Detaillierte Erläuterung der Prozessanweisungen in JavaScript
Dieser Artikel enthält eine detaillierte Erklärung der Prozessanweisungen in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
Übersicht zu Beginn
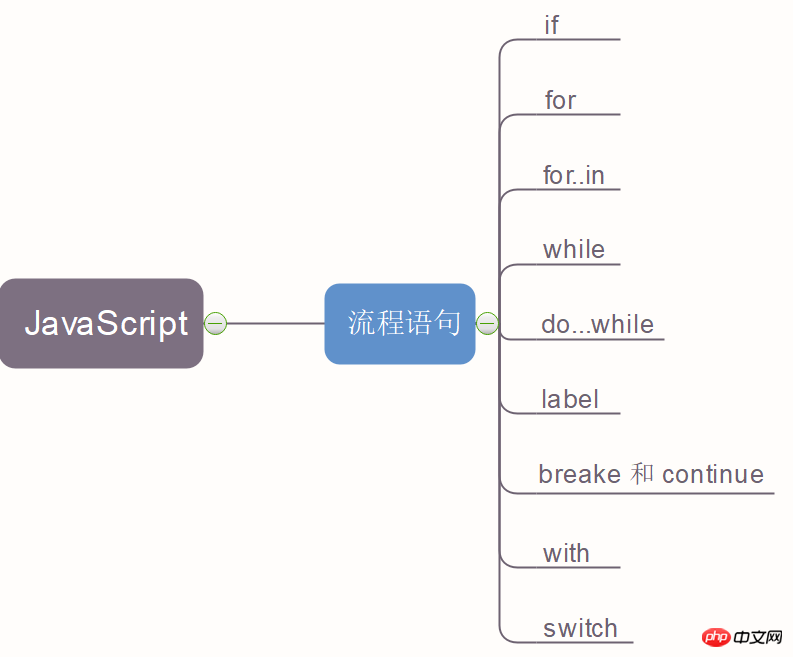
In dieser Vorlesung werden hauptsächlich JavaScript-Prozessanweisungen erläutert. Der allgemeine Inhalt umfasst Folgendes:
Unter diesen sind die häufig verwendeten if, while, do ..while, for wird in diesem Artikel nicht besprochen. Der Schwerpunkt liegt auf for..in.., label, break and continue, whth, switch und anderen Anweisungen

Zweiter Inhaltsbereich
(1) Häufig verwendete Sätze
Seit den folgenden Sätzen sind relativ häufig, in diesem Artikel wird nicht darauf eingegangen
1. Bedingte Anweisung
2 Aussage, für Aussage
(2) for..in.. Aussage1. Definition für...in... ist Eine iterative Anweisung, die zum Aufzählen von Objektattributen verwendet wird. Ihre Syntax ist wie folgt definiert:
for (propName in expression) statement
Basierend auf dem Prinzip „Wenn Sie lokale Variablen verwenden können, verwenden Sie keine globalen Variablen“ in der JavaScript-Entwicklung, wird dies empfohlen Definieren Sie das propName-Attribut wie folgt als lokale Variable:
for (var propName in expression) statement
2. Hinweise
(1) for....in wird zum Aufzählen von Objekteigenschaften und nicht zum Aufzählen von Objekteigenschaftenwerten verwendet .
Beispiel 1:
Im folgenden Beispiel gibt for..in.. den Array-Index (d. h. das Array-Attribut) aus, nicht den Array-Indexwert.
var i = 5;
var arr = new Array();
for (var n = 0; n < i; n++) {
arr[n] = i;
}
for (var propName in arr) {
alert(propName);// 0,1,2,3,4
}Beispiel 2:
Im folgenden Beispiel gibt for..in.. die Attribute (Name, Alter, Adresse) des Objekts userInfo aus, nicht jedoch die Attributwerte ( Alan_beijing,38,china -shanghai)
var userInfo = { name: 'Alan_beijing', age: 38, address: 'china-shanghai' };
for (var property in userInfo) {
alert(property);//name,age,address5
}(2)für..in.. Aufzählungseigenschaften gibt es keine eindeutige Reihenfolge, verschiedene Browser haben Unterschiede.
(3) Wenn vor der ECMAScript5-Version der Wert der iterierten Objektvariablen null oder undefiniert ist, löst die for-Anweisung einen Fehler aus. Nach ECMAScript5 wird in dieser Situation kein Fehler ausgegeben, sondern der Schleifenkörper wird nicht ausgeführt.
(3) label1. Definition In JavaScript stellt die Label-Anweisung eine Label-Anweisung dar, die normalerweise mit einer Schleifenanweisung verwendet wird um eine Schleifenanweisung darzustellen. Springe zur angegebenen Position.
1 label:statement
Beispiel 1:
Der folgende Code enthält eine Label-Anweisung, deren Inhalt aus zwei verschachtelten Schleifenkörpern besteht. Wenn der Schleifenkörper auf 1==5 und j==5 ausgeführt wird, Die Break-Anweisung springt zur äußersten Anweisung, um die Ausführung fortzusetzen.
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//551. DefinitionSowohl Pause als auch Fortsetzung werden im Schleifenkörper ausgedrückt und verlassen die Schleife entsprechend Spezifischer Bedingungskörper, aber es gibt einen Unterschied zwischen den beiden. Unterbrechung bedeutet, den gesamten Schleifenkörper zu verlassen, und Fortfahren bedeutet, den Schleifenkörper zu verlassen, der die Bedingungen erfüllt.
