 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Funktionskombination und des Curryings in JavaScript (mit Beispielen)
Detaillierte Erläuterung der Funktionskombination und des Curryings in JavaScript (mit Beispielen)
Detaillierte Erläuterung der Funktionskombination und des Curryings in JavaScript (mit Beispielen)
Dieser Artikel bietet Ihnen eine detaillierte Erklärung der JavaScript-Funktionskombination und des Curryings (mit Beispielen). Ich hoffe, dass er Ihnen als Referenz dienen wird.
Wir alle kennen das Single-Responsibility-Prinzip, nämlich S (SRP, Single-Responsibility-Prinzip) im objektorientierten SOLID. Bei der funktionalen Programmierung ist jede Funktion eine Einheit und sollte nur eine Aufgabe erfüllen. Aber die reale Welt ist immer komplex, und wenn man die reale Welt auf die Programmierung abbildet, macht eine einzelne Funktion wenig Sinn. Zu diesem Zeitpunkt sind Funktionskomposition und Curry erforderlich.
Verkettete Aufrufe
Wenn Sie jQuery verwendet haben, wissen Sie alle, was verkettete Aufrufe sind. Beispielsweise können $('.post').eq(1).attr('data-test', 'test') einige der nativen String- und Array-Methoden auch verkettete Aufrufe schreiben . Stil:
'Hello, world!'.split('').reverse().join('') // "!dlrow ,olleH" Zunächst einmal basiert der Kettenaufruf auf Objekten split, reverse, join, die nicht vom vorherigen Objekt getrennt werden können. Welt!" Steh auf.
In der funktionalen Programmierung sind Methoden unabhängig von Daten. Wir können das Obige auf funktionale Weise schreiben:
const split = (tag, xs) => xs.split(tag)
const reverse = xs => xs.reverse()
const join = (tag, xs) => xs.join(tag)
join('',reverse(split('','Hello, world!'))) // "!dlrow ,olleH"Sie werden definitiv sagen, Sie machen Witze. Wie ist das besser als verkettete Anrufe? Dies hängt immer noch von Daten ab. Ohne die Übergabe von „Hallo Welt!“ wird Ihre Reihe von Funktionskombinationen nicht funktionieren. Der einzige Vorteil besteht darin, dass die einzelnen Methoden wiederverwendet werden können. Keine Panik, es gibt später so viel Inhalt und ich werde ihn (dummerweise) für Sie optimieren. Bevor wir mit der Transformation fortfahren, stellen wir zunächst zwei Konzepte vor: Teilanwendung und Curry.
Teilanwendung
Teilanwendung ist ein Prozess, der Funktionsparameter verarbeitet. Er empfängt einige Parameter und gibt dann eine Funktion zurück, die weniger Parameter empfängt. Dies ist Teil der Bewerbung. Wir verwenden bind, um es zu implementieren:
const addThreeArg = (x, y, z) => x + y + z; const addTwoArg = addThreeNumber.bind(null, 1) const addOneArg = addThreeNumber.bind(null, 1, 2) addTwoArg(2, 3) // 6 addOneArg(7) // 10
Das Obige verwendet bind, um zwei weitere Funktionen zu generieren, die jeweils die verbleibenden Parameter akzeptieren. Dies ist Teil der Anwendung. Natürlich können Sie es auch auf andere Weise tun.
Probleme mit einigen Anwendungen
Das Hauptproblem bei einigen Anwendungen besteht darin, dass der Typ der zurückgegebenen Funktion nicht direkt abgeleitet werden kann. Wie bereits erwähnt, geben einige Anwendungen eine Funktion zurück, die weniger Parameter akzeptiert, ohne anzugeben, wie viele Parameter zurückgegeben werden. Das ist etwas Implizites, Sie müssen sich den Code ansehen. Erst dann wissen Sie, wie viele Parameter die zurückgegebene Funktion erhält.
Curried
Curried-Definition: Sie können eine Funktion aufrufen, ohne ihr alle Parameter auf einmal zu übergeben. Diese Funktion gibt eine Funktion zurück, um die nächsten - und -Parameter zu empfangen.
const add = x => y => x + y const plusOne = add(1) plusOne(10) // 11
Eine Curry-Funktion gibt eine Funktion zurück, die nur einen Parameter akzeptiert und deren zurückgegebener Funktionstyp vorhersehbar ist.
Natürlich gibt es in der tatsächlichen Entwicklung viele Funktionen, die nicht mit Curry versehen sind. Wir können einige Toolfunktionen zum Konvertieren verwenden:
const curry = (fn) => { // fn可以是任何参数的函数
const arity = fn.length;
return function $curry(...args) {
if (args.length <p> Sie können auch die in der Open-Source-Bibliothek bereitgestellte Curry-Methode verwenden Ramda. </p><h3 id="Oh-Curry-Was-ist-der-Nutzen">Oh, Curry. Was ist der Nutzen? </h3><p>Zum Beispiel</p><pre class="brush:php;toolbar:false">const currySplit = curry((tag, xs) => xs.split(tag))
const split = (tag, xs) => xs.split(tag)
// 我现在需要一个函数去split ","
const splitComma = currySplit(',') //by curry
const splitComma = string => split(',', string)Sie können sehen, dass es nichts mit den Daten zu tun hat, wenn eine Curry-Funktion eine neue Funktion generiert. Vergleicht man die beiden Prozesse zur Generierung neuer Funktionen, ist der Prozess ohne Curry relativ ausführlich.
Funktionskomposition
Geben Sie zunächst den Code ein:
const compose = (...fns) => (...args) => fns.reduceRight((res, fn) => [fn.call(null, ...res)], args)[0];
Tatsächlich führt compose insgesamt zwei Dinge aus:
Empfangen eine Reihe von Funktionen, gibt eine Funktion zurück, führt die Funktionskombinationsfunktion
nicht sofort aus und kombiniert die an ihn übergebenen Funktionen von links nach rechts.
Einige Schüler sind möglicherweise nicht sehr vertraut mit dem oben genannten ReduceRight. Lassen Sie mich ein Beispiel für 2 Yuan und 3 Yuan geben:
const compose = (f, g) => (...args) => f(g(...args)) const compose3 = (f, g, z) => (...args) => f(g(z(...args)))
Funktionsaufrufe erfolgen von links nach rechts, Daten Der Fluss ist auch von links nach rechts derselbe. Natürlich können Sie von rechts nach links definieren, aber das ist semantisch nicht so aussagekräftig.
Okay, jetzt optimieren wir das erste Beispiel:
const split = curry((tag, xs) => xs.split(tag))
const reverse = xs => xs.reverse()
const join = curry((tag, xs) => xs.join(tag))
const reverseWords = compose(join(''), reverse, split(''))
reverseWords('Hello,world!');Ist es viel einfacher und leichter zu verstehen? Das reverseWords hier ist auch der Pointfree-Codestil, über den wir zuvor gesprochen haben. Es ist nicht auf Daten oder externen Zustand angewiesen, sondern ist eine miteinander kombinierte Funktion.
Pointfree Ich habe das Konzept der funktionalen JS-Programmierung im vorherigen Artikel vorgestellt und auch seine Vor- und Nachteile erläutert. Interessierte Freunde können einen Blick darauf werfen.
Assoziatives Gesetz der Funktionskombination
Überprüfen Sie zunächst das Grundschulwissen über das assoziative Gesetz der Addition: a+(b+c)=(a+b)+c. Ich werde es nicht erklären, Sie sollten es verstehen können.
