CSS Was ist eine Symbolschriftart (IconFont)? Was ist der Nutzen?
In diesem Artikel wird hauptsächlich eine sehr einfach zu verwendende Icon-Methoden-Icon-Schriftart (IconFont) vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Was ist eine Symbolschriftart? Wie der Name vermuten lässt, handelt es sich um eine Schriftart, diese zeigt jedoch keinen bestimmten Text, sondern verschiedene Symbole an.
Auf Websites werden häufig verschiedene Symbole verwendet. Die Verwendung von Symbolen auf Webseiten erfolgte jedoch hauptsächlich durch Sprites (Hintergrundposition + Hintergrundskalierung). Einerseits ist der Skalierungsprozess ziemlich mühsam. Einerseits muss man einen Designer finden, der sie neu gestaltet und sie dann erneut hinzufügt.
Icon-Schriftarten können die oben genannten Probleme sehr bequem lösen und sind außerdem sehr einfach zu verwenden. Da es sich um eine Schriftart handelt, kann auf sie verwiesen werden. Sie müssen nur die entsprechenden Zeichen angeben, ohne die Position des Hintergrundbilds messen zu müssen. Und um die Symbolgröße zu ändern, muss nur die Schriftgröße geändert werden. Hier sind zwei empfohlene Websites: (1) Alibaba-Vektorsymbolbibliothek http://iconfont.cn/ (2) IcoMoons https://icomoon.io/
Das Folgende ist die spezifische Methode zur Verwendung von IcoMoon
1 Öffnen Sie die IcoMoon-Website und klicken Sie auf IconMoon-App.

2. Nach dem Öffnen können Sie Ihre eigenen Symbole hinzufügen, um sie zu generieren, oder Sie können die von ihm angegebenen Symbole auswählen ein Symbol unter dem Standardsymbol sein Symbole aus Bibliothek hinzufügen Klicken Sie hier, um weitere Symbole zur Auswahl anzuzeigen (sowohl kostenlos als auch kostenpflichtig).

3. Nachdem Sie auf Schriftart generieren geklickt haben, wird eine Schnittstelle für das aktuell ausgewählte Symbol generiert, und die Schaltfläche „Schriftart generieren“ in der unteren rechten Ecke wird ebenfalls generiert werden Download , Sie können auch entsprechende Download-Einstellungen vornehmen (z. B. ie6/7 unterstützen usw.).
4. Nach Abschluss des Downloads sind die folgenden Dateien vorhanden. Speichern Sie diese Dateien am besten und löschen Sie sie nicht nach Belieben.

5. Als nächstes wird die spezifische Methode zur Verwendung der Symbolschriftart angegeben (Sie können sich die CSS-Datei auch selbst ansehen, indem Sie die Symbolschriftart verwenden – style.css). Zugehöriger Inhalt)
(1) Kopieren Sie den Schriftartenordner in das Projekt und deklarieren Sie die Schriftart (der Code hier muss nicht gespeichert werden, da er im Grunde derselbe ist, kopieren Sie ihn einfach direkt)
@font-face {
font-family: 'icomoon';/*声明字体名称,可自行设置,应用的时候对应即可*/
src: url('fonts/icomoon.eot?lep7lm');
src: url('fonts/icomoon.eot?lep7lm#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lep7lm') format('truetype'),
url('fonts/icomoon.woff?lep7lm') format('woff'),
url('fonts/icomoon.svg?lep7lm#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}(2), verwenden Sie die Schriftart
.IconMoon {
font-family: 'icomoon';
}(3), zeigen Sie gezielt die entsprechenden Symbole an
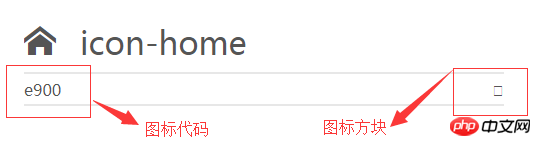
a, verwenden Sie sie direkt (sehr praktisch, aber im Allgemeinen nicht verwenden). , weil diese Symbole nicht durch bloßes Betrachten der kleinen Quadrate unterschieden werden können) Was ist der Unterschied?), zum Beispiel ist das kleine Quadrat in der Mitte des
<li><span class="iconhome"></span></li> <li><span class="iconsmile"></span></li> <li><span class="icontongue"></span></li>
span-Tags kein echtes Quadrat, sondern entspricht Klicken Sie auf das Quadrat rechts unter jedem Symbol auf der Demoseite.

b. Verwenden Sie den CSS-Pseudoelementselektor, um
<li><span class="icon-home">在这前面有一个home图标</span></li> <li><span class="icon-smile2">在这前面有一个smile2图标</span></li> <li><span class="icon-tongue2">在这前面有一个tongue2图标</span></li> <li><span class="icon-sad2">在这前面有一个sad2图标</span></li> <li><span class="icon-wink">在这前面有一个wink图标</span></li>
hinzuzufügen Bild ist:
 (4) Wie bereits erwähnt, handelt es sich bei diesen Symbolen im Wesentlichen um Schriftarten, sodass sie leicht in Farbe, Größe, Schatteneffekten usw. geändert werden können.
(4) Wie bereits erwähnt, handelt es sich bei diesen Symbolen im Wesentlichen um Schriftarten, sodass sie leicht in Farbe, Größe, Schatteneffekten usw. geändert werden können.
 Der spezifische Code lautet wie folgt
Der spezifische Code lautet wie folgt
.icon-home:before {/*content的值是对应的图标代码*/
content: "\e900";
}
.icon-smile2:before {
content: "\e9e2";
}
.icon-tongue2:before {
content: "\e9e4";
}
.icon-sad2:before {
content: "\e9e6";
}
.icon-wink:before {
content: "\e9e7";
}6 Wenn wir der Schriftart neue Symbole hinzufügen oder einige Symbole entfernen möchten, müssen wir nur die Website öffnen erneut und rufen Sie die Seite
IconMoon Appauf und klicken Sie dann auf Symbole importieren, um die Datei selection.json in das Schriftartendateiverzeichnis zu kopieren, das wir zuvor heruntergeladen haben, und dann können wir es tun Wählen Sie es basierend auf unserer vorherigen Auswahl erneut aus. Es ist fertig und sehr einfach zu verwenden. Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird. Weitere verwandte Tutorials finden Sie unter
CSS-Grundlagen-Video-TutorialDas obige ist der detaillierte Inhalt vonCSS Was ist eine Symbolschriftart (IconFont)? Was ist der Nutzen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






