Gängige Methoden von String-Objekten in JavaScript (Zusammenfassung)
Dieser Artikel stellt Ihnen die gängigen Methoden von String-Objekten in JavaScript vor. Ich hoffe, dass er für Freunde hilfreich ist.
Länge
Gibt die Länge der Zeichenfolge (Anzahl der Zeichen) zurück
var str='Hello World!'; str.length; //12
charAt()
Gibt das Zeichen an der angegebenen Position zurück, die erste Zeichenposition ist 0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
Gibt die Unicode-Kodierung des ersten Zeichens der Zeichenfolge zurück.
var str='Hello World!'; str.charAt(4); //111
concat()
wird verwendet, um zwei oder mehr Zeichenfolgen zu verketten. Diese Methode ändert nicht die ursprüngliche Zeichenfolge, sondern gibt eine neue Zeichenfolge zurück, die mit zwei oder mehr Zeichenfolgen verkettet ist.
var str1 = 'hello'; var str2 = ' word '; var str3 = '123'; var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
akzeptiert einen angegebenen Unicode-Wert und gibt eine Zeichenfolge zurück.
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
Gibt die Position zurück, an der ein angegebener Zeichenfolgenwert zum ersten Mal in der Zeichenfolge erscheint. Gibt -1 zurück, wenn keine passende Zeichenfolge gefunden wird.
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
kann die letzte Vorkommensposition eines angegebenen Zeichenfolgenwerts zurückgeben Zwei Parameter, start, suchen von hinten nach vorne an der angegebenen Position in einer Zeichenfolge.
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
Ruft einen angegebenen Wert innerhalb einer Zeichenfolge ab oder findet eine Übereinstimmung für einen oder mehrere reguläre Ausdrücke.
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
replace()
wird verwendet, um einige Zeichen durch andere Zeichen in einer Zeichenfolge zu ersetzen oder A zu ersetzen Teilzeichenfolge, die dem regulären Ausdruck entspricht. Diese Methode ändert die ursprüngliche Zeichenfolge nicht.
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
search()
wird verwendet, um den angegebenen Teilstring im String abzurufen oder ihn mit abzurufen regulär Die Teilzeichenfolge, mit der der Ausdruck übereinstimmt. Wenn kein passender Teilstring gefunden wird, wird -1 zurückgegeben.
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carslice(start, end)
kann einen bestimmten Teil der Zeichenfolge extrahieren und durch a ersetzen new String gibt den extrahierten Teil zurück. Verwenden Sie die Parameter start (inklusive) und end (exklusiv), um den Teil der Zeichenfolge anzugeben, der extrahiert werden soll.
Ende Wenn nicht angegeben, umfasst die zu extrahierende Teilzeichenfolge die Zeichenfolge vom Anfang bis zum Ende der ursprünglichen Zeichenfolge. Die erste Zeichenposition in der Zeichenfolge ist 0, die zweite Zeichenposition ist 1 und so weiter. .
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
split()
wird verwendet, um einen String in ein String-Array aufzuteilen.
Tipp: Wenn eine leere Zeichenfolge ("") als Trennzeichen verwendet wird, wird jedes Zeichen im stringObject geteilt. Hinweis: Die Methode split() ändert die ursprüngliche Zeichenfolge nicht.

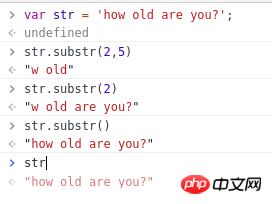
substr()
String aus der angegebenen Startindexnummer extrahieren Anzahl der Zeichen.
Tipp: Die Parameter von substr() geben die Startposition und Länge des Teilstrings an, sodass er anstelle von substring() und Slice() verwendet werden kann.
Hinweis: Die substr()-Methode ändert die Quellzeichenfolge nicht.

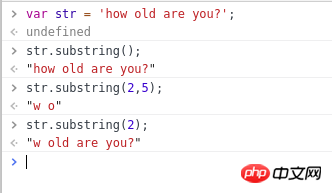
substring()
wird verwendet, um die Zeichenfolge zwischen zwei zu extrahieren Zeichen zwischen angegebenen Indizes. Die zurückgegebene Teilzeichenfolge enthält die Zeichen, die bei und beginnen, jedoch nicht die Zeichen bei und endend bei . Die Methode

toLowerCase() wird verwendet, um eine Zeichenfolge in Kleinbuchstaben umzuwandeln. Die Methode

toUpperCase() wird verwendet, um eine Zeichenfolge in Großbuchstaben umzuwandeln.

trim()Entfernen Sie den Leerraum auf beiden Seiten der Zeichenfolge

valueOf() gibt den ursprünglichen Wert des String-Objekts zurück.

JavaScript-Video-Tutorial!
Verwandte Empfehlungen:Das obige ist der detaillierte Inhalt vonGängige Methoden von String-Objekten in JavaScript (Zusammenfassung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert




