 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte Erläuterung der Verwendung des CSS-Pointer-Events-Attributs
Detaillierte Erläuterung der Verwendung des CSS-Pointer-Events-Attributs
Detaillierte Erläuterung der Verwendung des CSS-Pointer-Events-Attributs
Dieser Artikel stellt hauptsächlich die Verwendung von CSS-Zeigerereignissen vor. Er hat einen gewissen Referenzwert. Ich hoffe, dass er für Sie hilfreich ist.
Bei der Front-End-Entwicklung stehen wir in direktem Kontakt mit den Benutzern. Wir sollten unser Bestes geben, damit sich die Benutzer wohl und angenehm bei der Bedienung fühlen und ein natives Gefühl vermitteln. Animation ist die am häufigsten verwendete Methode.
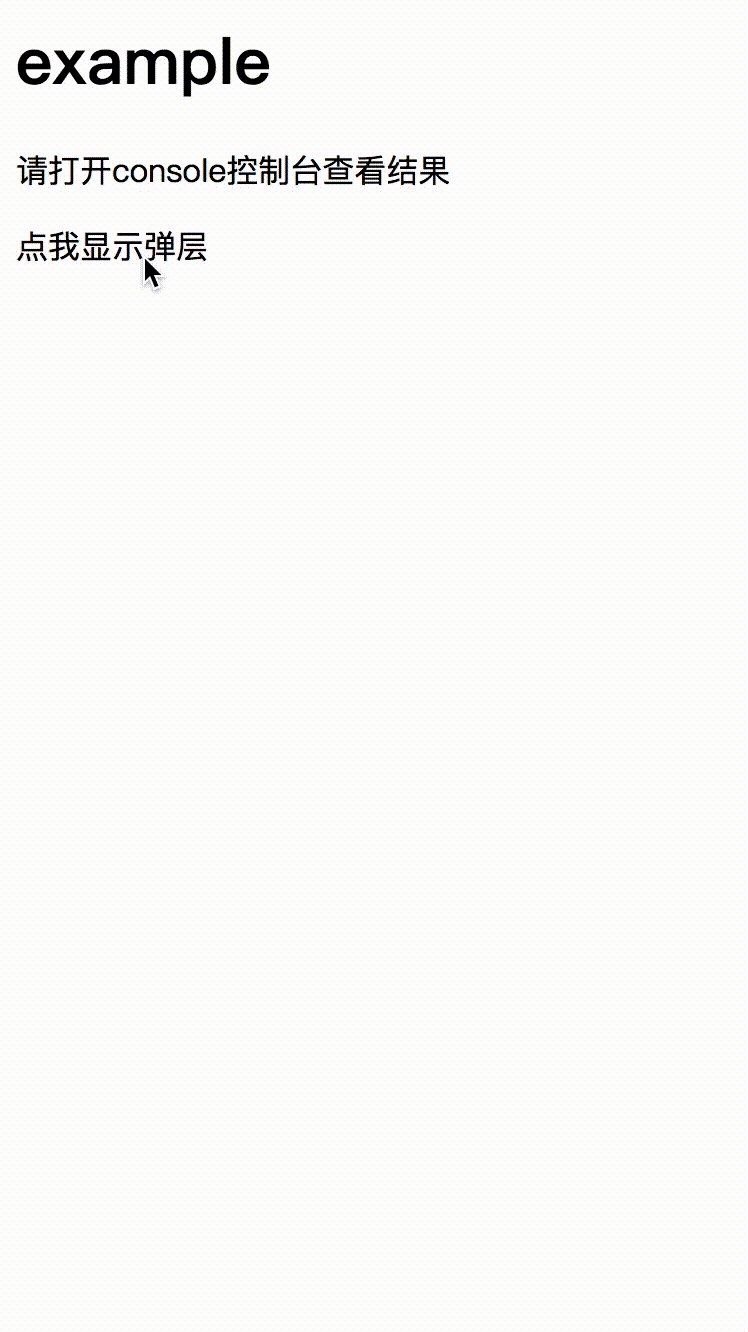
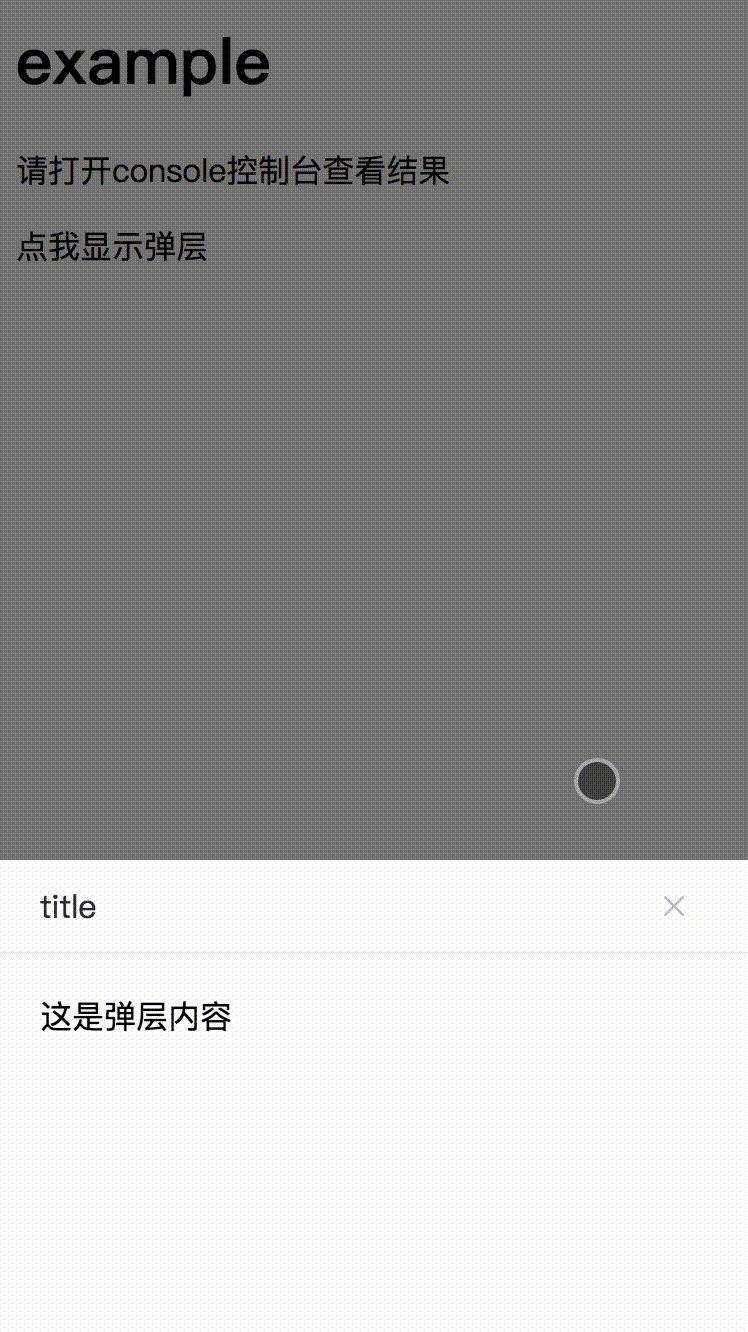
Die Anforderung hier ist das Design der elastischen Schicht, die wie die elastische Schicht auf der nativen Seite sein soll. Sie wird angezeigt, wenn Sie auf die Maske oder Schaltfläche klicken Animationseffekte beim Erscheinen und Schließen (Einblenden, Verschieben usw.).

Problem
Nehmen Sie beim Schließen der Popup-Ebene den FadeOut-Animationseffekt als Beispiel . Hier ist der Opazitätsprozess von 1 -> 0, um den allmählich verschwindenden Animationsprozess zu simulieren. Der Container ist der äußerste Container der elastischen Ebenenkomponente:
.container {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 9999;
animation: .5s fadeOut forwards;
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}Das Problem besteht darin, dass bei einer Opazität von 0 nur die Elemente vorhanden sind im Container sind transparent und unsichtbar. Container existiert immer noch im Dom-Knoten. Wenn wir ein Schließereignis an die Maske der elastischen Ebene binden, wird das Klickereignis auf der Maske ausgelöst, da der Z-Index des Containers sehr groß ist.
Übergangsend- und Animationsendereignisse
Um die oben genannten Probleme zu lösen und das Benutzererlebnis zu verbessern, können wir uns die Übergangsend- und Animationsendereignisse sowie andere Animationseffekte vorher anhören Ausführen des Containerknotens ausgeblendet (Anzeige: keine). Auf diese Weise wird es kein Problem geben, Klickereignisse durch Masken abzufangen.
Einführung
Mithilfe der durch CSS-Technologie generierten Animationseffekte können wir die Endereignisse einer Animation oder Transformation in JS erfassen: Transitionend- und Animationend-Ereignisse sind Standard-Browserereignisse. Das Transitionend-Ereignis wird ausgelöst, nachdem der CSS-Übergang beendet ist. Das
animationend-Ereignis wird ausgelöst, wenn eine CSS-Animation abgeschlossen ist (ausgenommen Fälle, in denen sie vor Abschluss beendet wurde, z. B. wenn das Element unsichtbar wurde oder die Animation aus dem Element entfernt wurde).
Codebeispiel:
/*
* 在container元素上监听transitionend事件
* 然后指定一个函数, 例如 showMessage()
*/
function showMessage() {
console.log('Transition 已完成');
}
var element = document.getElementById("container");
element.addEventListener("transitionend", showMessage, false);Browserkompatibilität
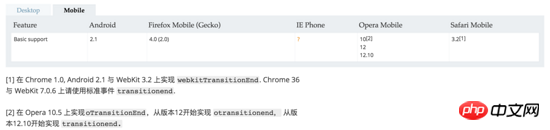
Nehmen Sie das Transitionend-Ereignis als Beispiel, das Animationend-Ereignis ist ähnlich.

Es ist ersichtlich, dass das Webkit-Präfix weiterhin in WebKit-Browsern verwendet werden muss, sodass wir Ereignisse je nach Browser separat erkennen müssen.
Nachteile
Meine Anforderung ist, dass diese Popup-Komponente häufig aufgerufen werden kann, dh nachdem der Benutzer das Popup geschlossen hat, wird es erneut geöffnet .
Verwenden Sie diese Lösung, um zwischen display:none und display:block zu wechseln, indem Sie das Endereignis der Animation abhören. Dies erhöht jedoch die Kosten für das Rendern des Browsers (Neuzeichnen und Umfließen) und die Kompatibilität des Browsers muss berücksichtigt werden Erkennen von Ereignissen getrennt nach verschiedenen Browsern.
Pointer-Events-CSS-Eigenschaft
Gibt es eine elegantere und einfachere Lösung? Stellen wir unseren Protagonisten vor: pointer-events.
Es ist zu beachten, dass sich diese Zeigerereignisse von Zeigerereignissen (Ereignissen und zugehörigen Schnittstellen zur Verarbeitung von Hardware-Zeigereingaben von Geräten (einschließlich Maus, Stift, Touchscreen usw.)) unterscheiden.
Einführung
Die Eigenschaft „pointer-events“ gibt an, unter welchen Umständen ein bestimmtes Grafikelement das Zielelement für ein Zeigerereignis sein kann. Sie beeinflusst die Umstände, unter denen Folgendes verarbeitet wird:
Benutzeroberflächenereignisse wie Mausklicks
dynamische Pseudoklassen (d. h. :hover, :active und :focus; [CSS2], Abschnitt 5.11)
Hyperlinks
Kurz gesagt, die CSS-Eigenschaft pointer-events gibt an, unter welchen Umständen (falls vorhanden) ein bestimmtes Grafikelement ausgeführt werden kann Ziel von Mausereignissen sein.
