Eine kurze Diskussion zum Array-Traversal in JavaScript
In diesem Artikel geht es kurz um das Durchqueren von Arrays in JavaScript. Ich hoffe, dass er für Freunde hilfreich ist.
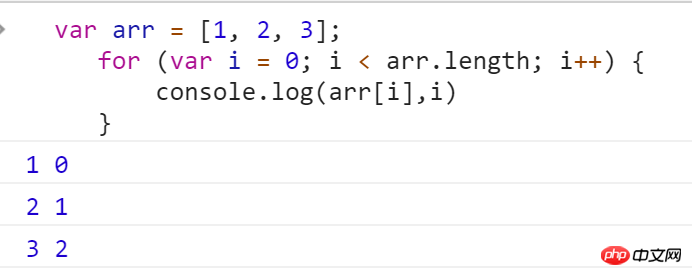
1. Die Verwendung einer for-Schleife ist die häufigste Durchlaufmethode in einem Array.

Der erste Rückgabewert ist das Durchlaufen Array Für jedes Bit kann das zweite Bit des Rückgabewerts als Indexwert des Arrays betrachtet werden. Sie können if-Anweisungen in einer for-Schleife verschachteln, um Elementwerte zu beurteilen und Schleifenanweisungen basierend auf Bedingungen auszuführen.
2. Verwenden Sie die forEach()-Methode
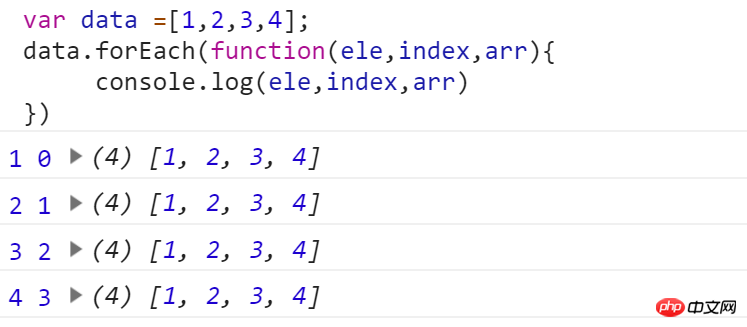
a. So verwenden Sie forEach():
Die forEach-Methode durchläuft das Array von Anfang bis Ende Ende ruft für jedes Element die angegebene Funktion auf. Der eingehende Parameter der forEach-Methode ist eine Funktion. Die Funktion kann drei Parameter übergeben, bei denen es sich in der Reihenfolge um Array-Elemente, Elementindizes und das Array selbst handelt. Es ist nicht zwingend erforderlich, drei Parameter gleichzeitig zu übergeben. Sie können die Anzahl der Parameter nach Bedarf übergeben.

Array[1,2,3,4] ruft die forEach-Methode auf und gibt den jeweiligen Parameterwert in der übergebenen Parameterfunktion zurück. Wir können sehen, dass ele jedes Element in darstellt Das Array. Ein Bit, Index repräsentiert den Indexwert des Arrays und arr repräsentiert das Array, das diese Methode aufruft.
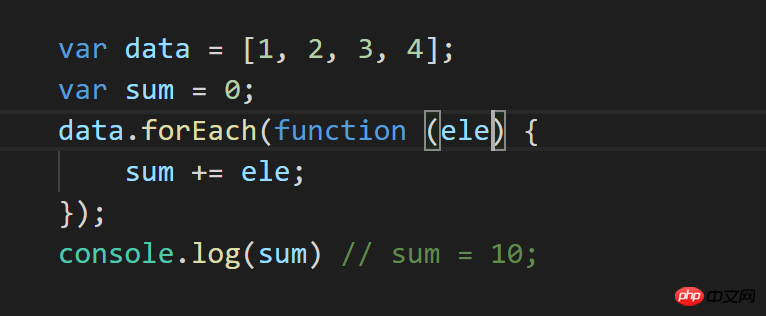
Verwenden Sie die forEach-Methode, um die Akkumulation von Array-Elementen zu implementieren

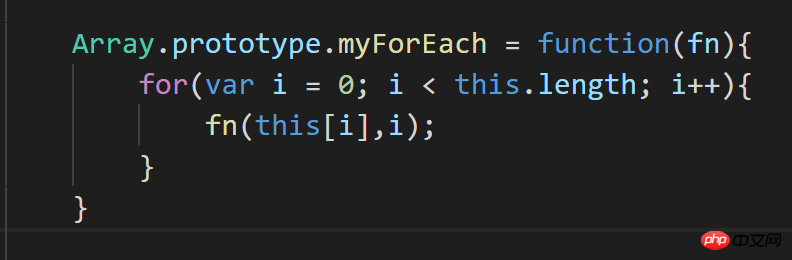
b. Quellcode-Implementierung der forEach()-Methode

