 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads
Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads
Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads
In diesem Artikel finden Sie Lösungen für die Probleme der Rotation und Komprimierung mobiler Bild-Uploads. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Vorwort
Wenn Sie über das Eingabe-Tag der Webseite auf Ihrem Mobiltelefon Fotos aufnehmen und Bilder hochladen, ist dies bei einigen Mobiltelefonen der Fall Das Problem, dass das Bild um 90 Grad gedreht ist, gilt auch für iPhones und einzelne Samsung-Telefone. Dieses Problem tritt nur auf, wenn diese Telefone im Hochformat aufgenommen werden und horizontal aufgenommene Fotos normal angezeigt werden. Daher können Sie dieses Problem lösen, indem Sie den Kamerawinkel Ihres Telefons so einstellen, dass das Foto gedreht wird.
Ausrichtung
Dieser Parameter ist nicht in allen Bildern verfügbar, aber mit Mobiltelefonen aufgenommene Bilder verfügen über diesen Parameter.
| 旋转角度 | 参数值 |
|---|---|
| 0° | 1 |
| 顺时针90° | 6 |
| 逆时针90° | 8 |
| 180° | 3 |
Die Anzeige ist normal, wenn der Parameter 1 ist, dann ist die Anzeige für diese horizontalen Aufnahmen normal, d. h. auf einem Mobiltelefon mit Ausrichtung = 1 ist der Parameter für vertikale Aufnahmen 6.
Um den Orientierungsparameter zu erhalten, können Sie ihn über die exif.js-Bibliothek bedienen. exif.js hat viele Funktionen und ist auch sehr groß. Es ist 30 KB groß, bevor es unkomprimiert wird, was einen großen Einfluss auf das Laden mobiler Seiten hat. Und ich brauche nur die Orientierungsinformationen, also habe ich etwas Code aus der exif.js-Bibliothek gelöscht und den Code auf ein paar KB reduziert.
exif.js erhält Orientierung:
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});Datei ist die Datei, die vom Eingabedateiformular hochgeladen wurde. Die hochgeladene Datei kann über fileReader.readAsDataURL(file) in der Vorschau angezeigt werden. Wenn Sie sich nicht sicher sind, können Sie Folgendes überprüfen: HTML5 Advanced Series: File Upload and Download
Rotate
Für die Drehung ist die Methode „rotate()“ von Canvas erforderlich. Der Parameter der
ctx.rotate(angle);
Rotate-Methode ist der Rotationsbogen. Der Winkel muss in Bogenmaß umgerechnet werden: Grad * Math.PI / 180
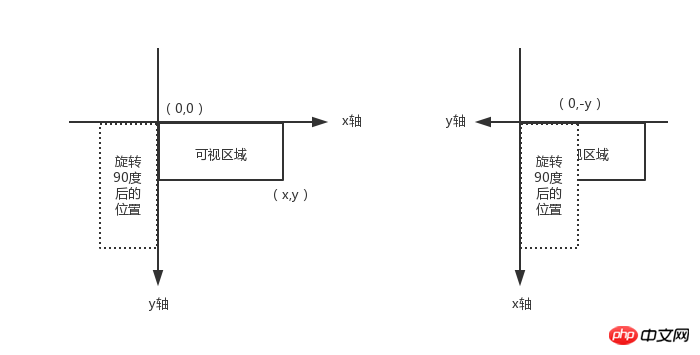
Der Mittelpunkt der Drehung liegt standardmäßig am Startpunkt der Leinwand, also (0, 0). Das Rotationsprinzip ist wie folgt:

Wenn Sie nach dem Drehen des schematischen Diagramms
drawImage() vom Punkt (0, 0) aus ausführen, ist die gezeichnete Position die Position nach der Drehung um 90 Grad im linken Bild, die nicht im sichtbaren Bereich liegt . Nach der Drehung dreht sich auch die Koordinatenachse. Wenn Sie sie im sichtbaren Bereich anzeigen möchten, müssen Sie den (0, 0)-Punkt um y-Einheiten in die entgegengesetzte Richtung der y-Achse verschieben ist (0, -y).
In ähnlicher Weise ist der Startpunkt nach der Drehung um -90 Grad (-x, 0) und der Startpunkt nach der Drehung um 180 Grad ist (-x, -y).
Komprimierung
Das mit dem Mobiltelefon aufgenommene Foto ist zu groß und das mit Base64 codierte Foto ist größer als das Originalfoto. Laden Sie es also hoch. Komprimierung ist sehr wichtig. Heutige Mobiltelefone haben so hohe Pixel, und die Breite und Höhe der aufgenommenen Fotos beträgt mehrere tausend Pixel. Die Verwendung von Canvas zum Rendern der Fotos ist relativ langsam.
Daher besteht der erste Schritt darin, die Breite und Höhe des hochgeladenen Fotos zu begrenzen, festzustellen, ob die Breite oder Höhe einen bestimmten Bereich überschreitet, und dann Breite und Höhe gleichmäßig zu komprimieren.
var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}Der zweite Schritt besteht darin, die Fotoqualität durch die Methode „canvas.toDataURL()“ zu komprimieren. Die Methode
canvas.toDataURL("image/jpeg", 1);toDataURL() gibt einen Daten-URI zurück, der die Bildanzeige enthält. Verwenden Sie zwei Parameter, der erste Parameter ist das Bildformat, der Standardwert ist image/png. Der zweite Parameter ist die Komprimierungsqualität. Wenn das angegebene Bildformat image/jpeg oder image/webp ist, können Sie die Bildqualität zwischen 0 und 1 auswählen.
Zusammenfassung
Basierend auf dem oben Gesagten enthält der Beispielcode eine vereinfachte exif.js-Bibliotheksadresse: file-demo
Main Der Kerncode lautet wie folgt:
<input><img src="/static/imghw/default1.png" data-src="blank.gif" class="lazy" alt="Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从Lösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Tutorials finden Sie unter JavaScript-Video-Tutorial, jQuery-Video-Tutorial, Bootstrap-Tutorial!
Das obige ist der detaillierte Inhalt vonLösung für das Problem der Rotation und Komprimierung mobiler Bild-Uploads. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie gehe ich mit der Bildkomprimierung um, wenn ich Remote-Bilder mit PHP speichere?
Jul 15, 2023 pm 03:57 PM
Wie gehe ich mit der Bildkomprimierung um, wenn ich Remote-Bilder mit PHP speichere?
Jul 15, 2023 pm 03:57 PM
Wie gehe ich mit der Bildkomprimierung um, wenn ich Remote-Bilder mit PHP speichere? In der tatsächlichen Entwicklung müssen wir häufig Bilder aus dem Netzwerk abrufen und auf dem lokalen Server speichern. Einige Remote-Bilder sind jedoch möglicherweise zu groß, sodass wir sie komprimieren müssen, um den Speicherplatz zu reduzieren und die Ladegeschwindigkeit zu erhöhen. PHP bietet einige leistungsstarke Erweiterungen für die Bildkomprimierung. Die am häufigsten verwendeten sind die GD-Bibliothek und die Imagick-Bibliothek. Die GD-Bibliothek ist eine beliebte Bildverarbeitungsbibliothek, die viele Funktionen zum Erstellen, Bearbeiten und Speichern von Bildern bietet. Hier ist eine Verwendung
 So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
 Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Bei der mobilen Entwicklung stoßen wir häufig auf das Problem der Mehrfingerberührung. Wenn Benutzer mit mehreren Fingern über den Bildschirm eines Mobilgeräts streichen oder zoomen, stellt die genaue Erkennung und Reaktion auf diese Gesten eine wichtige Entwicklungsherausforderung dar. In der Vue-Entwicklung können wir einige Maßnahmen ergreifen, um das Problem der Mehrfingerberührung auf dem mobilen Endgerät zu lösen. 1. Verwenden Sie das Vue-Touch-Plug-In. Vue-Touch ist ein Gesten-Plug-In für Vue, das Multi-Finger-Touch-Ereignisse auf der mobilen Seite problemlos verarbeiten kann. Wir können vue-to über npm installieren
 Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
Das WeChat-Applet implementiert die Funktion zum Hochladen von Bildern
Nov 21, 2023 am 09:08 AM
WeChat-Applet implementiert Bild-Upload-Funktion Mit der Entwicklung des mobilen Internets ist das WeChat-Applet zu einem unverzichtbaren Bestandteil des Lebens der Menschen geworden. WeChat-Miniprogramme bieten nicht nur eine Fülle von Anwendungsszenarien, sondern unterstützen auch vom Entwickler definierte Funktionen, einschließlich Funktionen zum Hochladen von Bildern. In diesem Artikel wird erläutert, wie die Bild-Upload-Funktion im WeChat-Applet implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitende Arbeiten Bevor wir mit dem Schreiben von Code beginnen, müssen wir die WeChat-Entwicklertools herunterladen und installieren und uns als WeChat-Entwickler registrieren. Gleichzeitig müssen Sie auch WeChat verstehen
 Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks
Jul 29, 2023 pm 04:21 PM
Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks
Jul 29, 2023 pm 04:21 PM
Schritte zum Implementieren des Hochladens und Anzeigens von Bildern mithilfe des CakePHP-Frameworks Einführung: In modernen Webanwendungen sind das Hochladen und Anzeigen von Bildern häufige Funktionsanforderungen. Das CakePHP-Framework stellt Entwicklern leistungsstarke Funktionen und praktische Tools zur Verfügung, die das Hochladen und Anzeigen von Bildern einfach und effizient machen. In diesem Artikel erfahren Sie, wie Sie das CakePHP-Framework zum Hochladen und Anzeigen von Bildern verwenden. Schritt 1: Erstellen Sie ein Datei-Upload-Formular. Zuerst müssen wir in der Ansichtsdatei ein Formular erstellen, damit Benutzer Bilder hochladen können. Das Folgende ist ein Beispiel dafür
 Verwenden Sie uniapp, um die Bildrotationsfunktion zu implementieren
Nov 21, 2023 am 11:58 AM
Verwenden Sie uniapp, um die Bildrotationsfunktion zu implementieren
Nov 21, 2023 am 11:58 AM
Verwenden Sie uniapp, um die Bildrotationsfunktion zu implementieren. Bei der Entwicklung mobiler Anwendungen kommt es häufig vor, dass Bilder gedreht werden müssen. Beispielsweise muss der Winkel nach dem Aufnehmen eines Fotos angepasst werden oder ein Effekt ähnlich der Drehung einer Kamera nach dem Aufnehmen ein Foto entsteht. In diesem Artikel wird die Verwendung des Uniapp-Frameworks zum Implementieren der Bildrotationsfunktion vorgestellt und spezifische Codebeispiele bereitgestellt. uniapp ist ein plattformübergreifendes Entwicklungsframework auf Basis von Vue.js, das gleichzeitig Anwendungen für iOS, Android, H5 und andere Plattformen entwickeln und veröffentlichen kann. In Uniapp implementiert
 Wie verwende ich JavaScript, um einen Bildrotationseffekt zu erzielen?
Oct 20, 2023 pm 07:09 PM
Wie verwende ich JavaScript, um einen Bildrotationseffekt zu erzielen?
Oct 20, 2023 pm 07:09 PM
Wie verwende ich JavaScript, um einen Bildrotationseffekt zu erzielen? In der Webentwicklung stoßen wir häufig auf Szenarien, in denen Bildrotationseffekte erzielt werden müssen, z. B. die Anzeige von 360°-Rotationsbildern von Produkten, die Erzielung von Bildkarusselleffekten usw. JavaScript ist eine leistungsstarke Skriptsprache, mit der dieser Bildrotationseffekt problemlos erzielt werden kann. Im Folgenden wird eine Methode zum Erzielen von Bildrotationseffekten basierend auf JavaScript vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst erstellen wir eine einfache HTML-Struktur
 Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie
Oct 08, 2023 am 10:58 AM
Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie
Oct 08, 2023 am 10:58 AM
Umgang mit dem Hochladen und Komprimieren von Bildern bei der Entwicklung der Vue-Technologie In modernen Webanwendungen ist das Hochladen von Bildern eine sehr häufige Anforderung. Aus Gründen der Netzwerkübertragung und -speicherung kann das direkte Hochladen von Originalbildern mit hoher Auflösung jedoch zu langsamen Upload-Geschwindigkeiten und einer großen Verschwendung von Speicherplatz führen. Daher ist das Hochladen und Komprimieren von Bildern sehr wichtig. Bei der Entwicklung der Vue-Technologie können wir einige vorgefertigte Lösungen für das Hochladen und Komprimieren von Bildern verwenden. Im Folgenden wird die Verwendung von vue-upload-comone vorgestellt