Spezifikation
Seine Erweiterung auf HTML-Elemente wurde auf Stufe 4 verschoben, obwohl sie in frühen Entwürfen des CSS Basic User Interface Module Level 3 vorhanden war.
Es ist hauptsächlich auf SVG ausgerichtet, wurde aber auf andere HTML-Elemente erweitert.
Syntax
/* Keyword values */ pointer-events: auto; pointer-events: none; pointer-events: visiblePainted; /* SVG only */ pointer-events: visibleFill; /* SVG only */ pointer-events: visibleStroke; /* SVG only */ pointer-events: visible; /* SVG only */ pointer-events: painted; /* SVG only */ pointer-events: fill; /* SVG only */ pointer-events: stroke; /* SVG only */ pointer-events: all; /* SVG only */
Zum Beispiel Zeigerereignisse: sichtbarFill;
Dies gilt nur für SVG, nur wenn das Sichtbarkeitsattribut des Elements ist sichtbar und das Element wird nur dann zum Ziel des Mausereignisses, wenn sich der Mauszeiger innerhalb des Elements befindet. Das Füllattribut hat keinen Einfluss auf die Ereignisverarbeitung.
Andere Attribute, die nur für SVG gelten, werden nicht im Detail beschrieben. Sie können hier nachschlagen.
Hier legen wir mehr Wert auf die beiden Attributwerte [auto|none]. Die Verwendung dieser beiden Attributwerte ist auch für andere HTML-Elemente interessant.
Wenn der Wert „Auto“ ist. Der Leistungseffekt ist derselbe wie wenn das Attribut pointer-events nicht angegeben ist. Für SVG-Inhalte hat dieser Wert den gleichen Effekt wie „visiblePainted“.
Wenn der Wert „none“ ist, wird das Element niemals das Ziel von Mausereignissen sein. Mit anderen Worten bedeutet der Wert none, dass das Mausereignis in das Element „eindringt“ und alles „unterhalb“ des Elements angibt.
Browserkompatibilität

Es ist ersichtlich, dass pointer-events mit den meisten mobilen Browsern kompatibel ist und keine Präfixanforderungen hat.
Zu beachtende Punkte
Wenn der pointer-events-Wert „none“ ist, bedeutet das nicht unbedingt, dass das Event-Listening-Ereignis des Elements niemals ausgelöst wird. Wenn für das untergeordnete Element das Attribut pointer-events explizit festgelegt ist und angegeben wird, dass es das Ziel eines Mausereignisses sein kann, wird der auslösende Prozess durch Event-Bubbling an das übergeordnete Element übergeben und das Ereignisüberwachungsereignis des übergeordneten Elements wird ausgelöst .
Zusammenfassung
Wenn die elastische Schichtkomponente möglicherweise häufig aufgerufen wird, verwenden Sie das Zeigerereignisschema, das heißt, wenn auf die Maske oder Schaltfläche geklickt und geschlossen wird, legen Sie fest Der Container-Animationseffekt und Zeigerereignisse: keine. Wenn die elastische Ebene angezeigt wird, legen Sie Zeigerereignisse fest: automatisch. Auf diese Weise kann das Problem durch einfaches Ändern der CSS-Eigenschaften gelöst werden.
Das Obige ist der gesamte Inhalt des CSS-Pointer-Events-Attributs, das Ihnen vorgestellt wurde. Ich hoffe, dass es Ihnen beim Lernen hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter CSS-Video-Tutorial , CSS3-Video-Tutorial !
Verwandte Empfehlungen:
PHP-Video-Tutorial zur öffentlichen Wohlfahrtsschulung
CSS3-Spezialeffekt-Codesammlung
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung des CSS-Pointer-Events-Attributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1380
1380
 52
52
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen



