
Dieser Artikel stellt Ihnen den nativen JavaScript-Bildwechseleffekt mit Miniaturansichten vor. Ich hoffe, er wird Ihnen als Referenz dienen.
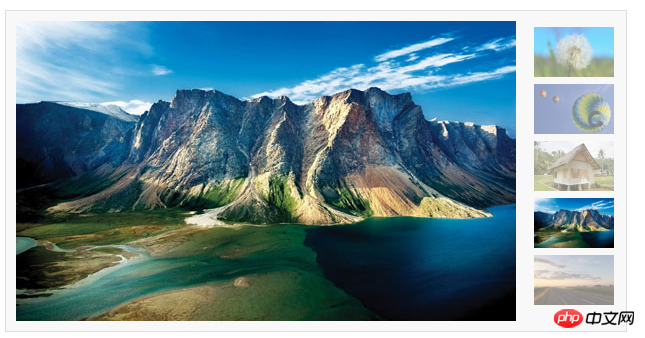
Die linke Seite ist das Bannerbild und die rechte Seite ist das Miniaturbild. Wenn die Maus in das Miniaturbild gleitet, wird auch das Bild gewechselt.
1. Dies ist HTML-Code, Sie können ihn direkt kopieren. Im Beispiel sind die Bilder alle 500x300 groß
rrree2 , Dieser Abschnitt ist JS-Code, der mehrere klassische JS-Codes verwendet. In js müssen Sie den entsprechenden ID-Namen, die Größe der Bildbewegung usw. ändern.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>图片轮播</title>
<script src="./js.js"></script>
<style>
* {
margin: 0;
padding: 0;
word-break: break-all;
}
body {
background: #FFF;
color: #333;
font: 12px/1.6em Helvetica, Arial, sans-serif;
}
a {
color: #0287CA;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
ul,li {
list-style: none;
}
fieldset,
img {
border: none;
}
legend {
display: none;
}
em,strong,cite,th {
font-style: normal;
font-weight: normal;
}
input,textarea,select,button {
font: 12px Helvetica, Arial, sans-serif;
}
table {
border-collapse: collapse;
}
html {
overflow: -moz-scrollbars-vertical;
}
#ifocus {
width: 620px;
height: 320px;
margin: 20px;
border: 1px solid #DEDEDE;
background: #F8F8F8;
}
#ifocus_pic {
display: inline;
position: relative;
float: left;
width: 500px;
height: 300px;
overflow: hidden;
margin: 10px 0 0 10px;
}
#ifocus_piclist {
position: absolute;
}
#ifocus_piclist li {
width: 500px;
height: 300px;
overflow: hidden;
}
#ifocus_piclist img {
width: 500px;
height: 300px;
}
#ifocus_btn {
display: inline;
float: right;
width: 94px;
margin: 9px 9px 0 0;
}
#ifocus_btn li {
width: 94px;
height: 57px;
cursor: pointer;
opacity: 0.5;
-moz-opacity: 0.5;
filter: alpha(opacity=50);
}
#ifocus_btn img {
width: 80px;
height: 50px;
margin: 7px 0 0 11px;
}
#ifocus_btn .current {
/* background: url(i/ifocus_btn_bg.gif) no-repeat; */
opacity: 1;
-moz-opacity: 1;
filter: alpha(opacity=100);
}
</style></head><body>
<p id="ifocus">
<p id="ifocus_pic">
<p id="ifocus_piclist" style="left:0; top:0;">
<ul>
<li><a href="#"><img src="./images/1.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/2.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/3.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/4.jpg" alt="" /></a></li>
<li><a href="#"><img src="./images/5.jpg" alt="" /></a></li>
</ul>
</p>
</p>
<p id="ifocus_btn">
<ul>
<li class="current"><img src="./images/1.jpg" alt="" /></li>
<li><img src="./images/2.jpg" alt="" /></li>
<li><img src="./images/3.jpg" alt="" /></li>
<li><img src="./images/4.jpg" alt="" /></li>
<li><img src="./images/5.jpg" alt="" /></li>
</ul>
</p>
</p></body></html>Der Effekt ist wie unten gezeigt

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird hilfreich sein jedermanns Arbeitszimmer. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Verwandte Empfehlungen:
PHP-Video-Tutorial zum öffentlichen Wohlfahrtstraining
Das obige ist der detaillierte Inhalt vonJavaScript-nativer Bildwechseleffekt mit Miniaturansichten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!