Probleme und Lösungen zur Randüberlagerung in CSS
Dieser Artikel stellt Ihnen das Problem und die Lösung der Randgrenzenüberlagerung in CSS vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird Ihnen hilfreich sein.
Verstehen Sie das Konzept der Randrandüberlagerung in CSS? Wenn ein Element über einem anderen Element erscheint, ist der untere Rand des ersten Elements derselbe wie der obere Rand des zweites Element.
Eingehende Analyse des CSS-Rand-Overlays
Einführung in das Border-Overlay
Rand-Overlay ist ein ziemlich einfaches Konzept . Allerdings kann es bei der Gestaltung von Webseiten in der Praxis zu großer Verwirrung führen. Einfach ausgedrückt: Wenn zwei vertikale Grenzen aufeinandertreffen, bilden sie eine Grenze. Die Höhe dieser Grenze ist gleich der größeren der Höhen der beiden übereinanderliegenden Grenzen.
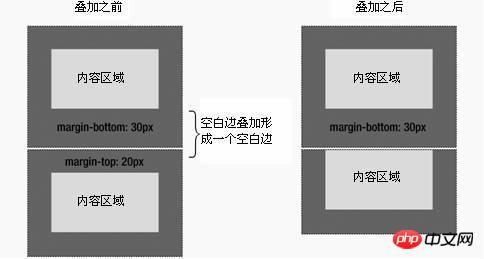
Wenn ein Element über einem anderen Element erscheint, überlappt der untere Rand des ersten Elements den oberen Rand des zweiten Elements, wie im Bild gezeigt:

◆Der obere Rand eines Elements überlappt den unteren Rand des vorhergehenden Elements
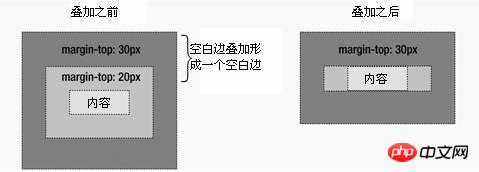
Wenn ein Element in einem anderen Element enthalten ist (vorausgesetzt, es gibt keinen Abstand oder Rand, der den Rand trennt), werden deren oberer und/oder Der untere Rand überlappt ebenfalls, wie im Bild gezeigt:

◆Der obere Rand des Elements überlappt den oberen Rand des übergeordneten Elements
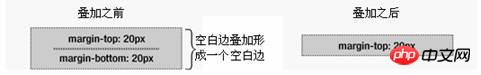
Obwohl es auf den ersten Blick etwas seltsam aussieht, kann sich der Rand sogar überlappen. Angenommen, Sie haben ein leeres Element, es hat einen Rand, aber keinen Rand oder Abstand. In diesem Fall berühren sich der obere Rand und der untere Rand und überlappen sich, wie im Bild gezeigt:

◆Der obere und untere Rand des Elements überlappen sich
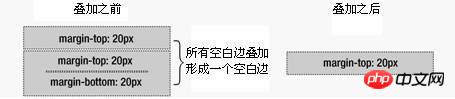
Wenn diese Grenze die Grenze eines anderen Elements berührt, überlappt sie sich ebenfalls. Siehe Bild:

◆Die überlagerte Grenze des leeren Elements ist das gleiche wie bei einem anderen Element. Die Ränder eines leeren Elements überlappen sich.
Aus diesem Grund nehmen mehrere leere Absatzelemente sehr wenig Platz ein, da sich alle ihre Ränder überlappen und einen kleinen Rand bilden.
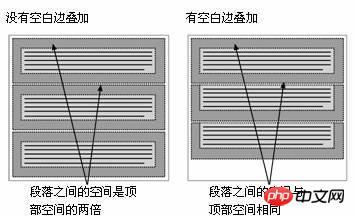
Die Randüberlagerung mag auf den ersten Blick etwas seltsam aussehen, macht aber tatsächlich Sinn. Nehmen Sie zum Beispiel eine typische Textseite, die aus mehreren Absätzen besteht (siehe Abbildung 2-8). Der Abstand über dem ersten Absatz entspricht dem oberen Rand des Absatzes. Ohne Randüberlagerung wäre der Rand zwischen allen nachfolgenden Absätzen die Summe der angrenzenden oberen und unteren Ränder. Das bedeutet, dass der Abstand zwischen den Absätzen doppelt so groß ist wie der obere Rand der Seite. Wenn sich die Ränder überlappen, überlappen sich die oberen und unteren Ränder zwischen den Absätzen, sodass der Abstand überall gleich ist.

