 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 DIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel)
DIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel)
DIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel)
Der Inhalt dieses Artikels befasst sich mit DIV CSS3-Box-Shadow-Objekt-Box-Shadow (Codebeispiele). Ich hoffe, dass er einen gewissen Referenzwert hat es wird Ihnen hilfreich sein.
1. Wörter im CSS-Stil und Verwendungssyntax
1. Wörter im Box-Shadow-Stil: box-shadow
2. Die Syntax
p{box-shadow:0 0 1px #000 inset;}Die Schattenfarbe des linken 0-, oberen 0- und 1-Pixel-Schattenbereichs ist Schwarz (#000). Mit Einfügung stellt sie den Schatten innerhalb der Box dar, und ohne Einfügung stellt sie den Schatten außerhalb der Box dar.
Hinweis:
box-shadow:0px 0px 1px #000
Wenn der erste Wert 0 ist, bedeutet dies, dass der Schatten des linken und rechten Rands einen Bereich von 1 Pixel hat
Der erste Wert ist eine positive Ganzzahl, was den Schatten des linken Randes bedeutet
Der erste Wert ist eine negative Ganzzahl, die den Schatten des rechten Randes darstellt
Ähnlich
Der zweite Wert ist 0 und stellt den Schatten des oberen und unteren Randes dar
Der zweite Wert ist eine positive Ganzzahl, die den Schattenabstand von 1 Pixel vom oberen Rand darstellt. Wie viele
Der erste Wert ist eine negative Ganzzahl, die die Schatteneinstellung am unteren Rand darstellt
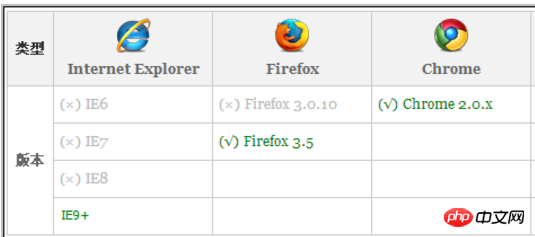
3 Browser-Kompatibilitätstabelle
 Browser-Kompatibilitätslistendiagramm
Browser-Kompatibilitätslistendiagramm
2. pCSS5-Fall
pCSS5 legt den inneren Schatten bzw. den äußeren Schatten für P-Box und Bild-IMG als Fälle fest.
1. Fall-HTML-Code
nbsp;html> <meta> <title>对象阴影 在线演示 DIVCSS5 VIP</title> <link> <!-- www.divcss5.com --> <div>盒子对象阴影测试</div> <div>DIV盒子内阴影</div> <div>图片对象阴影测试</div> <div><img src="/static/imghw/default1.png" data-src="images/45.gif" class="lazy" alt="DIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel)" ></div>
2. Fall-CSS-Code
.box {box-shadow:5px 2px 6px #000 inset; width:300px; height:80px; margin:0 auto}
.box2 img {box-shadow:5px 2px 6px #000}Stellen Sie den inneren Schatteneffekt des p-Objekts bzw. den äußeren Schatteneffekt des Bildes ein
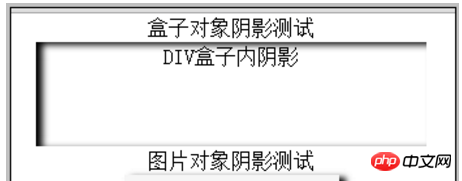
3. Screenshots des Gehäuses

Screenshots des inneren Schattens des p und des äußeren Schatteneffekts des CSS-Bildes
4. Hinweis: Die Anwendung muss getestet werden IE9 und höher oder Google, Apple Warten Sie, bis der Browser getestet wurde
5. CSS3-Onlinedemonstration: (getestet auf IE9 oder höher, Google und anderen Browsern)
3 >
1. Entspricht dem CSS3-HandbuchCSS3-Video-Tutorial erfahren möchten, schauen Sie sich bitte die chinesische PHP-Website an.
Das obige ist der detaillierte Inhalt vonDIV CSS3 Box-Shadow-Objekt Boxschatten und Bildschatten (Codebeispiel). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Machen Sie Ihren ersten Seltsamen -Sufle -Übergang
Mar 15, 2025 am 11:08 AM
Die Sufelte Transition -API bietet eine Möglichkeit, Komponenten zu beleben, wenn sie das Dokument eingeben oder verlassen, einschließlich benutzerdefinierter Svelte -Übergänge.
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und



