 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vertiefendes Verständnis der JS-Code-Annotationsmethoden und Code-Annotationsspezifikationen
Vertiefendes Verständnis der JS-Code-Annotationsmethoden und Code-Annotationsspezifikationen
Vertiefendes Verständnis der JS-Code-Annotationsmethoden und Code-Annotationsspezifikationen
Um die Lesbarkeit des Codes zu verbessern, ist es häufig erforderlich, dem Code Kommentare hinzuzufügen. In diesem Artikel erfahren Sie, wie Sie JS-Code und die Spezifikationen von JS-Code-Kommentaren kommentieren Ich kann darauf verweisen. Ich hoffe, das hilft!
Kommentare sind ein wesentlicher Bestandteil des Codes und ein komplettes Programm muss kommentiert werden. Kommentare helfen Ihnen nicht nur, das Projekt zu aktualisieren und zu ändern, sondern helfen auch anderen, zu erfahren, was Sie geschrieben haben, wenn sie Ihr Projekt erhalten.
1. JavaScript-Code-Kommentarmethode
JavaScript führt den Code im Kommentar nicht aus. Zeilenkommentare.
1. Einzeilige Kommentare
Einzeilige Kommentare beginnen mit //, fügen Sie nach // ein Leerzeichen ein und schreiben Sie dann den Inhalt des Kommentars um die Funktion des aktuellen Codes zu beschreiben und den Code zu erklären usw.
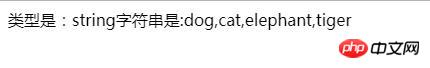
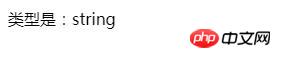
Codebeispiel: Kommentieren Sie eine einzelne Zeile des document.write("string is:"+str)-Codes, ohne dass sie auf der Seite angezeigt wird
<script type="text/javascript">
function myFunction(){
var animal = ["dog", "cat", "elephant", "tiger"];
var str=animal.toString();
document.write("类型是:"+typeof(str));
//document.write("字符串是:"+str)
}
</script>Rendering vor dem Kommentar:

Rendering nach Kommentar:

2 Mehrzeilige Kommentare beginnen mit /*. , Beenden Sie mit */, aber versuchen Sie, in Ihrer Arbeit einzeilige Kommentare anstelle von mehrzeiligen Kommentaren zu verwenden. Auch wenn die Kommentare mehrere Zeilen erfordern, sollten sie mit einzeiligen Kommentaren vervollständigt werden -Zeilenkommentare für Funktionskommentare.
Codebeispiel:
<script>
/*
下面的这些代码会输出
一个标题和一个段落
并将代表主页的开始
*/
document.getElementById("myH1").innerHTML="欢迎来到菜鸟教程";
document.getElementById("myP").innerHTML="这是一个段落。";
</script>2. Spezifikationen für JS-Codekommentare
Wenn dies nicht der Fall ist, sollte ein guter Codekommentar erstellt werden Fügen Sie bei Bedarf keine Kommentare hinzu. Schreiben Sie diese ausführlich, damit andere verstehen, was Sie meinen, und versuchen Sie, die Klarheit und Lesbarkeit des Codes zu verbessern. Folgende Punkte sollten bei der Arbeit erreicht werden:
1. Im logischen Code sollten Codekommentare mehr als 20 % betragen
2 Datei. Header
3. Beim Kommentieren von Klassen und Schnittstellen müssen die Kommentare vor der Klasse und nach den Schlüsselwörtern „using“ oder „package“ platziert werden
4 , Kommentare Es muss über Klassenattribute, öffentliche und geschützte Methoden geschrieben werden. Verwenden Sie einfach //Comments, der kommentierte Code muss ausgerichtet werden
5. Kommentare müssen vor dem kommentierten Code platziert werden, in separaten Zeilen geschrieben werden und keine Leerzeilen in der Mitte lassen
6. Fügen Sie sie nicht in Kommentare ein. Verwenden Sie Abkürzungen. Wenn Sie Abkürzungen verwenden möchten, müssen Sie die erforderlichen Erklärungen für die Abkürzungen bereitstellen.
7. Bei der Kommentierung des Inhalts von Mitgliedsvariablen müssen die Bedeutung, der Zweck und die Funktion berücksichtigt werden der Mitgliedsvariablen und wo sie verwendet werden können, verwenden Sie //, um Kommentare mit dem kommentierten Code auszurichten.
Kurz gesagt, jeder Programmierer sollte eine gute Angewohnheit entwickeln, Kommentare zu schreiben, was nicht nur gelingt Dies erleichtert Ihnen das Lesen und Ändern des Codes, macht es aber auch für andere einfacher, Ihren Code zu verstehen und zu warten.
Das Obige stellt die Annotationsmethode von JS-Code und die Annotationsspezifikationen von JS-Code vor. Weitere verwandte Tutorials finden Sie unter
JavaScript-Video-TutorialDas obige ist der detaillierte Inhalt vonVertiefendes Verständnis der JS-Code-Annotationsmethoden und Code-Annotationsspezifikationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Verwenden Sie bequem PyCharm-Tastenkombinationen, um mehrzeilige Kommentare zu implementieren
Jan 27, 2024 am 08:02 AM
Verwenden Sie bequem PyCharm-Tastenkombinationen, um mehrzeilige Kommentare zu implementieren
Jan 27, 2024 am 08:02 AM
PyCharm-Tastenkombinationen für mehrzeilige Kommentare: Machen Sie Codekommentare komfortabler und erfordern Sie spezifische Codebeispiele. In der täglichen Programmierarbeit sind Codekommentare ein sehr wichtiger Bestandteil. Es verbessert nicht nur die Lesbarkeit und Wartbarkeit des Codes, sondern hilft auch anderen Entwicklern, die Absicht und Designideen des Codes zu verstehen. Allerdings ist das manuelle Hinzufügen von Codekommentaren oft eine zeitaufwändige und mühsame Aufgabe. Um unsere Codekommentare effizienter zu gestalten, bietet PyCharm Tastenkombinationen für mehrzeilige Kommentare. In PyCharm können wir Strg+/ verwenden.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 So fügen Sie Notizen zu gespeicherten Passwörtern auf dem iPhone hinzu
Feb 28, 2024 pm 07:41 PM
So fügen Sie Notizen zu gespeicherten Passwörtern auf dem iPhone hinzu
Feb 28, 2024 pm 07:41 PM
Mit dem iCloud-Schlüsselbund können Sie Ihre Passwörter einfacher verwalten, ohne sich Websites oder Benutzernamen merken oder erraten zu müssen. Sie können dies tun, indem Sie Notizen zu vorhandenen Passwörtern für Apps und Websites im iCloud-Schlüsselbund hinzufügen. In diesem Beitrag erklären wir, wie Sie Notizen zu den Passwörtern hinzufügen, die Sie im iCloud-Schlüsselbund auf dem iPhone speichern. Anforderungen Es gibt einige Anforderungen, die Sie erfüllen müssen, um diese neue Funktion im iCloud-Schlüsselbund nutzen zu können. iPhone mit iOS 15.4 oder höher Im iCloud-Schlüsselbund gespeicherte Passwörter Eine gültige Apple-ID Eine gültige Internetverbindung So fügen Sie Notizen zu gespeicherten Passwörtern hinzu Es versteht sich von selbst, dass Sie einige Passwörter im iCloud-Schlüsselbund speichern sollten
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest



