
In diesem Artikel wird hauptsächlich der Canvas-Lern- und Filterimplementierungscode vorgestellt. Ich hoffe, dass er für Sie hilfreich ist. helfen.
Im Zeitalter der Verbreitung digitaler Produkte ist das Fotografieren zu einem unverzichtbaren Bestandteil des Lebens geworden, egal ob zu Hause, auf Reisen oder auf langen Reisen, Sie werden immer schöne Fotos machen. Doch zwischen den direkt von der Kamera aufgenommenen Fotos und unseren psychologischen Erwartungen besteht oft eine gewisse Lücke. Wie lässt sich diese Lücke schließen? Die Antwort sind Beauty-P-Pictures. Daher tauchen auf der ganzen Welt verschiedene Beauty-Kameras auf, und P-Pictures sind zu einer tragbaren Fähigkeit geworden.
Tatsächlich ist die sogenannte Schönheit einfach die Verwendung vieler Filter, und Filter verwenden bestimmte Algorithmen, um Bildpixel zu manipulieren, um einige spezielle Bildeffekte zu erzielen. Freunde, die Photoshop verwendet haben, wissen, dass es in PS viele Filter gibt. Im Folgenden werden wir die js-Canvas-Technologie verwenden, um mehrere Filtereffekte zu erzielen.
Kürzlich das Highlight von HTML5 gelernt - canvas . Mithilfe von Canvas kann das Front-End-Personal die Bildverarbeitung problemlos durchführen. Es gibt viele APIs. Dieses Mal studiere ich hauptsächlich die häufig verwendeten APIs und vervollständige die folgenden zwei Codes:
Implementierung des Entfärbungsfilters
Implementierung der negative Farbfilter (Umkehrfarbe)
1 Kennen Sie Leinwand?
1.1 Was ist Leinwand?
Dieses HTML-Element ist für clientseitige Vektorgrafiken konzipiert. Es verfügt über kein eigenes Verhalten, sondern stellt dem Client-JavaScript eine Zeichen-API zur Verfügung, sodass das Skript auf einer Leinwand zeichnen kann, was es möchte.
1.2 Was ist der Unterschied zwischen Canvas, SVG und VML? Ein wichtiger Unterschied zwischen dem
<canvas>-Markup und SVG und VML besteht darin, dass <canvas> über eine JavaScript-basierte Zeichen-API verfügt, während SVG und VML ein XML-Dokument zum Beschreiben des Zeichnens verwenden.
2 Canvas-Zeichnen lernen
Die meisten Canvas-Zeichnungs-APIs sind nicht im <canvas>-Element selbst definiert, sondern über das Canvas Die getContext()-Methode ruft ein „Zeichenumgebungs“-Objekt ab. Die Standardbreite und -höhe des <canvas>-Elements selbst betragen 300 Pixel bzw. 150 Pixel.
2.1 Canvas zeichnet ein Rechteck
// 处理canvas元素
var c = document.querySelector("#my-canvas");
c.width = 150;
c.height = 70;
// 获取 指定canvas标签 上的context对象
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000"; // 颜色
ctx.fillRect(0, 0, 150, 75); // 形状2.2 Canvas zeichnet einen Pfad
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.moveTo(0, 0); // 开始坐标
ctx.lineTo(200, 100); // 结束坐标
ctx.stroke(); // 立即绘制2.3 Canvas zeichnet einen Kreis
Für die ctx.arc()-Schnittstelle sind die fünf Parameter: (x,y,r,start,stop). Dabei sind x und y die Koordinaten des Kreismittelpunkts und r der Radius.
Die Einheiten von start und stop sind Bogenmaß. Nicht Länge, nicht °.
var c = document.querySelector("#my-canvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(95, 50, 40, 0, 2 * Math.PI);
ctx.stroke();2.4 Leinwand-Zeichnungstext
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.font = "30px Arial";
ctx.fillText("Hello World", 10, 50);3 Leinwand-Bildverarbeitungslernen
3.1 Häufig verwendete API-Schnittstellen
Es gibt vier Haupt-APIs für die Bildverarbeitung:
Bilder zeichnen: drawImage(img,x,y,width,height) oder drawImage(img,sx,sy,swidth,sheight,x,y,width,height)
Bilddaten abrufen: getImageData(x,y,width,height)
Bilddaten neu schreiben: putImageData(imgData,x,y[,dirtyX,dirtyY,dirtyWidth,dirtyHeight])
Bild exportieren: toDataURL([type, encoderOptions])
Eine detailliertere API- und Parameterbeschreibung finden Sie unter: API-Parameter für die Verarbeitung von Leinwandbildern Erläutern
3.2 Bilder zeichnen
Basierend auf diesen APIs können wir unsere Bilder im canvas-Element zeichnen. Angenommen, unser Bild ist ./img/photo.jpg .
