Einführung in den Produktionsprozess von Vue-Komponenten (mit Code)
Dieser Artikel bietet Ihnen eine Einführung in den Produktionsprozess von Vue-Komponenten (mit Code). Ich hoffe, er wird Ihnen als Referenz dienen.
Komponentisierung ist ein sehr wichtiger Teil der Front-End-Entwicklung. Durch die Entkopplung vom Geschäft kann die Code-Wiederverwendungsrate des Projekts verbessert werden. Wichtiger ist, dass wir es auch verpacken und veröffentlichen können. Wie man so schön sagt: Die Macht des Kollektivs ist gerade wegen der vielen Open-Source-Mitwirkenden möglich.
Ein Ingenieur, der keine Räder bauen möchte, kann kein qualifizierter Träger sein. Werfen wir einen Blick auf den Prozess der Vue-Komponenten von der Entwicklung bis zur Verpackung und Veröffentlichung und konfigurieren Sie die Github-Homepage.
In diesem Artikel wird die Vue-Clock2-Komponente als Beispiel verwendet. Willkommen bei star^_^~~ ProjektadresseZielframework: vue
Verpackungstool: Webpack
Veröffentlichungsquelle: npm
Code-Hosting: Github
Projektstruktur
|-- node_modules |-- src | |-- index.js | |-- vue-clock.vue |-- docs | |-- index.html | |-- index.css |-- dist
src: komponentenbezogener Code.
node_modules: Komponentenabhängigkeitspaket.
docs: Dokumentation, die Komponente kann so einfach wie eine einzelne Seite sein, oder es kann Vuepress verwendet werden.
dist: Der Inhalt der gepackten Komponente. Im Allgemeinen verweist der Haupteintrag von package.json auf die Datei in diesem Ordner.
Komponentenentwicklung
Vue-Komponentenentwicklung ist relativ einfach. Erstellen Sie eine vue-clock.vue-Datei, um die relevante Logik der Komponente zu implementieren.
Diese Komponente implementiert hauptsächlich einen Uhrstil basierend auf time Attributeingaben, um die entsprechende Zeit anzuzeigen.
<p>
</p><p></p>
<p></p>
<p></p>
<b>
<span>{{h}}</span>
</b>
zeichnet den Stil einer Uhr durch Elemente und dreht jeden Zeitpunkt basierend auf dem Attribut css3的transform.
Da der Stundenzeiger der Uhr nicht direkt zum nächsten Punkt springt, müssen Sie den Drehwinkel des Uhrzeigers bei verschiedenen Minuten berechnen.
In Zukunft wird für den Fall, dass keine Zeit angegeben ist, die aktuelle Zeit hinzugefügt und jede Minute automatisch aktualisiert.
export default {
data() {
return {
timeList: [12, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11],
hourRotate: "rotatez(0deg)",
minuteRotate: "rotatez(0deg)"
};
},
props: ["time"],
watch: {
time() {
this.show();
}
},
methods: {
show() {
this.showTime();
if (this._timer) clearInterval(this._timer);
if (!this.time) {
this._timer = setInterval(() => {
this.showTime();
}, 60 * 1000);
}
},
showTime() {
let times;
if (this.time) {
times = this.time.split(":");
} else {
const now = new Date();
times = [now.getHours(), now.getMinutes()];
}
let hour = +times[0];
hour = hour > 11 ? hour - 12 : hour;
let minute = +times[1];
let hourAngle = hour * 30 + minute * 6 / 360 * 30;
let minuteAngle = minute * 6;
this.hourRotate = `rotatez(${hourAngle}deg)`;
this.minuteRotate = `rotatez(${minuteAngle}deg)`;
}
},
mounted() {
this.show();
},
destroyed() {
if (this._timer) clearInterval(this._timer);
}
};Es gibt auch einige Layoutstile von Uhren, die direkt im Projekt angezeigt werden können. vue-clock.vue
Dann müssen wir die Komponente werfen, damit sie im Projekt eingeführt und verwendet werden kann.
// src/index.js
import Clock from './vue-clock.vue';
export default Clock;
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.component('clock', Clock);
}Hier ist der Teil der Komponentenentwicklung abgeschlossen. Trinken Sie eine Tasse Kaffee und überprüfen Sie den Code. Wir werden ihn verpacken und auf npm veröffentlichen.
