
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Verwendung von HTML5-Abbildungen und -Bildunterschriften vor. Ich hoffe, dass er für Sie hilfreich ist.
Das Figure-Tag und das figcaption-Tag sind neue semantische Tags in HTML5.
Abbildungs-Tag, semantischer HTML5-Tag.
wird verwendet, um unabhängige Stream-Inhalte (Bilder, Diagramme, Fotos, Code usw.) anzugeben.
figcaption-Tag, semantischer HTML5-Tag.
wird in Verbindung mit Abbildung verwendet, um den Titel des Abbildungselements zu definieren.
Die Vorteile der Verwendung von Figure- und figcaption-Tags
Wenn die Suchmaschine nach „Figure“ sucht, erkennt sie, dass es sich um Bilder, Diagramme und Fotos handelt Hier werden , Code und andere Medien gespeichert. Denken Sie nicht, dass Artikel und andere Dinge hier gespeichert werden. Suchmaschinen machen die Suche schneller und bequemer.
Andererseits wissen Programmierer, wenn sie dieses Etikett sehen, dass es sich hier um Bilder und andere Medien handelt, die das Lesen erleichtern.
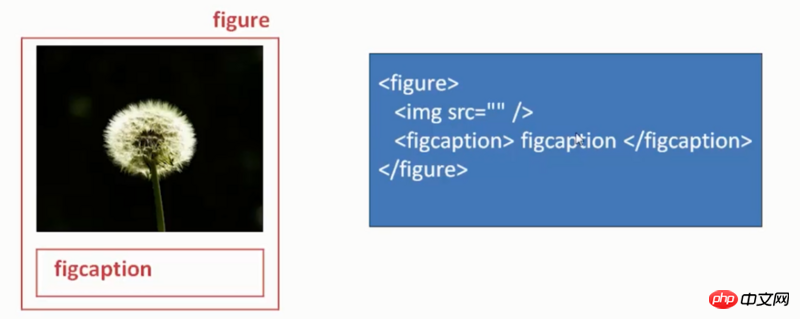
Im Folgenden finden Sie eine kurze Beschreibung der Verwendung dieser beiden Tags mit Bildern

Fall 1:
Kein Abbildungselement mit Titel:
<figure>
<img alt="脚本之家" src="logo.png"/>
</figure>Fall 2:
Abbildungselement mit Titel:
<figure>
<img alt="脚本之家" src="logo.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Fall 3:
Mehrere Bilder, Figurenelement mit demselben Titel:
<figure>
<img alt="脚本之家1" src="logo1.png"/>
<img alt="脚本之家2" src="logo2.png"/>
<img alt="脚本之家3" src="logo3.png"/>
<figcaption>脚本之家,脚本之家是国内专业的网站建设资源、脚本编程学习类网站,提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料</figcaption>
</figure>Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonSo verwenden Sie HTML5-Figuren und Figcaption. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!