<script>
window.onload = function () {
var img = new Image() // 声明新的Image对象
img.src = "./img/photo.jpg"
// 图片加载后
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
// 根据image大小,指定canvas大小
canvas.width = img.width
canvas.height = img.height
// 绘制图像
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
}
}
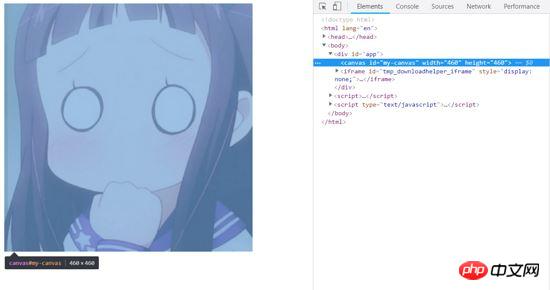
</script>Wie im Bild unten gezeigt, wird das Bild in die Leinwand gezeichnet:

4 Implementieren Sie den Filter
Hier leihen wir uns hauptsächlich die Funktion getImageData aus, die den RGBA-Wert jedes Pixels zurückgibt. Mithilfe von Bildverarbeitungsformeln können Sie Pixel manipulieren, um entsprechende mathematische Operationen durchzuführen.
4.1 Farbentfernungseffekt
Der Farbentfernungseffekt entspricht den Schwarzweißfotos, die mit alten Kameras aufgenommen wurden. Basierend auf der Empfindlichkeit des menschlichen Auges haben die Menschen die folgende Formel angegeben:
gray = red * 0.3 + green * 0.59 + blue * 0.11
Der Code lautet wie folgt:
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue; // 计算gray
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = gray;
imgData.data[i * 4 + 1] = gray;
imgData.data[i * 4 + 2] = gray;
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
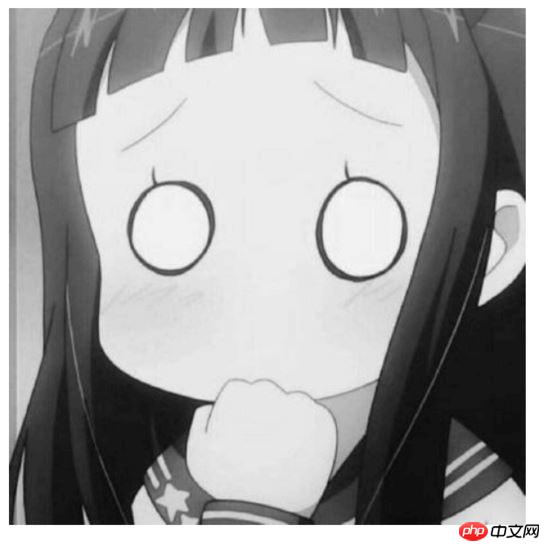
</script>Der Effekt ist wie in gezeigt die folgende Abbildung:

4.2 Negativer Farbeffekt
Der negative Farbeffekt besteht darin, den aktuellen Wert vom Maximalwert zu subtrahieren. Der theoretische maximale numerische Wert in RGB, der von getImageData erhalten wird, beträgt: 255. Daher lautet die Formel wie folgt:
new_val = 255 - val
Der Code lautet wie folgt:
<script>
window.onload = function () {
var img = new Image()
img.src = "./img/photo.jpg"
img.onload = function () {
var canvas = document.querySelector("#my-canvas");
var ctx = canvas.getContext("2d");
canvas.width = img.width
canvas.height = img.height
ctx.drawImage(img, 0, 0, canvas.width, canvas.height)
// 开始滤镜处理
var imgData = ctx.getImageData(0, 0, canvas.width, canvas.height);
for (var i = 0; i < imgData.data.length / 4; ++i) {
var red = imgData.data[i * 4],
green = imgData.data[i * 4 + 1],
blue = imgData.data[i * 4 + 2];
// 刷新RGB,注意:
// imgData.data[i * 4 + 3]存放的是alpha,不需要改动
imgData.data[i * 4] = 255 - imgData.data[i * 4];
imgData.data[i * 4 + 1] = 255 - imgData.data[i * 4 + 1];
imgData.data[i * 4 + 2] = 255 - imgData.data[i * 4 + 2];
}
ctx.putImageData(imgData, 0, 0); // 重写图像数据
}
}
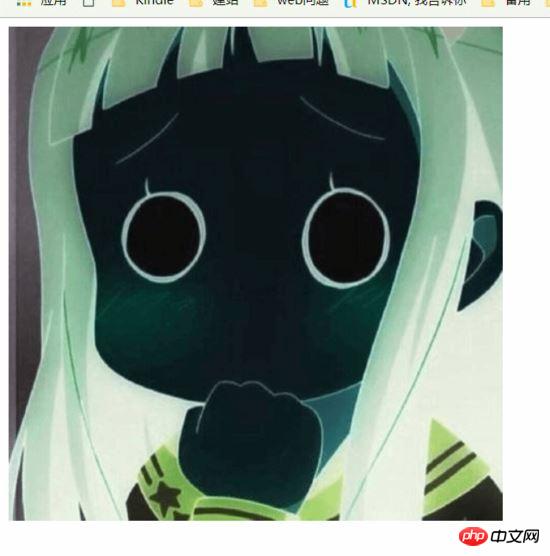
</script>Die Darstellung lautet wie folgt:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter Html5-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonCanvas-Lern- und Filterimplementierungscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!