Erweitern Sie die benutzerdefinierte myForEach-Methode auf den Prototyp des Arrays. Durchlaufen Sie entsprechend der Anzahl der Elemente im Array, verwenden Sie jedes Bit this[i] des Arrays und den repräsentativen Array-Index i als Funktionsparameter und führen Sie die Parameter-fn-Funktion in der for-Schleife aus. Dies stellt das Array dar, in dem die myForEach-Methode aufgerufen wird.
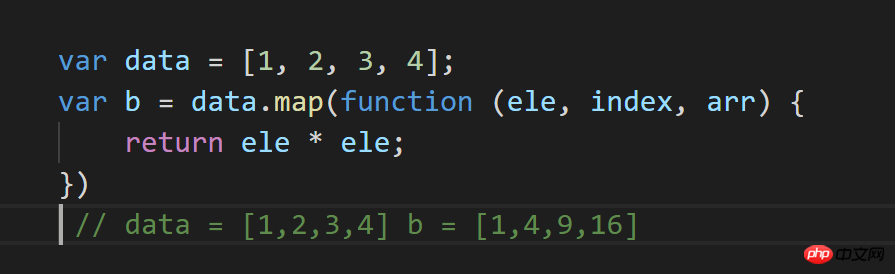
3, verwenden Sie die Methode „map()“
Die Methode „map()“ übergibt jedes Element des aufgerufenen Arrays an die angegebene Funktion und gibt ein Array zurück, das den Rückgabewert der Funktion enthält. Das ursprüngliche Array wird nicht verändert. Die Verwendung der Methode „map()“ ist dieselbe wie die der Methode „forEach()“.

Denken Sie an kleine Zusammenhänge:
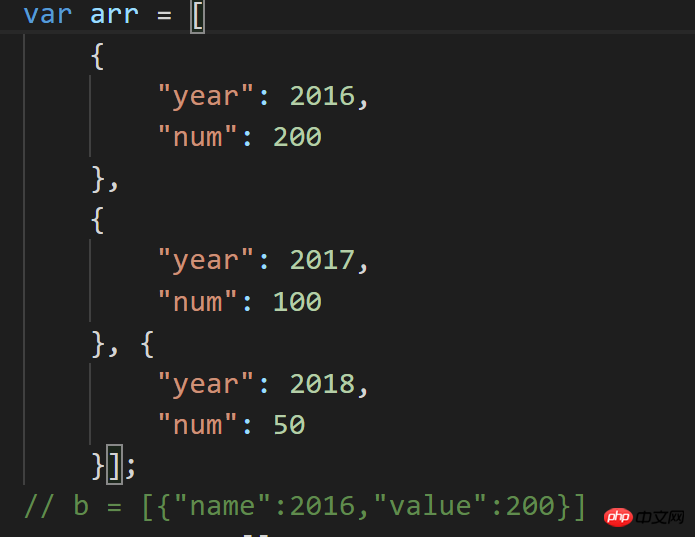
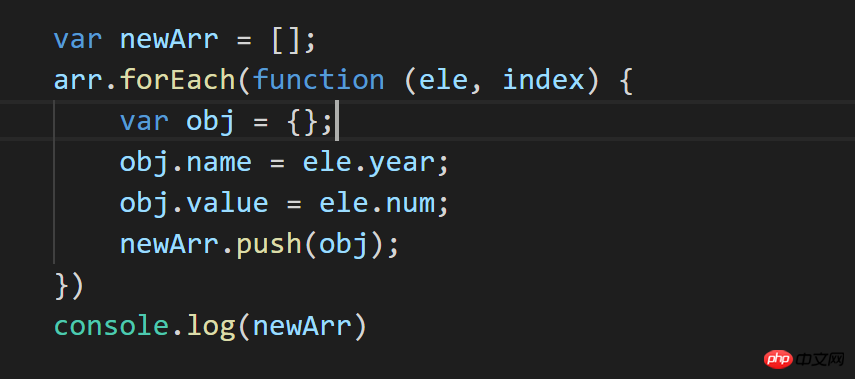
Ändern Sie die Datenstruktur der Daten und geben Sie sie aus. Konvertieren Sie alle Elemente des Arrays arr in die Form der Datenstruktur des Arrays b.

