
Dieser Artikel stellt hauptsächlich den Beispielcode von Html5 Canvas zur Implementierung der Partikeluhr vor. Ich hoffe, dass er für Freunde hilfreich ist.
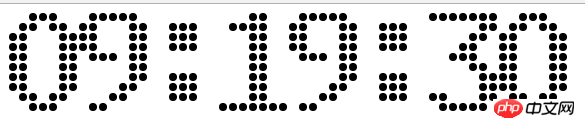
Werfen wir zunächst einen Blick auf die Wirkung der Partikeluhr, wie folgt:

Wir werden sie unten über Canvas und js implementieren
Zuerst müssen wir eine HTML-Datei erstellen und eine Leinwand hinzufügen, wie folgt:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container{
margin: 0, auto;
width: 600px;
}
</style>
</head>
<body>
<p id="container">
<canvas id="canvas"></canvas>
</p>
</body>
function Clock() {
var canvas = document.getElementById("canvas");
canvas.width = 600;
canvas.height = 100;
this.cxt = canvas.getContext('2d');
this.cxt.fillStyle="#ddd";
this.cxt.fillRect(0, 0, 500, 100);
}
r+1 r+1 + (r+1)*2*1 r+1 + (r+1)*2*2 。。。 r+1 + (r+1)*2*i
canvasHeight = (r+1)*2*10
Fügen Sie zunächst eine Anweisung zum obigen Clock-Objekt hinzu, um die Berechnung durchzuführen r
this.r = 100/20-1;
Clock.prototype.draw = function(num, index) {
this.cxt.fillStyle="#000";
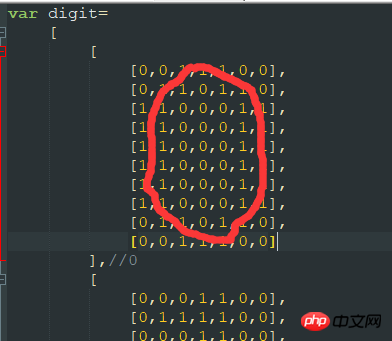
for (let i=0; i<digit[num].length; i++) {
for (let j=0; j<digit[num][i].length; j++) {
if (digit[num][i][j] == 1) {
this.cxt.beginPath();
this.cxt.arc(index*70+(this.r+1)+(this.r+1)*2*j, (this.r+1)+(this.r+1)*2*i, this.r, 0, Math.PI*2, false);
this.cxt.closePath();
this.cxt.fill();
}
}
}
}Das erste for ruft das zu rendernde Zeichenarray ab. Das zweite for nimmt jede Zeile zum Rendern und rendert sie nur als 1. Die Parameter zum Zeichnen eines Kreises sind hauptsächlich x, y, r
Clock.prototype.getTime = function() {
var reg = /(\d)(\d):(\d)(\d):(\d)(\d)/.exec(new Date());
var data = [];
data.push(reg[1], reg[2], 10, reg[3], reg[4], 10, reg[5], reg[6]);
for (var i=0; i<data.length; i++) {
this.draw(data[i], i);
}
}canvas.height= 100
var clock = new Clock();
setInterval(()=>{
clock.getTime();
})Okay, das ist in Ordnung
Zusammenfassung: Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter
Html5-Video-Tutorial PHP-Video-Tutorial zum GemeinwohltrainingHTML5-Grafik-TutorialHTML5 Online-HandbuchDas obige ist der detaillierte Inhalt vonBeispielcode für HTML5-Canvas zur Implementierung der Partikeluhr. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Verwendung der Insert-Anweisung
Verwendung der Insert-Anweisung
 Was tun, wenn der Computer den Tod vortäuscht?
Was tun, wenn der Computer den Tod vortäuscht?
 So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
So implementieren Sie h5, um nach oben zu rutschen und die nächste Seite auf der Webseite zu laden
 Verwendung der Fensterfunktion
Verwendung der Fensterfunktion
 Der Unterschied zwischen Indexof und Includes
Der Unterschied zwischen Indexof und Includes
 So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird
So lösen Sie das Problem von 400 fehlerhaften Anfragen, wenn die Webseite angezeigt wird