Wie wickele ich CSS-Text um ein Bild? (mit Code)
Bei der Gestaltung und Entwicklung von Webseiten erfordern einige Webseiten die Koexistenz von Grafiken und Text. Auf einer Webseite, auf der Grafiken und Text nebeneinander vorhanden sind, sorgt der das Bild umgebende Text dafür, dass die gesamte Webseite schön und aufgeräumt aussieht, und noch mehr Attraktiv für Benutzer, daher wird Ihnen im folgenden Artikel erläutert, wie Sie mit CSS Text um Bilder wickeln können. Freunde in Not können darauf verweisen.
CSS-Textumbruchbilder können mithilfe von CSS-Attributen implementiert werden. Sie müssen zuerst den Float-Parameter festlegen. Wenn das Bild linksbündig sein muss, legen Sie ihn fest nach rechts; schauen wir uns direkt unten an Implementierungscode für CSS-Textumbruchbilder.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
width:400px;
border:1px solid green
}
img {
float:left;
width:120px;
height:120px;
}
</style>
</head>
<body>
<div>
<img src="/static/imghw/default1.png" data-src="images/pandas.jpg" class="lazy" / alt="Wie wickele ich CSS-Text um ein Bild? (mit Code)" >
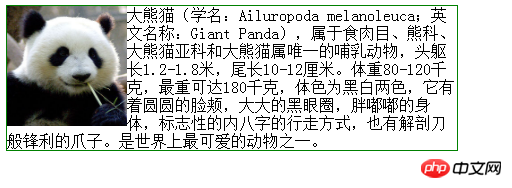
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。</div>
</body>
</html>Der Effekt des CSS-Textumbruchbilds ist wie folgt:

Hinweis: Wir können auch Bilder festlegen und Text nach Bedarf Der Abstand zwischen den Leerzeichen gilt auch für die CSS-Auffüllung.
Zusätzlich zu den oben genannten Methoden können Sie auch Bildattribute verwenden, um Text um Bilder herumzubrechen.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p style="width:400px;">
<img src="/static/imghw/default1.png" data-src="images/pandas.jpg" class="lazy" align="left" style="max-width:90%" hspace="5" vspace="5" alt="Wie wickele ich CSS-Text um ein Bild? (mit Code)" >
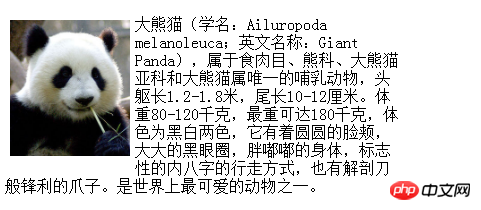
大熊猫(学名:Ailuropoda melanoleuca;英文名称:Giant Panda),属于食肉目、熊科、大熊猫亚科和大熊猫属唯一的哺乳动物,头躯长1.2-1.8米,尾长10-12厘米。体重80-120千克,最重可达180千克,体色为黑白两色,它有着圆圆的脸颊,大大的黑眼圈,胖嘟嘟的身体,标志性的内八字的行走方式,也有解剖刀般锋利的爪子。是世界上最可爱的动物之一。
</p>
</body>
</html>Der Effekt des das Bild umgebenden Textes ist wie folgt:

Hinweis: Legen Sie einfach das Attribut align="left" der Beschriftung fest möchten, dass sich das Bild rechts befindet. Wenn der Text links umbrochen wird, können Sie das align-Attribut auf rechts setzen, wobei vspace den oberen und unteren Abstand zwischen dem Bild und dem Text und hspace den linken und rechten Abstand darstellt .
Das Obige ist der gesamte Inhalt dieses Artikels. Wenn Sie weitere spannende Inhalte erfahren möchten, können Sie der chinesischen PHP-Website folgen! ! !
Das obige ist der detaillierte Inhalt vonWie wickele ich CSS-Text um ein Bild? (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
Wie verwenden Sie CSS, um Texteffekte wie Textschatten und Gradienten zu erstellen?
Mar 14, 2025 am 11:10 AM
In dem Artikel werden CSS für Texteffekte wie Schatten und Gradienten verwendet, diese für die Leistung optimiert und die Benutzererfahrung verbessert. Es listet auch Ressourcen für Anfänger auf (159 Zeichen)
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
Was zum Teufel haben NPM -Befehle?
Mar 15, 2025 am 11:36 AM
NPM-Befehle führen verschiedene Aufgaben für Sie aus, entweder als einmalige oder als kontinuierlich ausgeführter Vorgang für Dinge wie das Starten eines Servers oder das Kompilieren von Code.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:




