 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Wie erstelle ich eine Spezialeffekt-Navigationsleiste mit reinem CSS?
Wie erstelle ich eine Spezialeffekt-Navigationsleiste mit reinem CSS?
Wie erstelle ich eine Spezialeffekt-Navigationsleiste mit reinem CSS?
Dieser Artikel stellt vor, wie man reines CSS zum Erstellen von Spezialeffekt-Navigationsleisten verwendet. Er hat einen gewissen Referenzwert. Ich hoffe, er wird für Sie hilfreich sein.
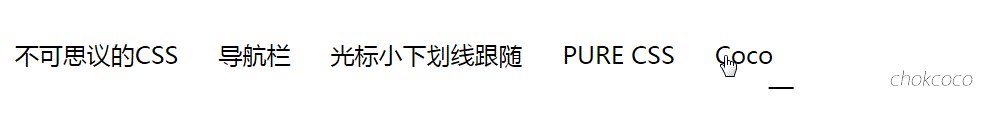
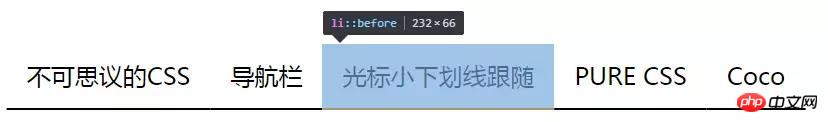
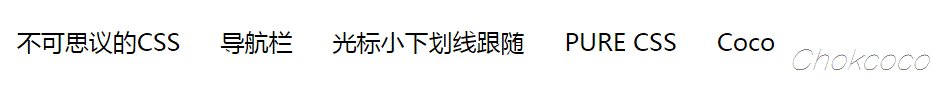
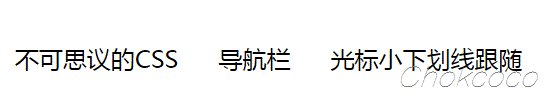
Machen Sie zunächst ein Foto, um die Wirkung zu sehen:

Sie können sich einen Moment Zeit nehmen, bevor Sie das Folgende weiterlesen. Denken Sie über die oben genannten Effekte nach oder probieren Sie es selbst aus, um herauszufinden, ob Sie die oben genannten Effekte ohne die Verwendung von JS geschickt erzielen können.
Okay, weiter. Dieser Effekt ist ein ähnliches kleines Problem, auf das ich im Prozess der Geschäftsentwicklung gestoßen bin. Selbst wenn ich Javascript verwende, ist meine erste Reaktion, dass es sich sehr problematisch anfühlt. Ich habe mich also gefragt, ob es möglich ist, diesen Effekt nur mit CSS zu erzielen.
Anforderungen definieren
Wir definieren einfache Regeln, die Anforderungen sind wie folgt:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
-
Die Breite der Li der Navigationsspalte ist nicht festgelegt
Beim Wechsel vom linken Li der Navigation zum rechten Li bewegt sich die Unterstreichung von links nach rechts. Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie vom rechten Li der Navigation zum linken Li wechseln.
Umsetzung der Anforderungen
Als ich diesen Effekt zum ersten Mal sah, hatte ich das Gefühl, dass die folgende Animation mit CSS allein nicht fertigzustellen war. Wenn Sie dies nur mit CSS erreichen möchten, müssen Sie einen anderen Weg finden und einige clevere Methoden verwenden. Okay, lassen Sie uns einige Tricks anwenden, um diesen Effekt mithilfe von CSS Schritt für Schritt zu erzielen. Analysieren Sie die Schwierigkeiten:
Die Breite ist nicht festgelegt
Die erste Schwierigkeit besteht darin, dass die Breite von li nicht festgelegt ist. Daher müssen wir möglicherweise viel Aufhebens um die Breite von li selbst machen. Da die Breite jedes Li nicht unbedingt sicher ist, muss die Länge der entsprechenden Unterstreichung damit übereinstimmen. Natürlich werden wir darüber nachdenken, den unteren Rand zu verwenden.
li { border-bottom: 2px solid #000;}So, vielleicht sieht es jetzt so aus (li sind miteinander verbunden und die Lücken zwischen li werden durch Auffüllen erzeugt):


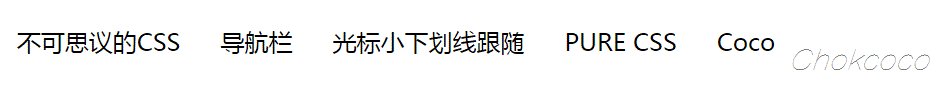
Natürlich gibt es hier am Anfang keine Unterstreichungen, daher müssen wir sie möglicherweise ausblenden.
li { border-bottom: 0px solid #000;}Kippen Sie es um und verwenden Sie Pseudoelemente.
Dies scheint nicht zu funktionieren, da nach dem Ausblenden beim Schweben des Li eine Unterstreichungsanimation erforderlich ist und das Li selbst nicht verschoben werden kann. Daher erwägen wir die Verwendung von Pseudoelementen. Wendet einen Unterstrich auf jedes li-Pseudoelement an.
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2px solid #000;
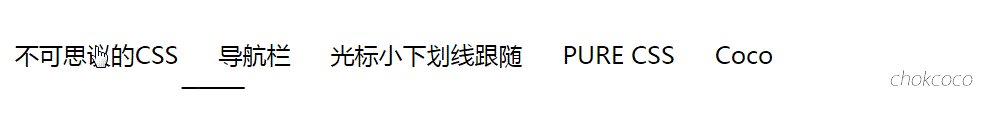
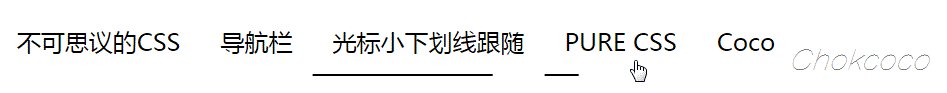
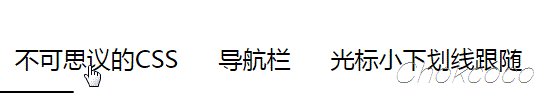
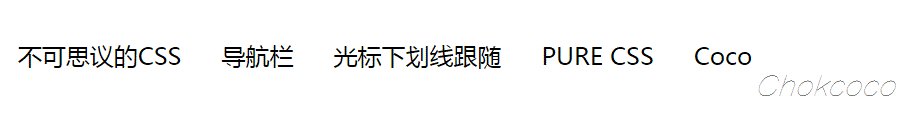
}Betrachten Sie die Animation des ersten Schritts unten. Beim Bewegen des Mauszeigers sollte sich die Unterstreichung von einer Seite bewegen, um sie zu erweitern. Daher verwenden wir die absolute Positionierung, um die Breite des Pseudoelements von li auf 0 zu setzen. Beim Schweben liegt die Breite zwischen Breite: 0 und Breite: 100 %. Das CSS lautet wie folgt:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
width: 100%;
}, und der folgende Effekt wird erzielt:

Bewegen Sie sich von links nach links, bewegen Sie sich von rechts nach rechts
OK, ich fühle mich dem Erfolg einen Schritt näher gekommen. Jetzt bleibt noch eine äußerst schwierige Frage:
Wie bringt man die Linie dazu, der Bewegung des Cursors zu folgen, sodass sich die Unterstreichung von links nach rechts bewegt, wenn man sich vom linken Li der Navigation zum rechten Li bewegt? . Auf die gleiche Weise bewegt sich die Unterstreichung von rechts nach links, wenn Sie vom rechten Li der Navigation zum linken Li wechseln.
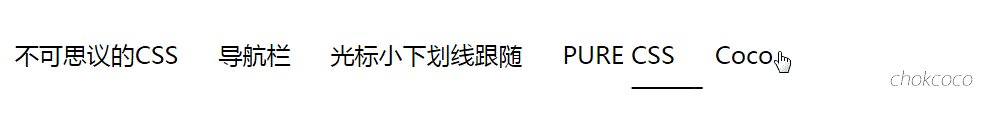
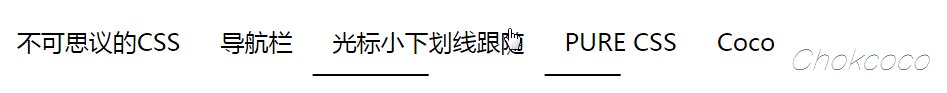
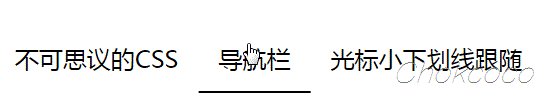
Sehen wir uns den aktuellen Effekt genauer an:

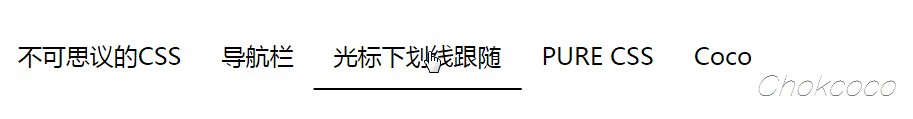
Beim Wechsel vom ersten Li zum zweiten Li wird das erste Li unterstrichen. Die Abrufrichtung ist falsch. Deshalb müssen wir vielleicht die Anfangsposition der Unterstreichung verschieben und auf links setzen: 100 %, damit jedes Mal, wenn die Unterstreichung zurückgezogen wird, das erste Li korrekt ist:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
}
li:hover::before {
left: 0;
width: 100%;
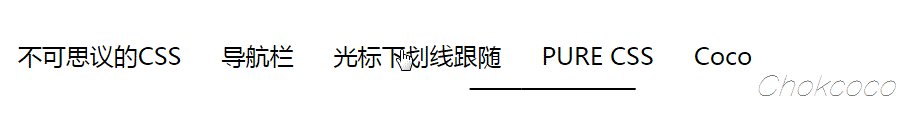
}Sehen Sie sich den Effekt an:

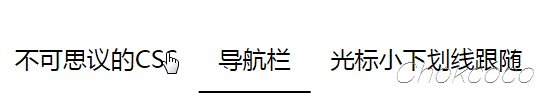
Vergleichen Sie die beiden Bilder sorgfältig. Der zweite Effekt besteht tatsächlich darin, die Sesamkörner aufzunehmen und die Wassermelone zu verlieren. Die Richtung des ersten Li ist korrekt, aber die Bewegungsrichtung der Unterstreichung des zweiten Li ist wiederum falsch.
Magic~ Selector
Wir brauchen also dringend eine Methode, die die Unterstreichungsbewegung des nächsten Li ändern kann, ohne die Unterstreichungsbewegungsmethode des aktuellen Hovers zu ändern (Was für ein Bissen).
Das ist richtig, hier können wir den ~-Selektor verwenden, um diese schwierige Mission abzuschließen, die auch der wichtigste Teil in diesem Beispiel ist.
