Beispielcode für die Implementierung einer Schiebetür mit CSS
Durch die Schiebetürtechnologie kann der Hintergrund des Kastens automatisch gedehnt werden, um Text unterschiedlicher Länge aufzunehmen. Als nächstes werde ich Ihnen in diesem Artikel den Beispielcode für die Implementierung einer Schiebetür mit CSS vorstellen. Ich hoffe, er wird Ihnen als Referenz dienen.
Durch die sogenannte Schiebetür-Technologie kann der Boxhintergrund automatisch gedehnt werden, um Text unterschiedlicher Länge aufzunehmen. Das heißt, je größer der Text, desto länger erscheint der Hintergrund.
Wird hauptsächlich in der Navigationsleiste verwendet, z. B. in der WeChat-Navigationsleiste:

Die spezifische Implementierungsmethode ist wie folgt:
1 , Jeder Textinhalt besteht aus einem Tag und einem Span-Tag
<a href="#">
<span></span>
</a>2. Das a-Tag gibt nur die Höhe an, nicht die Breite.
3. ein Tag Geben Sie nach dem Festlegen des Hintergrundbilds einen Wert für den Abstand links an, der die gleiche Größe wie der linke Halbkreis hat (dadurch wird sichergestellt, dass der linke Hintergrund unverändert bleibt und der mittlere Hintergrund gestreckt wird).
4. Das Span-Tag gibt auch das Hintergrundbild an, ohne die Breite anzugeben, und gibt den Padding-Right-Wert an, um die rechte Hälfte des Bildes anzuzeigen (dies gilt, wenn die Bildposition auf rechts eingestellt ist).
Spezifisch Der Code lautet wie folgt: Der Hintergrund von
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能给宽度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span sollte als rechts angegeben werden
<a href="#">
<span>一</span>
</a>
<a href="#">
<span>一句</span>
</a>
<a href="#">
<span>一句话</span>
</a>
<a href="#">
<span>一句长长的话</span>
</a>
<a href="#">
<span>一句超级超级超级超级超级超级长的话</span>
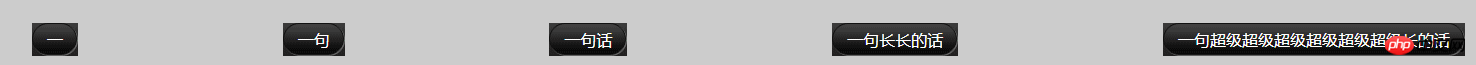
</a>Das angezeigte Ergebnis ist

Sie können den chinesischen Text mit dem Span-Tag finden. Durch die Längenänderung wird das Hintergrundbild gestreckt.
Zusammenfassung
Das Obige ist der gesamte Inhalt des CSS-Implementierungs-Schiebetür-Beispielcodes, den ich Ihnen vorgestellt habe Seien Sie hilfreich für alle. Lernen hilft. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zur öffentlichen Wohlfahrtsschulung
Das obige ist der detaillierte Inhalt vonBeispielcode für die Implementierung einer Schiebetür mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen




