 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)
So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)
So implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel)
In diesem Artikel erfahren Sie, wie Sie eine Bildlaufleiste mit CSS implementieren (Codebeispiel). Ich hoffe, dass er für Sie hilfreich ist.
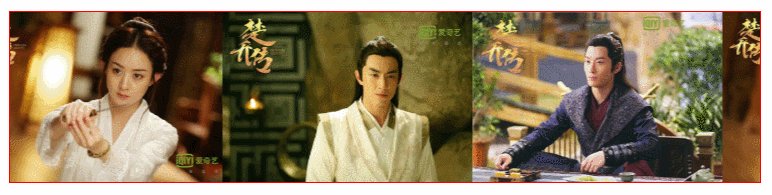
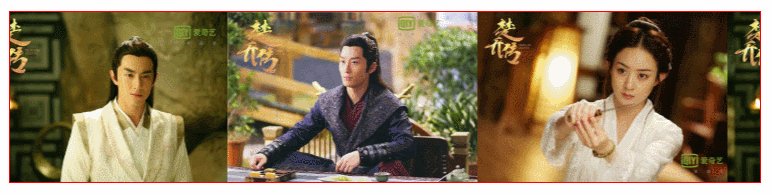
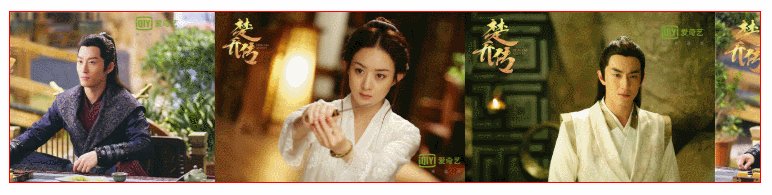
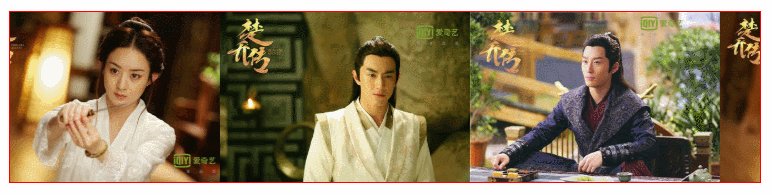
Auf einigen Websites sieht man oft, dass einige Bilder kontinuierlich scrollen. Dieser Effekt kann durch CSS-Animationseffekte erzielt werden. Der spezifische Effekt ist wie folgt

Das Hauptprinzip besteht darin, sich durch Animation nach links zu bewegen.
Geben Sie zunächst zwei Sätze derselben Bilder (in derselben Zeile) an und verschieben Sie das Gesamtbild um die Länge einer Bildergruppe nach links.
Auf diese Weise wird es geschehen Wenn die Animation endet, kehrt sie schnell zu ihrer ursprünglichen Position zurück. Zu diesem Zeitpunkt wechselt sie sich mit der zweiten Bildgruppe ab. Es sieht aus wie eine Gruppe von Bildern, die in einer Endlosschleife nach links scrollen.
Die spezifischen Schritte sind wie folgt:
1. Legen Sie zwei Sätze derselben Bilder überall im Hauptkörpercode fest
<nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
Stellen Sie die Größe des Navigationssystems ein Breite ist die Summe einer Gruppe von Bildern. Breite und Höhe sind die Höhe des Bildes.
nav {
width: 750px;
height: 170px;
border: 1px solid red;
margin: 100px auto;
}3. Legen Sie die UL-Größe fest, die Breite ist doppelt so groß wie die Navigation, und geben Sie animationsbezogene Attribute an
ul {
width: 200%;
height: 100%;
animation: picmove 5s linear infinite forwards;
}4 Definieren Sie hauptsächlich die Animation um eine Gruppe von Bildern nach links zu verschieben
@keyframes picmove {
from {
transform: translate(0);
}
to {
transform: translate(-750px);
}
}5. Fügen Sie den Mauszeiger- und Animationspauseneffekt hinzu
ul:hover {
animation-play-state: paused;
}6. Fügen Sie schließlich „Overflow: Hidden“ zur Navigation hinzu, um den überschüssigen Teil auszublenden dass der gesamte Satz der Bildlaufleiste fertig ist
Der Gesamtcode lautet wie folgt
Document <nav> <ul> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> <li><img src="Images/1 (2).jpg" alt=""></li> <li><img src="Images/2 (2).jpg" alt=""></li> <li><img src="Images/3 (2).jpg" alt=""></li> </ul> </nav>
Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Studium aller hilfreich sein . Weitere verwandte Tutorials finden Sie unter CSS-Grundlagen-Video-Tutorial , CSS3-Video-Tutorial !
Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine scrollende Bildleiste mit CSS (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



