
In diesem Artikel werden Ihnen die Listengruppenkomponente, die Panelkomponente und die responsive eingebettete Komponente in BootStrap vorgestellt. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein. Wenn Sie weitere Bootstrap-Video-Tutorials erhalten und lernen möchten, können Sie auch Folgendes besuchen: Bootstrap-Tutorial!
Die Listengruppenkomponente ist eine Komponente, die zum Anzeigen einer Reihe von Listen verwendet wird
Grundlegendes Beispiel:
<ul class="list-group"> <li class="list-group-item">我是第一行</li> <li class="list-group-item">我是第二行</li> <li class="list-group-item">我是第三行</li> <li class="list-group-item">我是第四行</li> </ul>

Listenelement plus Medaille
<ul class="list-group"> <li class="list-group-item">我是第一行 <span class="badge">10</span> </li> <li class="list-group-item">我是第二行</li> </ul>

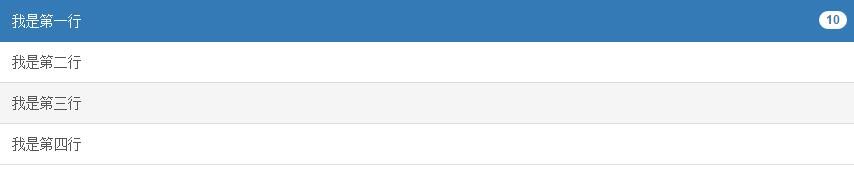
Link auflisten und bevorzugt
<p class="list-group"> <a class="list-group-item active">我是第一行 <span class="badge">10</span> </a> <a class="list-group-item">我是第二行</a> <a class="list-group-item">我是第三行</a> <a class="list-group-item">我是第四行</a> </p>
Die erste Zeile ist der bevorzugte Status

Die dritte Zeile ist Mauszeiger Der Zustand, wenn darauf angehalten wird
<p class="list-group"> <button class="list-group-item active">我是第一行 <span class="badge">10</span> </button> <button class="list-group-item">我是第二行</button> <button class="list-group-item">我是第三行</button> <button class="list-group-item">我是第四行</button> </p>
Der Stil ähnelt der Hyperlinkliste.
Szenarioklasse
<ul class="list-group"> <li class="list-group-item list-group-item-danger">我是第一行</li> <li class="list-group-item list-group-item-info">我是第二行</li> </ul>

Einstellbare Farben: Erfolg, Warnung, Gefahr, Info
Benutzerdefinierter Inhalt
<p href="#" class="list-group-item active"> <h3>我是标题</h3> <p>我是一段文本</p> </p>
Die Panel-Komponente ist eine Containerkomponente, die Inhalte speichert
Grundlegendes Beispiel: Panel
<p class="panel panel-success"> <p class="panel-body">这里是内容区域</p> </p>

Panel mit Kopfzeile: Panel-Heading
<p class="panel panel-success"> <p class="panel-heading">这个是标题啊</p> <p class="panel-body">这里是内容区域</p> </p>

Legen Sie das Titelelement fest: panel-title
<p class="panel panel-success"> <p class="panel-heading"> <h3 class="panel-title">这是标题</h3> </p> <p class="panel-body">这里是内容区域</p> </p>
Ähnlich wie beim obigen Effekt ist die Titelschriftart nur eine Größe größer
Mit Fußnoten Panel: Panel-Fußzeile
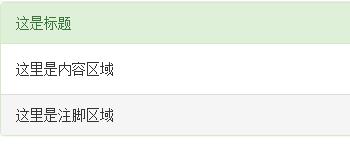
<p class="panel panel-success"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <p class="panel-footer">这里是注脚区域</p> </p>

Szenarioeffekt
Panel Panel- Standard / Erfolg / Warnung / Gefahr / Info / Primär
Tabellenfeld
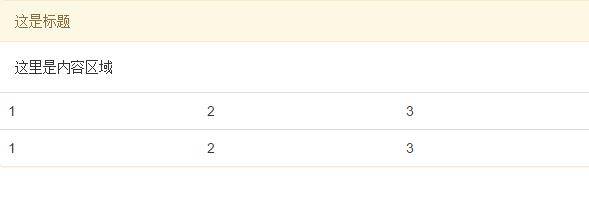
<p class="panel panel-warning"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <table class="table"> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> </tr> </table> </p>

Listenfeld
<p class="panel panel-warning"> <p class="panel-heading">这是标题</h3></p> <p class="panel-body">这里是内容区域</p> <ul class="list-group"> <li class="list-group-item">1</li> <li class="list-group-item">2</li> <li class="list-group-item">3</li> <li class="list-group-item">4</li> <li class="list-group-item">5</li> </ul> </p>

erstellt automatisch ein festes Verhältnis basierend auf der Breite des externen Containers des eingebetteten Inhalts, sodass der Browser die Größe des Inhalts automatisch bestimmen kann in der Lage sein, auf Geräten zu skalieren
Diese Regeln können direkt auf