 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Beispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen
Beispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen
Beispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die untere Ausrichtung mithilfe von CSS vorgestellt. Ich hoffe, dass er für Sie hilfreich ist.
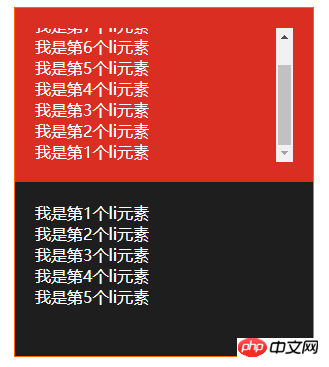
Aufgrund der Geschäftsanforderungen des Unternehmens ist es notwendig, die Wirkung des roten Bereichs im folgenden Bild zu erzielen:


Effektbeschreibung:
1. Die Daten im roten Bereich müssen invertiert werden (d. h. von unten gezählt sind die Zahlen 1, 2, 3, 4, 5) und am angezeigt unten
2. Wenn zu viele Daten vorhanden sind, muss eine Bildlaufleiste angezeigt werden **Und die Bildlaufleiste muss nach unten gezogen werden**
3. Daten werden vom Websocket gepusht Das Intervall beträgt mehrere zehn Millisekunden
4. Es muss mit Browsern ab IE10 kompatibel sein
Flex-Layout-Implementierung verwenden
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style><p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Die Verwendung von Flex-Layout ist derzeit die beste Lösung Das Layout ist weiterhin in der Reihenfolge 1, 2, 3, 4, 5 angeordnet. Der Browser kehrt es beim Rendern automatisch um und die Bildlaufleiste wird umgekehrt, dh sie wird automatisch unten positioniert . Aber IE10 unterstützt es bisher nicht ~, daher kann es in diesem Projekt, an dem ich arbeite, nicht verwendet werden, also muss ich einen anderen Weg finden.
Verwenden Sie padding-top, um
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>Die Verwendung von padding-top ist der einfachste Weg, den man sich vorstellen kann, aber es kann nicht mit reinem CSS implementiert werden, sondern muss es auch sein Verwendete js können zur Berechnung verwendet werden. Zu Beginn meines Projekts habe ich die Berechnung von padding-top+js implementiert, fühlte mich jedoch unwohl, als ich sie auf diese Weise implementierte. Jedes Mal, wenn ein Datenelement über den Websocket übertragen wird, muss eine Berechnung durchgeführt werden. Gibt es also einen besseren Weg? Die Antwort lautet definitiv: Ja. In der CSS-Welt gibt es immer unerwartete Überraschungen. Der Schlüssel liegt in starken internen Fähigkeiten.
Table-Cell verwenden, um
<p class="container">
<p class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
<p class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</p>
</p>Table-Cell verwenden, um eine untere Ausrichtung zu erreichen, ist derzeit die letzte Lösung und auch mit IE8 kompatibel. Das Problem der unteren Ausrichtung wurde gelöst. Das Problem, dass die Bildlaufleiste nach unten gezogen werden muss, ist mit der Verwendung von Tabellenzellen nicht möglich. Ich frage mich, ob dies bei einem Master der Fall ist Andere Methoden ~
Das Tabellen- und Tabellenzellenlayout von CSS kann viele Spezialeffekte erzielen. Weitere Informationen finden Sie in Zhang Xinxus „Verschiedene Anzeigen, die ich kenne: Anwendungen von Tabellenzellen“
Zusammenfassung: Das ist alles für diesen Artikel. Der gesamte Inhalt des Artikels soll für das Studium aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zum Gemeinwohltraining
Das obige ist der detaillierte Inhalt vonBeispielcode für mehrere Möglichkeiten, mit CSS eine untere Ausrichtung zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



