
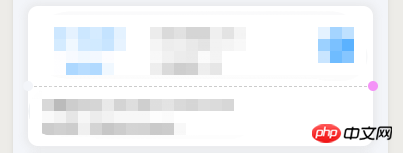
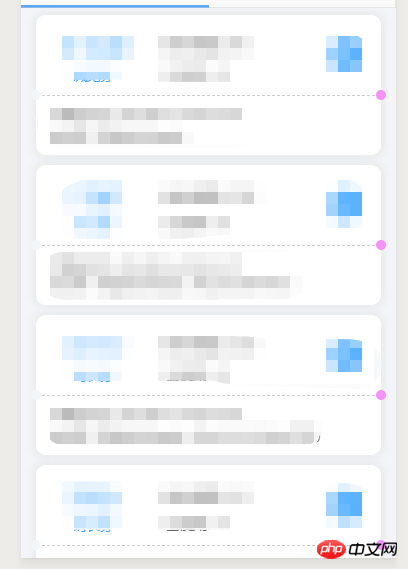
Der Inhalt dieses Artikels befasst sich mit der Frage, wie man in CSS umgekehrt abgerundete Ecken erreicht. (Code), es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Prinzip
Übergeordnetes Elementrelative, untergeordnetes Element absolute und legen Sie dann das spezifische Erscheinungsbild über top, left, right, bottom fest Standort. <div> <div></div> </div>

.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}

Das obige ist der detaillierte Inhalt vonWie erreicht man mit CSS umgekehrt abgerundete Ecken? (Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!