 tägliche Programmierung
tägliche Programmierung
 CSS-Kenntnisse
CSS-Kenntnisse
 Wie implementiert man einen Hintergrundfarbverlauf in CSS3? (Bilder + Videos)
Wie implementiert man einen Hintergrundfarbverlauf in CSS3? (Bilder + Videos)
Wie implementiert man einen Hintergrundfarbverlauf in CSS3? (Bilder + Videos)
Dieser Artikel stellt Ihnen hauptsächlich eine Zusammenfassung der Implementierungsmethoden des CSS3-Hintergrundgradienten vor.
Im Prozess der Front-End-Entwicklung hat der Hintergrundfarbverlauf einen sehr guten visuellen Effekt, um den Inhalt des Website-Stils zu bereichern. Mit den sogenannten CSS3-Verläufen (Verläufe) können Sie einen fließenden Übergang zwischen zwei oder mehr festgelegten Farben darstellen.
Für Front-End-Wissenschaftler, die bereits begonnen haben, ist die Implementierung von CSS3-Hintergrundgradienten definitiv sehr einfach. Aber für unerfahrene Freunde ist es vielleicht noch nicht klar.
Im Folgenden werden wir anhand einfacher Codebeispiele die CSS3-Methode zur Erzielung eines Hintergrundfarbverlaufseffekts zusammenfassen.
Das Codebeispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css3背景渐变实例</title>
<head>
<style>
#grad{
background: black;
/* 第一种:-webkit-linear-gradient(),统配各种浏览器*/
background: -webkit-linear-gradient(left,rgba(0,0,0,0),rgba(0,0,0,1));
/* 第二种:-o-linear-gradient,Opera浏览器*/
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第三种:-moz-linear-gradient,火狐浏览器*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第四种:linear-gradient(),统配各种浏览器*/
background: linear-gradient(to left,rgba(255,0,0,0),rgba(0,0,0,1));
}
</style>
</head>
<body id="grad">
</body>
</html>Hier stellen wir Ihnen vier Methoden vor, um einen Hintergrundfarbverlauf basierend auf der Browserkompatibilität zu erreichen. Es wird empfohlen, die erste und vierte Methode zu verwenden, um eine Browser-Inkompatibilität zu vermeiden.
Das erste Attribut:
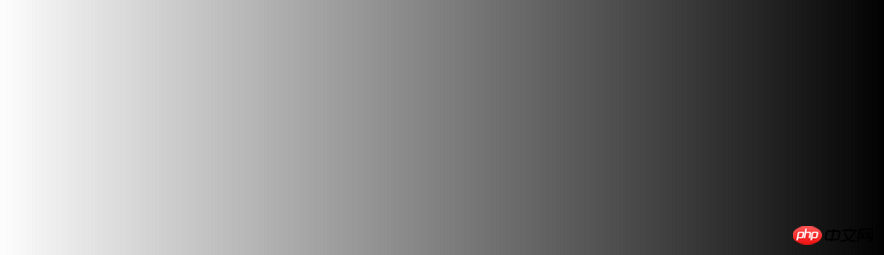
-webkit-linear-gradient() stellt lineare Farbverläufe (lineare Farbverläufe) dar – nach unten/oben/links/ rechts/diagonal.
In diesem Fall stellen seine Parameter einen linearen Gradienten dar, der von links beginnt. Es beginnt transparent und geht langsam in Schwarz über.
Der Effekt ist wie folgt:

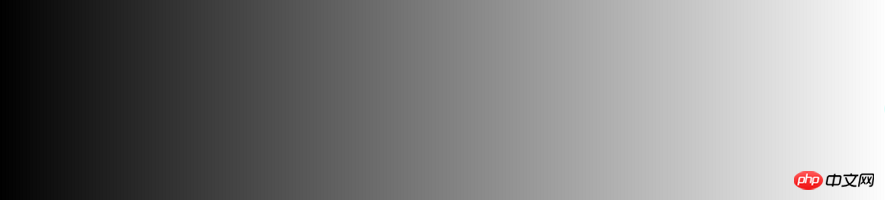
Das vierte Attribut:
linear-gradient() stellt ebenfalls dar Linearitätsverläufe sind nichts anderes als Standardsyntax.
In diesem Beispiel stellen seine Parameter einen linearen Farbverlauf dar, der von links nach rechts beginnt, von Schwarz ausgeht und langsam in transparent übergeht.

Die oben genannten zweiten und dritten Methoden werden nicht empfohlen. Sie können sie einfach verstehen.
Hinweis: Um einen linearen Farbverlauf zu erstellen, müssen Sie mindestens zwei Farbknoten definieren. Farbknoten sind die Farben, die einen sanften Übergang darstellen sollen. Gleichzeitig können Sie auch einen Startpunkt und eine Richtung (oder einen Winkel) festlegen.
Dieser Artikel ist eine kurze Einführung in die Implementierung des Hintergrundfarbverlaufs in CSS3. Er ist sehr einfach und leicht zu verstehen. Ich hoffe, er wird für Freunde in Not hilfreich sein.
Wenn Sie mehr über Frontend-bezogenes Wissen erfahren möchten, können Sie der PHP-Chinese-Website CSS3-Video-Tutorial, Bootstrap-Video-Tutorial und anderen verwandten Front-End-Inhalten folgen. Ende-Tutorials: Jeder ist herzlich willkommen, sie zu lernen und darauf zu verweisen!
Das obige ist der detaillierte Inhalt vonWie implementiert man einen Hintergrundfarbverlauf in CSS3? (Bilder + Videos). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52

