Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Detaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework
Detaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework
Detaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework
Das Bootstrap-Framework wird aufgrund seiner Benutzerfreundlichkeit, seines schönen Layouts und seines reaktionsfähigen Layouts häufig verwendet. In diesem Artikel wird anhand des Bootstrap-Tabellenbeispiels erläutert, wie die Tabelle in Bootstrap verwendet wird, sowie über die zugehörigen Stile der Tabelle Es hat einen gewissen Referenzwert und interessierte Freunde können sich darauf beziehen.
Bevor Sie das Bootstrap-Framework-Layout verwenden, müssen Sie zunächst die relevanten jQuery-, CSS- und JS-Dateien vorstellen. Wenn Sie sich nicht sicher sind, können Sie meinen vorherigen Artikel lesen: So verwenden Sie das Bootstrap-Framework in HTML Seiten , oder sehen Sie sich das Bootstrap-Video-Tutorial an.
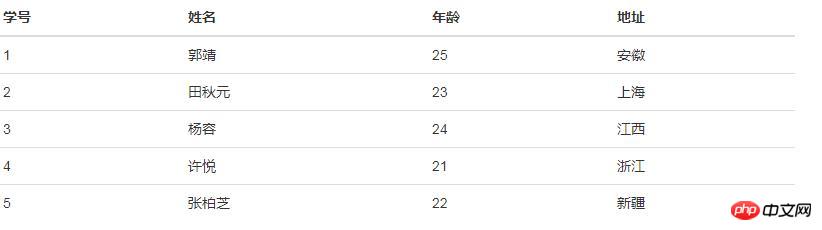
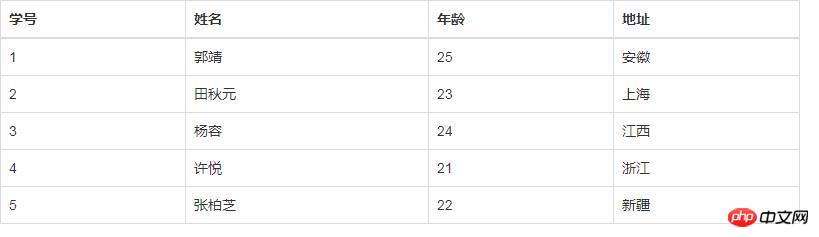
1. Grundtabelle
Nachdem das Grundlayout fertiggestellt ist, fügen Sie dem Tag
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der Verwendung von Tabellen und zugehörigen Stilen im Bootstrap-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Was tun, wenn die Bootstrap -Tabelle Ajax verwendet, um Daten durchzuziehen
Apr 07, 2025 am 11:54 AM
Lösungen für den verstümmelten Code der Bootstrap-Tabelle, wenn Sie AJAX verwenden, um Daten vom Server zu erhalten: 1. Legen Sie die korrekte Zeichenkodierung des serverseitigen Codes (z. B. UTF-8) fest. 2. Stellen Sie den Anforderungsheader in der AJAX-Anforderung ein und geben Sie die akzeptierte Zeichenkodierung an (Akzeptanz-Charge). 3. Verwenden Sie den "Unscape" -Verwandler der Bootstrap -Tabelle, um die entkommene HTML -Entität in Originalzeichen zu dekodieren.







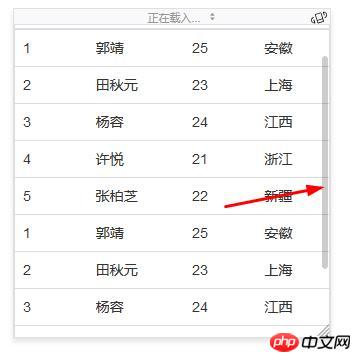
 6. Responsive Tabelle
6. Responsive Tabelle