Implementierungsprozess des Bootstrap-Grundlayouts (Codebeispiel)
In diesem Artikel geht es um den Implementierungsprozess des Grundlayouts von Bootstrap (Codebeispiele). Ich hoffe, dass er für Sie hilfreich ist.
(Kostenlose Kursempfehlung: Bootstrap-Tutorial)
1. Erstellen Sie eine Basisseite
Lassen Sie uns sie erstellen 1. Eine einfache HTML-Vorlagenseite, die direkt mit sublime + emmet erstellt werden kann.
1.1 Erstellen Sie eine neue Datei, Strg + N
1.2 Speichern Sie sie in der Seitendatei, Strg + S, nennen Sie sie index.html
1.3 Auf dieser leeren Seite Geben Sie html:5 ein und drücken Sie dann direkt die Tabulatortaste. Sie sollten nun eine einfache HTML5-Vorlagenseite sehen können.
1.4 Speichern Sie erneut und drücken Sie Strg + S.
Der Seiteninhalt sollte wie folgt aussehen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>2. Bootstrap-Dateireferenz hinzufügen
Erstellen Sie in dem Ordner, in dem sich die Datei index.html befindet, einen CSS-Ordner, um alle Stildateien zu speichern, und erstellen Sie einen Ordner namens Bootstrap im CSS-Unterordner, um unsere Bootstrap-Dateien zu speichern.
Sie können das Bootstrap-Paket von der offiziellen Bootstrap-Website herunterladen, die über einen Dist-Ordner verfügt, der drei Unterordner enthält: CSS, Font und JS. Kopieren Sie diese drei Unterordner in Ihren CSS/Bootstrap-Ordner.
Die Seite besteht aus zwei Teilen des Inhalts: Stilen und Skripten.
2.1 Stilreferenz hinzufügen
Bootstrap-Stilreferenz in der Kopfzeile hinzufügen. Achten Sie auf den Weg.
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css ist die Stildatei von Bootstrap, die alle Bootstrap-Stildefinitionen enthält, und bootstrap-theme.min.css ist die Designdefinition.
2.2 Skriptreferenz hinzufügen
Da Bootstrap ein jQuery-Skript verwendet, müssen Sie auch die jQuery-Skriptbibliothek herunterladen.
Erstellen Sie in dem Verzeichnis, in dem sich Ihre index.html-Datei befindet, ein Unterverzeichnis mit dem Namen lib, um die Skriptbibliothek für die zukünftige Verwendung zu speichern, und kopieren Sie die heruntergeladene jquery.min.js in dieses Verzeichnis.
Fügen Sie Jquery- und Bootstrap-Skriptbibliotheksreferenzen sofort zwischen Ihrem



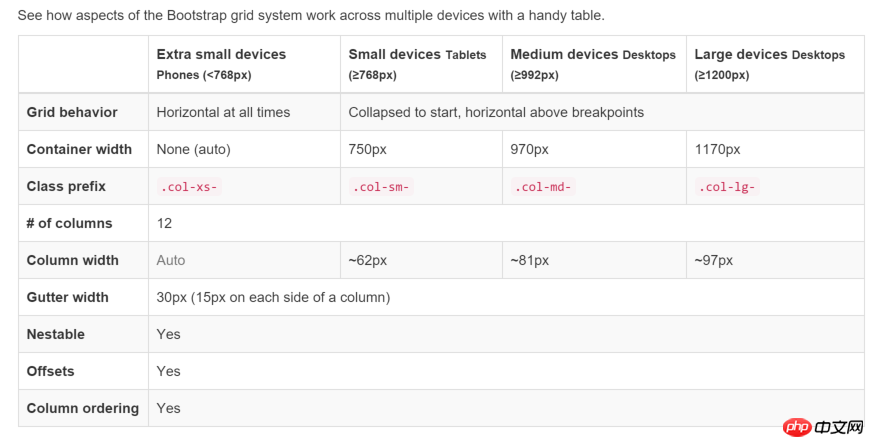
 Weniger als 768px
Weniger als 768px
 Wir müssen etwas zusätzliche Arbeit leisten. Einerseits müssen wir erklären, dass unsere spezifische Navigation angezeigt wird, wenn das Ansichtsfenster kleiner als eine bestimmte Breite ist Es werden zusätzliche Navigationsinhalte hinzugefügt.
Wir müssen etwas zusätzliche Arbeit leisten. Einerseits müssen wir erklären, dass unsere spezifische Navigation angezeigt wird, wenn das Ansichtsfenster kleiner als eine bestimmte Breite ist Es werden zusätzliche Navigationsinhalte hinzugefügt.