
Der Inhalt dieses Artikels ist eine Einführung in die Wissenspunkte von EventBus in Vue. Ich hoffe, dass er für Freunde hilfreich ist.
Ein Kernkonzept vieler moderner JavaScript-Frameworks und -Bibliotheken ist die Fähigkeit, Daten und Benutzeroberfläche in modularen, wiederverwendbaren Komponenten zu kapseln. Dies hilft Entwicklern, bei der Entwicklung der gesamten Anwendung das Schreiben großer Mengen sich wiederholenden Codes zu vermeiden. Dies ist zwar sehr nützlich, beinhaltet aber auch die Kommunikation von Daten zwischen Komponenten. Das gleiche Konzept existiert in Vue. Laut der vorherigen Studie umfasst die Datenkommunikation von Vue-Komponenten häufig die Datenkommunikation zwischen Eltern-Kind-Komponenten und Geschwisterkomponenten. Mit anderen Worten: Es gibt bestimmte Prinzipien für die Komponentenkommunikation in Vue.
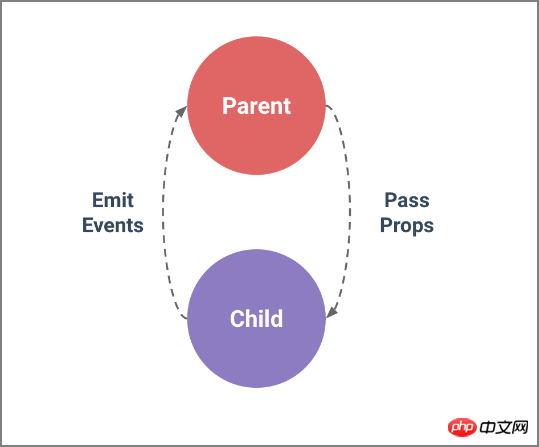
Grundsätze der Kommunikation zwischen übergeordneten und untergeordneten Komponenten
Um die Unabhängigkeit und Wiederverwendbarkeit von Komponenten zu verbessern, gibt die übergeordnete Komponente Daten über Requisiten an die untergeordnete Komponente weiter Wenn der untergeordneten Komponente etwas passiert, teilen Sie dies der übergeordneten Komponente über das Ereignis $emit mit. Dadurch wird sichergestellt, dass jede Komponente unabhängig in einer relativ isolierten Umgebung ausgeführt wird, was die Wartbarkeit der Komponenten erheblich verbessern kann.

Dieser Teil wird im Artikel „Vue Component Communication“ ausführlich vorgestellt. Diese Kommunikationsprinzipien weisen jedoch gewisse Kritikpunkte an der Datenkommunikation zwischen Geschwisterkomponenten auf. Natürlich gibt es auch andere Möglichkeiten, die Datenkommunikation zwischen Geschwisterkomponenten in Vue zu handhaben, beispielsweise Bibliotheken wie Vuex. In vielen Fällen benötigen unsere Anwendungen jedoch keine Bibliothek wie Vuex, um die Datenkommunikation zwischen Komponenten abzuwickeln. Wir können jedoch den Event Bus in Vue in Betracht ziehen, nämlich EventBus.
Der nächste Inhalt besteht darin, die Wissenspunkte im Zusammenhang mit EventBus in Vue zu erlernen.
Einführung in EventBus
EventBus wird auch Eventbus genannt. In Vue können Sie EventBus als Kommunikationsbrückenkonzept verwenden. Es ist so, als ob alle Komponenten dasselbe Ereigniszentrum verwenden. Sie können sich registrieren, um Ereignisse an das Zentrum zu senden oder zu empfangen, sodass Komponenten andere Komponenten parallel nach oben und unten benachrichtigen können Das ist auch praktisch, daher führt es bei unvorsichtiger Verwendung zu schwer zu wartenden Katastrophen. Daher ist ein umfassenderes Vuex als staatliches Verwaltungszentrum erforderlich, um das Konzept der Benachrichtigungen auf die gemeinsame staatliche Ebene zu heben.
Wie verwende ich EventBus
Wie verwende ich EventBus in Vue-Projekten, um die Datenkommunikation zwischen Komponenten zu erreichen? Konkret kann dies durch die folgenden Schritte erreicht werden.
Initialisierung
Als Erstes müssen Sie den Ereignisbus erstellen und exportieren, damit andere Module ihn verwenden oder abhören können. Wir können damit auf zwei Arten umgehen. Schauen wir uns zunächst die erste an: Erstellen Sie eine neue .js-Datei, z. B. event-bus.js:
// event-bus.js import Vue from 'vue' export const EventBus = new Vue()
Alles, was Sie tun müssen, ist Vue einzuführen und eine Instanz davon zu exportieren (in diesem Fall I nennen Es ist EventBus ). Im Wesentlichen handelt es sich um eine Komponente ohne DOM. Sie verfügt lediglich über eine Instanzmethode und ist daher sehr leichtgewichtig.