◆Randüberlagerung sorgt für einen konsistenten Abstand zwischen Elementen
Randüberlagerung erfolgt nur an den vertikalen Rändern von Blockfeldern im normalen Dokumentenfluss. Die Grenzen zwischen Inline-Boxen, schwebenden Boxen oder absolut positionierten Boxen überlappen sich nicht.
Das Problem der Randüberlagerung
Die Randüberlagerung ist eine CSS-Funktion, die bei Missverständnis viel Ärger verursachen kann. Bitte beachten Sie das einfache Beispiel eines verschachtelten Absatzes innerhalb eines p-Elements:
<div id="box"> <p>Thisparagraphhasa20pxmargin.</p> <div>
Das p-Feld wird mit einem 10-Pixel-Rand und der Absatz mit einem 20-Pixel-Rand festgelegt:
#box{
margin:10px;
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
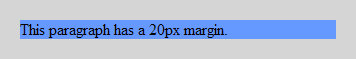
}Sie Der resultierende Stil wird natürlich wie in Abbildung 1-1 aussehen, mit einem 20-Pixel-Abstand zwischen dem Absatz und dem p und einem 10-Pixel-Rahmen um die Außenseite des p.
Abbildung 1-1

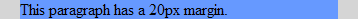
Der resultierende Stil sieht jedoch tatsächlich wie Abbildung 1-2 aus.
Abbildung 1-2

Hier sind zwei Situationen aufgetreten. Zunächst überlappen die oberen und unteren 20-Pixel-Ränder des Absatzes mit dem 10-Pixel-Rand des p, um einen einzigen vertikalen 20-Pixel-Rand zu bilden. Zweitens sind diese Grenzen nicht von p umgeben, sondern ragen über die Ober- und Unterseite von p hinaus. Dieses Verhalten tritt aufgrund der Art und Weise auf, wie Elemente mit untergeordneten Elementen auf Blockebene ihre Höhe berechnen.
如果元素没有垂直边框和填充,那么它的高度就是它包含的子元素的顶部和底部边框边缘之间的距离。因此,包含的子元素的顶部和底部空白边就突出到容器元素的外边。但是,有一个简单的解决方案。通过添加一个垂直边框或填充,空白边就不再叠了,而且元素的高度就是它包含的子元素的顶部和底部空白边边缘之间的距离。
为了让前面的示例看起来像图1-1这样,只需在p周围添加补白或边框:
#box{
margin:10px;
padding:1px;/*或者border:1pxsolidcolor;*/
background-color:#d5d5d5;
}
p{
margin:20px;
background-color:#6699ff;
}边l界叠加的大多数问题可以通过添加透明边框或1px的补白来修复。
补充解决方案:
1.外层padding
2.透明边框border:1pxsolidtransparent;
3.绝对定位postion:absolute:
4.外层poverflow:hidden;
5.内层p 加float:left;display:inline;
6.外层p有时会用到zoom:1;
以上就是本篇的全部内容,更多相关教程请访问 CSS基础视频教程, CSS3视频教程,bootstrap视频教程!
Das obige ist der detaillierte Inhalt vonProbleme und Lösungen zur Randüberlagerung in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
HTML, CSS und JavaScript verstehen: Ein Anfängerhandbuch
Apr 12, 2025 am 12:02 AM
WebdevelopmentRelieSonHtml, CSS und JavaScript: 1) HtmlStructuresContent, 2) CSSstylesit und 3) JavaScriptaddssinteraktivität, Bildung von TheBasisofModerernwebexperiences.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.