Rückblickend haben Funktionskombinationen tatsächlich assoziative Gesetze:
compose(f, compose(g, h)) === compose(compose(f, g), h);
Das ist ein Vorteil für unsere Programmierung. Unsere Funktionskombinationen können nach Belieben kombiniert und zwischengespeichert werden:
const split = curry((tag, xs) => xs.split(tag))
const reverse = xs => xs.reverse()
const join = curry((tag, xs) => xs.join(tag))
const getReverseArray = compose(reverse, split(''))
const reverseWords = compose(join(''), getReverseArray)
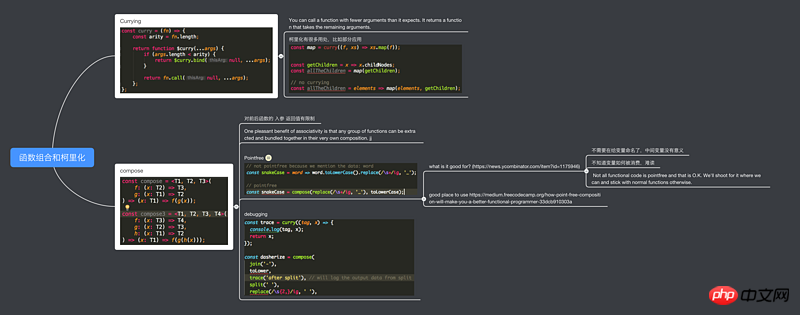
reverseWords('Hello,world!');Gehirn Kartenergänzung:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Funktionskombination und des Curryings in JavaScript (mit Beispielen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Welche Vorteile bietet die Verwendung von C++-Lambda-Ausdrücken für die funktionale Programmierung?
Apr 17, 2024 am 10:18 AM
Welche Vorteile bietet die Verwendung von C++-Lambda-Ausdrücken für die funktionale Programmierung?
Apr 17, 2024 am 10:18 AM
C++-Lambda-Ausdrücke bringen Vorteile für die funktionale Programmierung, darunter: Einfachheit: Anonyme Inline-Funktionen verbessern die Lesbarkeit des Codes. Wiederverwendung von Code: Lambda-Ausdrücke können übergeben oder gespeichert werden, um die Wiederverwendung von Code zu erleichtern. Kapselung: Bietet eine Möglichkeit, einen Codeabschnitt zu kapseln, ohne eine separate Funktion zu erstellen. Praktischer Fall: Filterung ungerader Zahlen in der Liste. Berechnen Sie die Summe der Elemente in einer Liste. Lambda-Ausdrücke erreichen die Einfachheit, Wiederverwendbarkeit und Kapselung funktionaler Programmierung.
 Wie kann man Golang-Funktionsprogramme mithilfe einer verzögerten Auswertung optimieren?
Apr 16, 2024 am 09:33 AM
Wie kann man Golang-Funktionsprogramme mithilfe einer verzögerten Auswertung optimieren?
Apr 16, 2024 am 09:33 AM
Die verzögerte Auswertung kann in Go mithilfe von verzögerten Datenstrukturen implementiert werden: Erstellen eines Wrapper-Typs, der den tatsächlichen Wert kapselt und ihn nur bei Bedarf auswertet. Optimieren Sie die Berechnung von Fibonacci-Folgen in Funktionsprogrammen, indem Sie die Berechnung von Zwischenwerten aufschieben, bis sie tatsächlich benötigt werden. Dadurch kann unnötiger Overhead vermieden und die Leistung funktionaler Programme verbessert werden.
 Python-Lambda-Ausdrücke: abgekürzt, prägnant, kraftvoll
Feb 19, 2024 pm 08:10 PM
Python-Lambda-Ausdrücke: abgekürzt, prägnant, kraftvoll
Feb 19, 2024 pm 08:10 PM
PythonLambda-Ausdrücke sind ein leistungsstarkes und flexibles Tool zum Erstellen prägnanter, lesbarer und benutzerfreundlicher Codes. Sie eignen sich hervorragend zum schnellen Erstellen anonymer Funktionen, die als Argumente an andere Funktionen übergeben oder in Variablen gespeichert werden können. Die grundlegende Syntax eines Lambda-Ausdrucks lautet wie folgt: lambdaarguments:expression Der folgende Lambda-Ausdruck fügt beispielsweise zwei Zahlen hinzu: lambdax,y:x+y Dieser Lambda-Ausdruck kann wie folgt als Argument an eine andere Funktion übergeben werden: defsum( x ,y):returnx+yresult=sum(lambdax,y:x+y,1,2)In diesem Beispiel
 Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Die KI-Ära von JS ist da!