Eine andere Möglichkeit besteht darin, EventBus direkt in main.js im Projekt zu initialisieren:
// main.js Vue.prototype.$EventBus = new Vue()
Beachten Sie, dass der auf diese Weise initialisierte EventBus ein globaler Ereignisbus ist. Wir werden später etwas Zeit damit verbringen, speziell über den globalen Event-Bus zu sprechen.
Da wir nun den EventBus erstellt haben, müssen Sie ihn nur noch in Ihre Komponente laden und dieselbe Methode aufrufen, so wie Sie in Eltern-Kind-Komponenten Nachrichten aneinander weitergeben würden.
Ereignis senden
Angenommen, Sie haben zwei Unterkomponenten: DecreaseCount und IncreateCount, wobei die Methoden dependence() und increment() jeweils an die Schaltfläche gebunden sind. Was diese beiden Methoden bewirken, ist sehr einfach: Der Wert verringert (erhöht) sich um 1 und der Winkelwert verringert (erhöht) sich um 180. Hören Sie bei diesen beiden Methoden den verringerten (und inkrementierten) Kanal über EventBus.$emit(channel: string, callback(payload1,…)).
<!-- DecreaseCount.vue -->
<template>
<button>-</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "DecreaseCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
decrease() {
EventBus.$emit("decreased", {
num:this.num,
deg:this.deg
});
}
}
};
</script>
<!-- IncrementCount.vue -->
<template>
<button>+</button>
</template>
<script> import { EventBus } from "../event-bus.js";
export default {
name: "IncrementCount",
data() {
return {
num: 1,
deg:180
};
},
methods: {
increment() {
EventBus.$emit("incremented", {
num:this.num,
deg:this.deg
});
}
}
};
</script>Das obige Beispiel sendet die verringerten und erhöhten Kanäle in DecreaseCount bzw. IncrementCount. Als nächstes müssen wir diese beiden Ereignisse in einer anderen Komponente empfangen, um die Datenkommunikation zwischen den Komponenten aufrechtzuerhalten.
Ereignisse empfangen
Jetzt können wir EventBus.$on(channel: string, callback(payload1,…)) in der Komponente App.vue verwenden, um DecreaseCount abzuhören und IncrementCount Die verringerten bzw. erhöhten Kanäle wurden gesendet.
<!-- App.vue -->
<template>
<div>
<div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{fontCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
<div>
<div>
<incrementcount></incrementcount>
</div>
<div> {{backCount}} </div>
<div>
<decreasecount></decreasecount>
</div>
</div>
</div>
</div>
</template>
<script>
import IncrementCount from "./components/IncrementCount";
import DecreaseCount from "./components/DecreaseCount";
import { EventBus } from "./event-bus.js";
export default {
name: "App",
components: {
IncrementCount,
DecreaseCount
},
data() {
return {
degValue:0,
fontCount:0,
backCount:0
};
},
mounted() {
EventBus.$on("incremented", ({num,deg}) => {
this.fontCount += num
this.$nextTick(()=>{
this.backCount += num
this.degValue += deg;
})
});
EventBus.$on("decreased", ({num,deg}) => {
this.fontCount -= num
this.$nextTick(()=>{
this.backCount -= num
this.degValue -= deg;
})
});
}
};
</script>Der Endeffekt ist wie folgt:
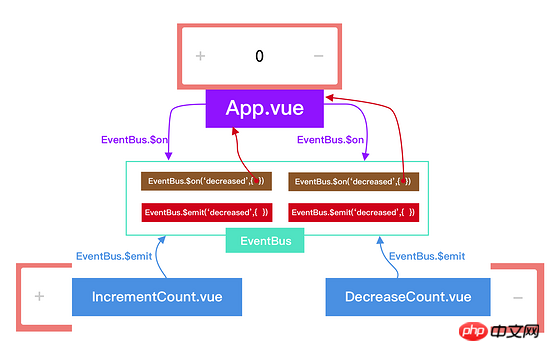
Schließlich wird ein Bild verwendet, um die Beziehung zwischen den im Beispiel verwendeten EventBus zu beschreiben:

如果你只想监听一次事件的发生,可以使用 EventBus.$once(channel: string, callback(payload1,…)) 。