Paket und Freigabe
Bestätigen Sie die Konfigurationsdateiausgabe von webpack vor dem Packen.
output: {
path: path.resolve(__dirname, './dist'),
publicPath: '/dist/',
filename: 'vue-clock.min.js',
library: 'Clock',
libraryTarget: 'umd',
umdNamedDefine: true
}Packen Sie Komponentendateien in den Ordner dist.
npm run build
npm-Release
Paket.json konfigurieren
{
"name": "vue-clock2",
"description": "Vue component with clock",
"version": "1.1.2",
"author": "bestvist",
"keywords": [
"vue",
"component",
"clock",
"time"
],
"main": "dist/vue-clock.min.js",
"license": "MIT",
"homepage": "https://bestvist.github.io/vue-clock2/"
}Bei npm anmelden
Wenn Sie den Taobao-Spiegel verwenden, müssen Sie dies tun Korrigieren Sie es zuerst. Quelle spiegeln.
npm config set registry https://registry.npmjs.org/
Wenn Sie ähnliche Informationen sehen, bedeutet das, dass die Veröffentlichung erfolgreich war.
// 查看登录人 npm whoami // 登录 npm login // 发布 npm publish
Github-Homepage
Laden Sie das Projekt zum Hosten auf Github hoch und konfigurieren Sie eine grundlegende README.md Dokumentation.
Da die Komponente auf npm veröffentlicht wurde, können in der README-Datei mehrere Abzeichen konfiguriert werden.
npm notice + vue-clock2@1.1.2
Weitere Badge-Konfigurationen finden Sie unter Schilder
Beschreiben Sie dann die Einführung und Verwendung der Komponenten:
// npm 版本 [npm version](https://img.shields.io/npm/v/vue-clock2.svg) // npm 下载量 [npm download](https://img.shields.io/npm/dt/vue-clock2.svg)
Für eine detailliertere Interaktion oder Attributbeschreibung überlassen Sie es bitte dem Dokumentation Kommen Sie und lösen Sie es.
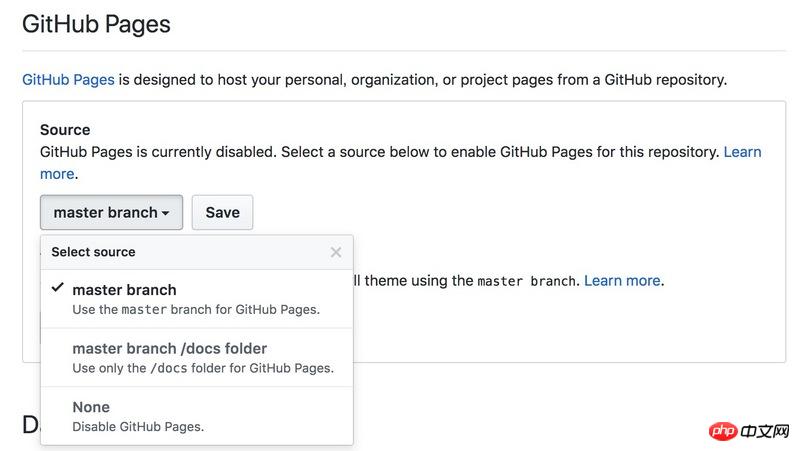
GitHub-Seiten über die Einstellungen im Github-Projekt angeben

Die Beschreibung der Komponentendokumentation sollte Folgendes enthalten:
Komponenteneinführungsmethode
Komponentenverwendungsmethode
Ein einfaches Beispiel
Komponentenattributbeschreibung Beschreibung
Zusammenfassung
Entwicklung-> HostingDer Produktionsprozess eines Komponentenrads wurde grob vorgestellt Artikel kann Ihnen helfen.
