentypen wie Arrays und Objekten gibt es Unterschiede beim Kopieren:
Das System weist auch automatisch zu einen Wert im Stapelspeicher für die neue Variable, aber dieser Wert ist nur eine Adresse. Mit anderen Worten: Die kopierte Variable hat denselben Adresswert wie die ursprüngliche Variable und zeigt auf dasselbe Objekt im Heap-Speicher.

Wenn wie gezeigt, haben obj und objCopy nach der Ausführung von var objCopy=obj denselben Adresswert und führen dasselbe tatsächliche Objekt im Heapspeicher aus.
Welchen Unterschied macht das?
Wenn ich obj oder objCopy ändere, führt dies dazu, dass sich eine andere Variable ändert.
Warum?
Warum sind Basisdatentypen auf dem Stapel vorhanden, während Referenzdatentypen auf dem Heap vorhanden sind?
Der Heap ist größer als der Stapel und der Stapelvergleich ist schneller.
Der Basisdatentyp ist relativ stabil und benötigt relativ wenig Speicher.
Die Größe des Referenzdatentyps ist dynamisch und unbegrenzt.
Heap-Speicher ist ungeordneter Speicher und kann direkt basierend auf Referenzen abgerufen werden.
Referenzartikel
JS-Speicherzuordnung verstehen
Ursprünglicher Wert und Referenzwert
In ECMAScript können Variablen zwei Arten von Werten speichern, nämlich Grundwerte und Referenzwerte.
Primitive Werte beziehen sich auf Werte, die primitive Datentypen (Basisdatentypen) darstellen, dh Werte, die durch die Typen Undefiniert, Null, Zahl, Zeichenfolge und Boolescher Wert dargestellt werden.
Referenzwerte beziehen sich auf Werte zusammengesetzter Datentypen, nämlich Objekt, Funktion, Array und benutzerdefinierte Objekte usw.
Stapel und Heap
Es gibt zwei Speicherstrukturen, die dem Originalwert und dem Referenzwert entsprechen, nämlich den Stapel und den Heap.
Der Stapel ist eine Last-In-First-Out-Datenstruktur. In JavaScript ist das Verhalten des Der Stapel kann durch ein Array simuliert werden
Primitive Werte sind einfache Daten, die auf dem Stapel gespeichert sind, dh ihre Werte werden direkt an den Orten gespeichert, auf die Variablen zugreifen.
Heap ist eine Datenstruktur, die auf einem Hashing-Algorithmus basiert. In JavaScript werden Referenzwerte im Heap gespeichert.
Der Referenzwert ist das im Heap gespeicherte Objekt, dh der in der Variablen gespeicherte Wert (dh die Variable, die auf das im Stapel gespeicherte Objekt zeigt) ist ein Zeiger, der auf das tatsächlich gespeicherte Objekt zeigt der Haufen.
例:var obj = new Object(); obj存储在栈中它指向于new Object()这个对象,而new Object()是存放在堆中的。
那为什么引用值要放在堆中,而原始值要放在栈中,不都是在内存中吗,为什么不放在一起呢?那接下来,让我们来探索问题的答案!
首先,我们来看一下代码:
function Person(id,name,age){
this.id = id;
this.name = name;
this.age = age;
}
var num = 10;
var bol = true;
var str = "abc";
var obj = new Object();
var arr = ['a','b','c'];
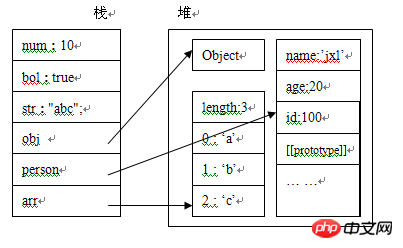
var person = new Person(100,"笨蛋的座右铭",25);然后我们来看一下内存分析图:

变量num,bol,str为基本数据类型,它们的值,直接存放在栈中,obj,person,arr为复合数据类型,他们的引用变量存储在栈中,指向于存储在堆中的实际对象。
由上图可知,我们无法直接操纵堆中的数据,也就是说我们无法直接操纵对象,但我们可以通过栈中对对象的引用来操作对象,就像我们通过遥控机操作电视机一样,区别在于这个电视机本身并没有控制按钮。
现在让我们来回答为什么引用值要放在堆中,而原始值要放在栈中的问题:
记住一句话:能量是守衡的,无非是时间换空间,空间换时间的问题
堆比栈大,栈比堆的运算速度快,对象是一个复杂的结构,并且可以自由扩展,如:数组可以无限扩充,对象可以自由添加属性。将他们放在堆中是为了不影响栈的效率。而是通过引用的方式查找到堆中的实际对象再进行操作。相对于简单数据类型而言,简单数据类型就比较稳定,并且它只占据很小的内存。不将简单数据类型放在堆是因为通过引用到堆中查找实际对象是要花费时间的,而这个综合成本远大于直接从栈中取得实际值的成本。所以简单数据类型的值直接存放在栈中。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonDatentypen grundlegender JS-Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