Apr 08, 2024 am 09:10 AM
Einführung in JS-Torch JS-Torch ist eine Deep-Learning-JavaScript-Bibliothek, deren Syntax PyTorch sehr ähnlich ist. Es enthält ein voll funktionsfähiges Tensorobjekt (kann mit verfolgten Farbverläufen verwendet werden), Deep-Learning-Ebenen und -Funktionen sowie eine automatische Differenzierungs-Engine. JS-Torch eignet sich für die Deep-Learning-Forschung in JavaScript und bietet viele praktische Tools und Funktionen zur Beschleunigung der Deep-Learning-Entwicklung. Image PyTorch ist ein Open-Source-Deep-Learning-Framework, das vom Meta-Forschungsteam entwickelt und gepflegt wird. Es bietet einen umfangreichen Satz an Tools und Bibliotheken zum Erstellen und Trainieren neuronaler Netzwerkmodelle. PyTorch ist einfach, flexibel und benutzerfreundlich konzipiert und verfügt über dynamische Berechnungsdiagrammfunktionen
 Häufige Fehler und Fallstricke der Golang-Funktionsprogrammierung
Apr 30, 2024 pm 12:36 PM
Häufige Fehler und Fallstricke der Golang-Funktionsprogrammierung
Apr 30, 2024 pm 12:36 PM
Bei der Verwendung funktionaler Programmierung in Go sind fünf häufige Fehler und Fallstricke zu beachten: Vermeiden Sie versehentliche Änderungen von Referenzen und stellen Sie sicher, dass neu erstellte Variablen zurückgegeben werden. Um Parallelitätsprobleme zu lösen, verwenden Sie Synchronisierungsmechanismen oder vermeiden Sie die Erfassung externer veränderlicher Zustände. Gehen Sie mit Teilfunktionalisierung sparsam um, um die Lesbarkeit und Wartbarkeit des Codes zu verbessern. Behandeln Sie Fehler in Funktionen immer, um die Robustheit Ihrer Anwendung sicherzustellen. Berücksichtigen Sie die Auswirkungen auf die Leistung und optimieren Sie Ihren Code mithilfe von Inline-Funktionen, abgeflachten Datenstrukturen und Stapelverarbeitung von Vorgängen.
 Python-Lambda-Ausdrücke: Entdecken Sie die Leistungsfähigkeit anonymer Funktionen
Feb 24, 2024 am 09:01 AM
Python-Lambda-Ausdrücke: Entdecken Sie die Leistungsfähigkeit anonymer Funktionen
Feb 24, 2024 am 09:01 AM
Der Lambda-Ausdruck in Python ist eine weitere Syntaxform einer anonymen Funktion. Es handelt sich um eine kleine anonyme Funktion, die an einer beliebigen Stelle im Programm definiert werden kann. Ein Lambda-Ausdruck besteht aus einer Parameterliste und einem Ausdruck, der jeder gültige Python-Ausdruck sein kann. Die Syntax eines Lambda-Ausdrucks lautet wie folgt: lambdaargument_list:expression. Der folgende Lambda-Ausdruck gibt beispielsweise die Summe zweier Zahlen zurück: lambdax,y:x+y. Dieser Lambda-Ausdruck kann an andere Funktionen wie die Karte übergeben werden () Funktion: Zahlen=[ 1,2,3,4,5]Ergebnis=Karte(Lambda
 Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Vergleich von Golang und Node.js in der Back-End-Entwicklung
Jun 03, 2024 pm 02:31 PM
Go und Node.js weisen Unterschiede in der Typisierung (stark/schwach), der Parallelität (Goroutine/Ereignisschleife) und der Speicherbereinigung (automatisch/manuell) auf. Go hat einen hohen Durchsatz und eine geringe Latenz und eignet sich für Backends mit hoher Auslastung; Node.js eignet sich gut für asynchrone E/A und eignet sich für hohe Parallelität und kurze Anfragen. Praktische Beispiele für beide sind Kubernetes (Go), Datenbankverbindungen (Node.js) und Webanwendungen (Go/Node.js). Die endgültige Wahl hängt von den Anwendungsanforderungen, den Teamfähigkeiten und den persönlichen Vorlieben ab.