Beispiel 1:
Der folgende Code verlässt die gesamte Schleife, wenn i=5 ausgeführt wird.
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
break;
}
num++;
}
alert(num);//5Beispiel 2:
Der folgende Code verlässt diese Schleife, wenn i=5 ausgeführt wird, kehrt dann zum Anfang der for-Anweisung zurück und setzt die Ausführung fort.
var num = 1;
for (var i = 1; i < 10; i++) {
if (i % 5 == 0) {
continue;
}
num++;
}
alert(num);//92. Hinweise
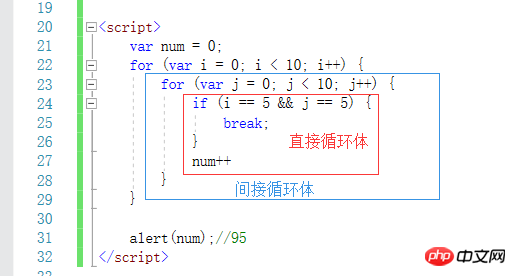
(1) Wenn Pause und Fortfahren aus dem Schleifenkörper springen, bedeutet dies, dass nur der unmittelbare Schleifenkörper herausgesprungen wird, keine anderen Schleifenkörper außer dem direkten Schleifenkörper.
Beispiel 1:
Im folgenden Beispiel springt break nur aus der Direktschleife
Beispiel 2: Im folgenden Beispiel springt continue nur aus der direkten Schleife
Im folgenden Beispiel springt continue nur aus der direkten Schleife
var num = 0;
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
continue;
}
num++
}
}
alert(num);//992. break und continue werden im Allgemeinen in Verbindung mit Label-Anweisungen verwendet, um das Springen zu einer bestimmten Position anzuzeigen
Beispiel:
Wenn der folgende Code ausgeführt wird: Wenn i=5 && j==5, springen Sie zur äußersten Label-Anweisung und fahren Sie mit der Ausführung fort. Hierbei ist zu beachten, dass JavaScript keinen Gültigkeitsbereich auf Blockebene hat, sodass auf die Variable i außerhalb der for-Anweisung
var num = 0;
outermost:
for (var i = 0; i < 10; i++) {
for (var j = 0; j < 10; j++) {
if (i == 5 && j == 5) {
break outermost;
}
num++
}
}
alert(num);//55zugegriffen werden kann 1. Definition Die with-Anweisung legt den Codebereich auf ein bestimmtes Objekt fest. Ihr Hauptzweck besteht darin, das mehrfache Schreiben desselben Objekts zu vereinfachen und die Wiederverwendung zu verbessern.
1 with (expression) statement
Beispiel:
Der folgende Code definiert eine Funktion zum Abrufen von Benutzerinformationen, erstellt ein neues Personenobjekt im Funktionskörper, definiert zwei Attribute (Name und Adresse) und verwendet dann die Personenobjekt mit Aufstehen.
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
with (person) {
return name +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,China-shanghai2. Wichtige Punkte
(1) Verwenden Sie die with-Anweisung mit Vorsicht: Zum einen wirkt sich die with-Anweisung auf die Leistung aus dass die with-Anweisung ausschließlich im Im-Modus verwendet werden muss, tritt ein Fehler auf
(2) Die with-Anweisung schließt die öffentlichen Objekte ein und verbessert dadurch die Einfachheit des Codes und die Wiederverwendbarkeit des Codes
(3) Bei der Suche Überprüfen Sie für Variablen im Hauptteil der with-Anweisung zunächst, ob die gesuchte Variable im Hauptteil von with vorhanden ist. Wenn sie nicht vorhanden ist, prüfen Sie, ob die in with eingeschlossene Variable das gesuchte Attribut hat.
Die folgenden Beispiele spiegeln dieses Prinzip besser wider:
function GetUserInfo() {
var person = new Object();
person.name = "Alan_beijing";
person.address = "China-shanghai";
person.age = 35;
with (person) {
var sex = "男";
var age = 40;
return name + "," + sex + "," + age +","+ address;
}
}
alert(GetUserInfo());//Alan_beijing,男,40,China-shanghai1 Definieren Sie die switch-Anweisung ist das, was wir normalerweise als Switch-Anweisung bezeichnen. Sie eignet sich sehr gut für Situationen mit mehreren Bedingungen.
switch (expression) {
case value: statement
break;
case value: statement
break;
default:statement
}Beispiel:
如下代码,根据城市名称,查询城市类别
//根据不同城市,判断其属于几线城市
function CityType(address) {
switch (address) {
case "Shanghai": alert("中国一线城市");
break;
case "Shenzhen": alert("中国一线城市");
break;
case "Beijing": alert("中国一线城市");
break;
default: alert("中国非一线城市");
}
}
CityType("Shenzhen");//中国一线城市2 注意点
(1)switch本质与if是一样的,都是解决多条件多分支问题;
(2)使用switch语句的真正目的是避免使用过多的if..else if ...else....语句;
三 总结
本篇文章主要结合代码介绍了JavaScript的流程语句及其使用,重点结束了with,switch,for...in..,label,break和continue等语句,需要注意的是,在JavaScript中,流程语句都没有块级作用域,至于什么是块级作用域,将在接下来的文章中与大家分享。
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Prozessanweisungen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




