
Dieser Artikel enthält hauptsächlich relevante Informationen und Beispiele zum Einrichten eines mehrspaltigen Layouts mit gleichen Höhen. Ich hoffe, dass er für Sie hilfreich ist.
Zunächst sind die Inhalte mehrerer Spalten unterschiedlich groß und hoch. Jetzt müssen Sie unterschiedliche Hintergründe für die Anzeige festlegen und die Höhe jeder Spalte muss konsistent sein. Dann ist die Verwendung eines mehrspaltigen Layouts mit gleicher Höhe erforderlich.

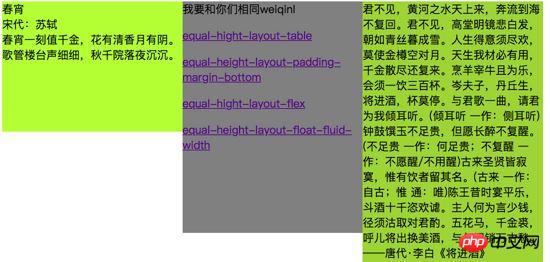
Endgültiger erforderlicher Effekt:

1. Echtes Konturlayout
Flex technischer Punkt: Flexibles Box-Layout Flex, der Standardwert ist die Funktion des Layouts mit gleicher Höhe.
Bei der Definition des Flex-Layouts gibt es einige Standardwerte. Die Eigenschaft
flex-direction definiert die Richtung der Hauptachse. Der Standardwert ist row, der im Allgemeinen horizontal angezeigt wird. Die Hauptachse des Flex-Containers ist so definiert, dass sie mit der Textrichtung übereinstimmt. Spindelanfang und Spindelende liegen in der gleichen Richtung wie der Inhalt. Das Attribut
align-item definiert die Ausrichtung von Flex-Elementen in Richtung der Querachse (vertikale Achse) der aktuellen Zeile des Flex-Containers. Der Standardwert ist stretch und das Element wird gestreckt, um in den Container zu passen.
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
css
.box {
display: flex;
}
.left {
width: 300px;
background-color: grey;
}
.center {
flex: 1;
background: red;
}
.right {
width: 500px;
background: yellow;
}Sehen Sie sich den Pen equal-hight-layout-flex von weiqinl ( @weiqinl ) auf CodePen an.
2. Echtes Layout mit gleicher Höhe
table-cell Technischer Punkt: Das Tabellenlayout weist natürlich die Eigenschaften gleicher Höhe auf.
Anzeige auf table-cell eingestellt ist, dann wird dieses Element als Tabellenzelle angezeigt. Ähnlich wie bei der Verwendung von Tags <td> oder <th> .
HTML-Struktur
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS-Stil
.left {
display: table-cell;
width:30%;
background-color: greenyellow;
}
.center {
display: table-cell;
width:30%;
background-color: gray;
}
.right {
display: table-cell;
width:30%;
background-color: yellowgreen;
}3. Falsches Konturspaltenlayout, untere positive und negative Werte der inneren und äußeren Ränder
Implementierung: Setzen Sie das Überlaufattribut des übergeordneten Containers auf ausgeblendet. Legen Sie für jede Spalte einen relativ großen unteren Abstand fest und verwenden Sie dann negative Ränder mit ähnlichen Werten, um diese Höhe zu eliminieren.
Unabhängig von der Skalierbarkeit müssen Sie padding-bottom/margin-bottom nur auf den Höhenunterschied zwischen der höchsten und der untersten Spalte einstellen, um den gleichen Höheneffekt zu erzielen.
Aus Gründen der Skalierbarkeit legen wir einen relativ großen Wert fest, um zu verhindern, dass die Höhe einer bestimmten Spalte in Zukunft erheblich zunimmt oder abnimmt.
Technischer Punkt
Der Hintergrund füllt die Polsterung, aber nicht den Rand. Der Rand ist reduzierbar und kann auf negative Werte eingestellt werden.
float:left. Mit Float wird das Element aus dem Dokumentfluss entfernt, wodurch es zum nächstgelegenen Dokumentflusselement verschoben wird. Die Funktion besteht hier darin, drei p-Elemente nebeneinander zu platzieren.
overflow:hidden; Setzen Sie das Überlaufattribut auf versteckt, und ein Formatierungskontext auf Blockebene (BFC) wird generiert, um die Auswirkungen von Float zu beseitigen. Gleichzeitig wird der Inhalt je nach Bedarf so abgefangen, dass er in die Füllbox passt, und der Teil außerhalb des Containers wird ausgeblendet.
HTML-Struktur
<p class="box"> <p class="left"></p> <p class="center"></p> <p class="right"></p> </p>
CSS
.box {
overflow: hidden;
}
.box > p{
/**
* padding-bottom 设置比较大的正值。
* margin-bottom 设置绝对值大的负值。
**/
padding-bottom: 10000px;
margin-bottom: -10000px;
float:left;
width:30%;
}
.left {
background-color: greenyellow;
}
.center {
background-color: gray;
}
.right {
background-color: yellowgreen;
}4. Gefälschtes Konturlayout, visueller Hintergrundeffekt
Technischer Punkt: Float und legen Sie die Breite jeder Spalte fest. Legen Sie das übergeordnete Element auf ein Inline-Element auf Blockebene fest und verwenden Sie dann ein lineares Farbverlaufsbild, um den Hintergrund des übergeordneten Elements festzulegen, um den Effekt gleicher Höhe hervorzuheben.
CSS linear-gradient-Funktion wird zum Erstellen eines linearen Elements verwendet Darstellung von zwei oder mehr Farbverlaufsbildern.
display: inline-block , als Inline-Element auf Blockebene festgelegt.
<p class="box five-columns">
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
<p class="col"></p>
</p>css
/** 需要自己算出平均每列的宽度 */
.box {
display: inline-block;
background: linear-gradient(
to right,
red,
red 20%,
blue 20%,
blue 40%,
yellow 40%,
yellow 60%,
orange 60%,
orange 80%,
grey 80%,
grey);
}
.col {
float: left;
width: 16%;
padding: 2%;
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonBeispiel für das Festlegen eines mehrspaltigen Layouts mit gleicher Höhe mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!