Das obige ist der detaillierte Inhalt vonEinführung in den Produktionsprozess von Vue-Komponenten (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
So installieren Sie GitHub Copilot unter Windows 11/10
Oct 21, 2023 pm 11:13 PM
GitHubCopilot ist die nächste Stufe für Programmierer mit einem KI-basierten Modell, das Ihren Code erfolgreich vorhersagt und automatisch vervollständigt. Möglicherweise fragen Sie sich jedoch, wie Sie dieses KI-Genie auf Ihr Gerät bringen können, damit das Codieren noch einfacher wird! Die Verwendung von GitHub ist jedoch nicht gerade einfach und der anfängliche Einrichtungsprozess ist schwierig. Aus diesem Grund haben wir dieses Schritt-für-Schritt-Tutorial zur Installation und Implementierung von GitHub Copilot in VSCode unter Windows 11, 10 erstellt. So installieren Sie GitHubCopilot unter Windows. Dieser Prozess umfasst mehrere Schritte. Befolgen Sie jetzt die folgenden Schritte. Schritt 1 – Auf Ihrem Computer muss die neueste Version von Visual Studio installiert sein
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Lassen Sie uns darüber sprechen, wie Sie einen geschützten Zweig einrichten und eine PR in Gitlab einreichen
Mar 30, 2023 pm 09:01 PM
Lassen Sie uns darüber sprechen, wie Sie einen geschützten Zweig einrichten und eine PR in Gitlab einreichen
Mar 30, 2023 pm 09:01 PM
In diesem Artikel geht es darum, Gitlab zu erlernen und darüber zu sprechen, wie man einen geschützten Branch einrichtet und eine PR an seinen Leiter sendet. Ich hoffe, dass er für alle hilfreich sein wird!
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen
 Interviewer: Der Unterschied zwischen @Configuration und @Component
Aug 15, 2023 pm 04:29 PM
Interviewer: Der Unterschied zwischen @Configuration und @Component
Aug 15, 2023 pm 04:29 PM
Der Aufruf der annotierten Methode @Bean in der Klasse @Configuration gibt das gleiche Beispiel zurück; der Aufruf der annotierten Methode @Bean in der Klasse @Component gibt eine neue Instanz zurück.
 JavaScript-Framework- und Technologie-Rangliste 2023
Apr 10, 2023 pm 02:11 PM
JavaScript-Framework- und Technologie-Rangliste 2023
Apr 10, 2023 pm 02:11 PM
Kurz gesagt: JavaScript + React + Redux dominieren immer noch. Am besten gepaart mit Next.js und Vercel. KI schreitet rasant voran und Web3 verzeichnet ein starkes Wachstum. Im vergangenen Jahr hat es viele Veränderungen gegeben, und es fühlt sich an, als sei alles bereit, umgekrempelt zu werden. Aber obwohl es das unruhigste Jahr war, das ich je gesehen habe, ist die größte Überraschung am diesjährigen Framework-Ökosystem, dass sich nur sehr wenig geändert hat . Während viele neue Akteure auf den Markt drängen (Hurra, SolidJS), dominieren die großen Gewinner des letzten Jahres dieses Jahr immer noch und scheinen keine Anzeichen dafür zu zeigen, dass sie auf dem Arbeitsmarkt aufgeben (Daten belegen dies). Was hat sich also geändert? KI beschleunigt Entwickler, als ich 2020 mein erstes Mal machte
 Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git-Installationsprozess unter Ubuntu
Mar 20, 2024 pm 04:51 PM
Git ist ein schnelles, zuverlässiges und anpassungsfähiges verteiltes Versionskontrollsystem. Es ist für die Unterstützung verteilter, nichtlinearer Arbeitsabläufe konzipiert und eignet sich daher ideal für Softwareentwicklungsteams jeder Größe. Jedes Git-Arbeitsverzeichnis ist ein unabhängiges Repository mit einem vollständigen Verlauf aller Änderungen und der Möglichkeit, Versionen auch ohne Netzwerkzugriff oder einen zentralen Server zu verfolgen. GitHub ist ein in der Cloud gehostetes Git-Repository, das alle Funktionen der verteilten Revisionskontrolle bietet. GitHub ist ein Git-Repository, das in der Cloud gehostet wird. Im Gegensatz zu Git, einem CLI-Tool, verfügt GitHub über eine webbasierte grafische Benutzeroberfläche. Es wird zur Versionskontrolle verwendet, was die Zusammenarbeit mit anderen Entwicklern und die Verfolgung von Änderungen an Skripten und anderen umfasst