如果想移除事件的监听,可以像下面这样操作:
import { eventBus } from './event-bus.js'
EventBus.$off('decreased', {})你也可以使用 EventBus.$off(‘decreased’) 来移除应用内所有对此事件的监听。或者直接调用EventBus.$off() 来移除所有事件频道, 注意不需要添加任何参数 。
上面就是 EventBus 的使用方式,是不是很简单。上面的示例中我们也看到了,每次使用 EventBus 时都需要在各组件中引入 event-bus.js 。事实上,我们还可以通过别的方式,让事情变得简单一些。那就是创建一个全局的 EventBus 。接下来的示例向大家演示如何在Vue项目中创建一个全局的 EventBus 。
全局EventBus,虽然在某些示例中不提倡使用,但它是一种非常漂亮且简单的方法,可以跨组件之间共享数据。
它的工作原理是发布/订阅方法,通常称为 Pub/Sub 。
这整个方法可以看作是一种设计模式,因为如果你查看它周围的东西,你会发现它更像是一种体系结构解决方案。我们将使用普通的JavaScript,并创建两个组件,并演示EventBus的工作方式。
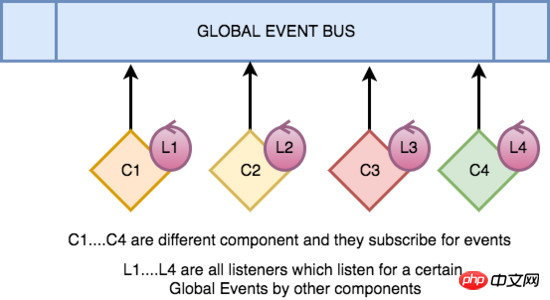
让我们看看下图,并试着了解在这种情况下究竟发生了什么。

我们从上图中可以得出以下几点:
有一个全局EventBus
所有事件都订阅它
所有组件也发布到它,订阅组件获得更新
总结一下。所有组件都能够将事件发布到总线,然后总线由另一个组件订阅,然后订阅它的组件将得到更新
在代码中,我们将保持它非常小巧和简洁。我们将它分为两部分,将展示两个组件以及生成事件总线的代码。
全局事件总线只不过是一个简单的 vue 组件。代码如下:
var EventBus = new Vue();
Object.defineProperties(Vue.prototype, {
$bus: {
get: function () {
return EventBus
}
}
})现在,这个特定的总线使用两个方法 $on 和 $emit 。一个用于创建发出的事件,它就是$emit ;另一个用于订阅 $on :
var EventBus = new Vue();
this.$bus.$emit('nameOfEvent',{ ... pass some event data ...});
this.$bus.$on('nameOfEvent',($event) => {
// ...
})现在,我们创建两个简单的组件,以便最终得出结论。
接下来的这个示例中,我们创建了一个 ShowMessage 的组件用来显示信息,另外创建一个 UpdateMessage 的组件,用来更新信息。
在 UpdateMessage 组件中触发需要的事件。在这个示例中,将触发一个 updateMessage 事件,这个事件发送了 updateMessage 的频道:
<!-- UpdateMessage.vue -->
<template>
<div class="form">
<div class="form-control">
<input v-model="message" >
<button @click="updateMessage()">更新消息</button>
</div>
</div>
</template>
<script>
export default {
name: "UpdateMessage",
data() {
return {
message: "这是一条消息"
};
},
methods: {
updateMessage() {
this.$bus.$emit("updateMessage", this.message);
}
},
beforeDestroy () {
$this.$bus.$off('updateMessage')
}
};
</script>同时在 ShowMessage 组件中监听该事件:
<!-- ShowMessage.vue -->
<template>
<div class="message">
<h1>{{ message }}</h1>
</div>
</template>
<script>
export default {
name: "ShowMessage",
data() {
return {
message: "我是一条消息"
};
},
created() {
var self = this
this.$bus.$on('updateMessage', function(value) {
self.updateMessage(value);
})
},
methods: {
updateMessage(value) {
this.message = value
}
}
};
</script><最终的效果如下:
从上面的代码中,我们可以看到 ShowMessage 组件侦听一个名为 updateMessage 的特定事件,这个事件在组件实例化时被触发,或者你可以在创建组件时触发。另一方面,我们有另一个组件UpdateMessage ,它有一个按钮,当有人点击它时会发出一个事件。这导致订阅组件侦听发出的事件。这产生了 Pub/Sub 模型,该模型在兄弟姐妹之间持续存在并且非常容易实现。
总结
本文主要通过两个实例学习了Vue中有关于 EventBus 相关的知识点。主要涉及了 EventBus 如何实例化,又是怎么通过 $emit 发送频道信号,又是如何通过 $on 来接收频道信号。最后简单介绍了怎么创建全局的 EventBus 。从实例中我们可以了解到, EventBus 可以较好的实现兄弟组件之间的数据通讯。
Das obige ist der detaillierte Inhalt vonRelevante Einführung in die Wissenspunkte von Event Bus (EventBus) in Vue (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ist Python Front-End oder Back-End?
Ist Python Front-End oder Back-End?
 So implementieren Sie Instant Messaging im Frontend
So implementieren Sie Instant Messaging im Frontend
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Der Unterschied zwischen Front-End und Back-End
Der Unterschied zwischen Front-End und Back-End
 Einführung in die Beziehung zwischen PHP und Frontend
Einführung in die Beziehung zwischen PHP und Frontend
 Einstellungen der Java-Umgebungsvariablen
Einstellungen der Java-Umgebungsvariablen