Antwort:

Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels zu jedermanns Studium geholfen. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonEine kurze Diskussion zum Array-Traversal in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Wie entferne ich doppelte Elemente mithilfe einer foreach-Schleife aus einem PHP-Array?
Apr 27, 2024 am 11:33 AM
Die Methode zur Verwendung einer foreach-Schleife zum Entfernen doppelter Elemente aus einem PHP-Array ist wie folgt: Durchlaufen Sie das Array und löschen Sie es, wenn das Element bereits vorhanden ist und die aktuelle Position nicht das erste Vorkommen ist. Wenn beispielsweise in den Datenbankabfrageergebnissen doppelte Datensätze vorhanden sind, können Sie diese Methode verwenden, um diese zu entfernen und Ergebnisse ohne doppelte Datensätze zu erhalten.
 Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Die Kunst des PHP Array Deep Copy: Mit verschiedenen Methoden eine perfekte Kopie erzielen
May 01, 2024 pm 12:30 PM
Zu den Methoden zum tiefen Kopieren von Arrays in PHP gehören: JSON-Kodierung und -Dekodierung mit json_decode und json_encode. Verwenden Sie array_map und clone, um tiefe Kopien von Schlüsseln und Werten zu erstellen. Verwenden Sie Serialize und Deserialize für die Serialisierung und Deserialisierung.
 PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
PHP-Array-Schlüsselwertumdrehen: Vergleichende Leistungsanalyse verschiedener Methoden
May 03, 2024 pm 09:03 PM
Der Leistungsvergleich der PHP-Methoden zum Umdrehen von Array-Schlüsselwerten zeigt, dass die Funktion array_flip() in großen Arrays (mehr als 1 Million Elemente) eine bessere Leistung als die for-Schleife erbringt und weniger Zeit benötigt. Die for-Schleifenmethode zum manuellen Umdrehen von Schlüsselwerten dauert relativ lange.
 Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Anwendung der PHP-Array-Gruppierungsfunktion bei der Datensortierung
May 04, 2024 pm 01:03 PM
Die PHP-Funktion array_group_by kann Elemente in einem Array basierend auf Schlüsseln oder Abschlussfunktionen gruppieren und ein assoziatives Array zurückgeben, wobei der Schlüssel der Gruppenname und der Wert ein Array von Elementen ist, die zur Gruppe gehören.
 Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Best Practices für Deep Copying von PHP-Arrays: Entdecken Sie effiziente Methoden
Apr 30, 2024 pm 03:42 PM
Die beste Vorgehensweise zum Durchführen einer Array-Deep-Kopie in PHP besteht darin, json_decode(json_encode($arr)) zu verwenden, um das Array in einen JSON-String zu konvertieren und ihn dann wieder in ein Array umzuwandeln. Verwenden Sie unserialize(serialize($arr)), um das Array in eine Zeichenfolge zu serialisieren und es dann in ein neues Array zu deserialisieren. Verwenden Sie den RecursiveIteratorIterator, um mehrdimensionale Arrays rekursiv zu durchlaufen.
 Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Praxis der mehrdimensionalen Sortierung von PHP-Arrays: von einfachen bis hin zu komplexen Szenarien
Apr 29, 2024 pm 09:12 PM
Die mehrdimensionale Array-Sortierung kann in Einzelspaltensortierung und verschachtelte Sortierung unterteilt werden. Bei der Einzelspaltensortierung kann die Funktion array_multisort() zum Sortieren nach Spalten verwendet werden. Bei der verschachtelten Sortierung ist eine rekursive Funktion erforderlich, um das Array zu durchlaufen und zu sortieren. Zu den praktischen Beispielen gehören die Sortierung nach Produktname und die Sortierung von Verbindungen nach Verkaufsmenge und Preis.
 PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
PHP-Array-Zusammenführungs- und Deduplizierungsalgorithmus: parallele Lösung
Apr 18, 2024 pm 02:30 PM
Der PHP-Algorithmus zum Zusammenführen und Deduplizieren von Arrays bietet eine parallele Lösung, indem er das ursprüngliche Array zur parallelen Verarbeitung in kleine Blöcke aufteilt und der Hauptprozess die Ergebnisse der zu deduplizierenden Blöcke zusammenführt. Algorithmusschritte: Teilen Sie das ursprüngliche Array in gleichmäßig verteilte kleine Blöcke auf. Verarbeiten Sie jeden Block zur Deduplizierung parallel. Blockergebnisse zusammenführen und erneut deduplizieren.
 Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Die Rolle der PHP-Array-Gruppierungsfunktion beim Auffinden doppelter Elemente
May 05, 2024 am 09:21 AM
Mit der Funktion array_group() von PHP kann ein Array nach einem angegebenen Schlüssel gruppiert werden, um doppelte Elemente zu finden. Diese Funktion durchläuft die folgenden Schritte: Verwenden Sie key_callback, um den Gruppierungsschlüssel anzugeben. Verwenden Sie optional value_callback, um Gruppierungswerte zu bestimmen. Zählen Sie gruppierte Elemente und identifizieren Sie Duplikate. Daher ist die Funktion array_group() sehr nützlich, um doppelte Elemente zu finden und zu verarbeiten.