Für das aktuell schwebende li bleibt die Positionierung der Unterstreichung des entsprechenden Pseudoelements bei 100 %, während für li:hover ~ li::before die Positionierung bei 0 bleibt. Der CSS-Code lautet ungefähr wie folgt:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #000;
transition: 0.2s all linear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
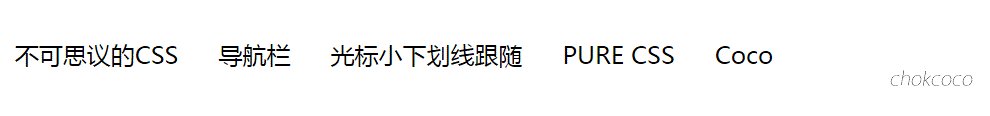
}An diesem Punkt ist der gewünschte Effekt erreicht! Blumen bestreuen. Schauen Sie mal rein:

效果不错,就是有点僵硬,我们可以适当改变缓动函数以及加上一个动画延迟,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。(以上非原创,转自网络)
完整代码实例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
*{margin:0;padding:0;}
a{text-decoration:none;color:#000;}
ul{margin-top:100px;}
li{float:left;list-style:none;padding:0 20px;cursor:pointer;position:relative;}
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2px solid #4C7C9C;
transition: 0.2s all linear;
z-index:-1;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover ~ li::before {
left: 0;
}
</style>
<body>
<ul>
<li><a href="http://www.baidu.com">11111</a></li>
<li><a href="http://www.taobao.com">22222</a></li>
<li><a href="http://www.sina.com">33333</a></li>
<li><a href="http://www.jd.com">44444</a></li>
<li><a href="http://www.360.com">55555</a></li>
</ul>
</body>
</html>实际项目中若li里面有a标签出现不能点击的情况,注意检查伪类和li的层级关系,设置好各自z-index值。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程,更多相关教程请访问 CSS3视频教程!
更多炫酷CSS3、javascript特效代码,尽在:javascript特效大全
Das obige ist der detaillierte Inhalt vonWie erstelle ich eine Spezialeffekt-Navigationsleiste mit reinem CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Wie entferne ich den Standardstil in der Bootstrap -Liste?
Apr 07, 2025 am 10:18 AM
Der Standardstil der Bootstrap -Liste kann mit CSS -Override entfernt werden. Verwenden Sie spezifischere CSS -Regeln und -Sektors, befolgen Sie das "Proximity -Prinzip" und das "Gewichtsprinzip" und überschreiben Sie den Standardstil des Bootstrap -Standards. Um Stilkonflikte zu vermeiden, können gezieltere Selektoren verwendet werden. Wenn die Überschreibung erfolglos ist, passen Sie das Gewicht des benutzerdefinierten CSS ein. Achten Sie gleichzeitig auf die Leistungsoptimierung, vermeiden Sie eine Überbeanspruchung von! Wichtig und schreiben Sie prägnante und effiziente CSS -Code.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
So laden Sie Dateien auf Bootstrap hoch
Apr 07, 2025 pm 01:09 PM
Die Datei -Upload -Funktion kann über Bootstrap implementiert werden. Die Schritte sind wie folgt: Startstrap CSS und JavaScript -Dateien einführen; Dateieingabefelder erstellen; Datei -Upload -Schaltflächen erstellen; Behandeln Sie Datei -Uploads (verwenden Sie FormData, um Daten zu sammeln und dann an den Server zu senden). benutzerdefinierter Stil (optional).
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Wie man Bootstrap Layout layer
Apr 07, 2025 pm 02:24 PM
Um Bootstrap zum Layout einer Website zu verwenden, müssen Sie ein Netzsystem verwenden, um die Seite in Container, Zeilen und Spalten zu unterteilen. Fügen Sie zuerst den Container hinzu, fügen Sie dann die Zeilen hinzu, fügen Sie die Spalten in der Zeile hinzu und fügen Sie schließlich den Inhalt in der Spalte hinzu. Die Responsive -Layout -Funktion von Bootstrap passt das Layout automatisch anhand von Haltepunkten (XS, SM, MD, LG, XL) an. Unter Verwendung von Responsive -Klassen können verschiedene Layouts unter verschiedenen Bildschirmgrößen erreicht werden.
 Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Verschachtelte Listen in Bootstrap erfordern die Verwendung des Grid -Systems von Bootstrap, um den Stil zu steuern. Verwenden Sie zunächst die äußere Schicht & lt; ul & gt; und & lt; li & gt; Um eine Liste zu erstellen, wickeln Sie die Liste der inneren Ebenen in & lt; div class = & quot; row & gt; und add & lt; div class = & quot; col-md-6 & quot; & gt; In der Liste der inneren Ebenen, um anzugeben, dass die Liste der inneren Ebenen die halbe Breite einer Reihe einnimmt. Auf diese Weise kann die innere Liste die richtige haben



